Praktische Übung – js zum Übertragen von Daten zwischen Webseiten
1. Es wird geschätzt, dass nur wenige Menschen wissen, dass es in HTML5-APIS eine window.postMessage-API gibt. Die Funktion von window.postMessage ermöglicht es Programmierern, Dateninformationen zwischen zwei Fenstern/Frames domänenübergreifend zu senden. Im Grunde ist es wie domänenübergreifendes AJAX, aber anstatt zwischen dem Browser und dem Server zu interagieren, kommuniziert es zwischen zwei Clients. Werfen wir einen Blick darauf, wie window.postMessage funktioniert. Alle Browser außer IE6 und IE7 unterstützen diese Funktion.
2. Erstellen Sie zunächst eine index.html-Datei. (Beim Testen müssen Sie den Server zum Testen verwenden; der Anfang der Datei://-Adresse ist falsch und erlaubt keinen Zugriff zum Senden (da window.postMessage diese Methode domänenübergreifend und ähnlich ist zu Ajax, daher ist es sehr ähnlich) )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body,p{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<script>
//弹出一个新窗口
var domain = 'http://localhost:8080/chenzhenhua/';
var myPopup = window.open(domain+'lister.html','myWindow');//打开另一个网址
// var array=["100","liyoubing","200"];
var array=[{"姓名":"李友冰"},{"性别":"男"}]
//周期性的发送消息
setInterval(function(){
//var message = 'Hello! The time is: ' + (new Date().getTime());
// console.log('blog.local: sending message: ' + message);
//array:发送消息de数据,domain: 是url;
myPopup.postMessage(array,domain);
},6000);
</script>
</body>
</html>3. Der Code beim Erstellen der Lister.html-Datei lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
//监听消息反馈
window.addEventListener('message',function(event) {
console.log(event);
if(event.origin !== 'http://localhost:8080') return;
console.log('received response: ',event.data);
},false);
</script>
</body>
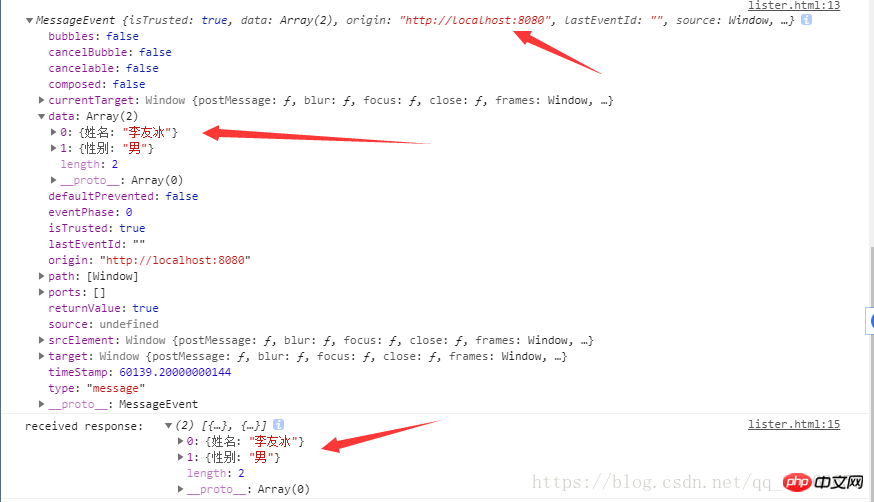
</html>4. Das Ergebnis ist wie folgt:
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
So implementieren Sie die HTML-Übertragung bei Seitensprungparametern
Das obige ist der detaillierte Inhalt vonPraktische Übung – js zum Übertragen von Daten zwischen Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Wichtige Punkte erweiterte strukturierte Tagging mit JavaScript können die Zugänglichkeit und Wartbarkeit von Webseiteninhalten erheblich verbessern und gleichzeitig die Dateigröße reduzieren. JavaScript kann effektiv verwendet werden, um HTML -Elementen dynamisch Funktionen hinzuzufügen, z. Durch das Integrieren von JavaScript in strukturierte Tags können Sie dynamische Benutzeroberflächen erstellen, z. B. Tabletten, für die keine Seiten -Aktualisierung erforderlich ist. Es ist entscheidend sicherzustellen, dass JavaScript -Verbesserungen die grundlegende Funktionalität von Webseiten nicht behindern. Erweiterte JavaScript -Technologie kann verwendet werden (
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.




