 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie erstelle ich Objekte in js? Methoden zum Erstellen von Objekten in js (mit Code)
Wie erstelle ich Objekte in js? Methoden zum Erstellen von Objekten in js (mit Code)
Wie erstelle ich Objekte in js? Methoden zum Erstellen von Objekten in js (mit Code)
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man Objekte in js erstellt. Die Methode zum Erstellen von Objekten in js (mit Code) hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Es gibt 4 magische Waffen zum Erstellen von Objekten
1. Erstellen Sie über den Objektkonstruktor (es kann nur ein einzelnes Objekt erstellt werden)
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}Mit dieser Methode wird ein einzelnes Objekt erstellt Objekt ohne Kapselung Die Flexibilität ist vernachlässigbar, und jedes Mal, wenn Sie ein Attribut hinzufügen, müssen Sie obj einmal schreiben. Die Lesbarkeit des Codes ist nicht sehr gut.
2. Objekte über Literale erstellen (es kann nur ein einzelnes Objekt erstellt werden)
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};Diese Methode ist im Vergleich zur vorherigen Methode auch eine Einzelobjektmethode, obwohl sie die Lesbarkeit verbessert Wir hoffen, gemeinsame Teile zu kapseln, um die Wiederverwendbarkeit zu verbessern, und sie durch die Übergabe von Parametern zu erstellen.
3. Fabrikmuster
Fabrikfabrik fasst Dinge wie eine Fabrik zusammen
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')Die Designidee des Fabrikmusters besteht darin, ein Objekt in einer Funktion zu erstellen und schließlich zurückzukehren it Dieses Objekt kann bei jedem Aufruf ein neues Objekt erstellen
Obwohl diese Methode das Kapselungsproblem löst, kann sie unsere Anforderungen immer noch nicht erfüllen, da sie den Typ des Objekts nicht kennt. Zu diesem Zeitpunkt erscheint erneut ein neues Muster .
4. Konstruktormuster
Wir wissen, dass der -Konstruktor in ECMA zusätzlich zum Objektkonstruktor verwendet werden kann Erstellen Sie einen benutzerdefinierten Konstruktor, der die Eigenschaften des Objekttyps definiert.
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')was der Unterschied zwischen einem Strukturkonstruktor und einer Funktion ist. Später habe ich herausgefunden, dass jede Funktion als Konstruktor verwendet werden kann, solange sie aufgerufen wird durch den neuen Operator, und jede Funktion, wenn sie nicht durch den neuen Operator aufgerufen wird, unterscheidet sich nicht von einer gewöhnlichen Funktion , sie hat die gleichen Eigenschaften, wird aber an verschiedenen Stellen verwendet und hat unterschiedliche Namen.
Hier haben wir ein mysteriöses neues Wort entdeckt: „Neu“. Das ist richtig, das Wort „Neu“ wird zum Erstellen von Objekten verwendet. Was genau steckt also hinter „Neu“? ①Erstellen Sie ein neues Objekt②Weisen Sie den Bereich des Konstruktors dem neuen Objekt zu (dies zeigt also auf dieses neue Objekt)
③Führen Sie den Code im Konstruktor aus (fügen Sie für dieses neue Objekt Eigenschaften hinzu)
④ Ein neues Objekt zurückgeben
Instanz.
Nach dem Erstellen einer Instanz wird die Instanz mit einem Konstruktor-Attribut (Konstruktor) verknüpft. Über dieses Attribut kann der Konstruktor gefunden werden. Wenn Sie diesen Satz nicht verstehen, lassen Sie mich einen erstellen Um es zu verstehen, ist das Erstellen eines Objekts wie eine Kaulquappenmutter, und eine Instanz ist wie eine Kaulquappen. Nachdem die Kaulquappenmutter die Kaulquappen zur Welt gebracht hat, hinterlässt sie ein Muttermal (Konstrukteur), und die Kaulquappe kann dies verwenden Muttermal, um seine Mutter zu finden.
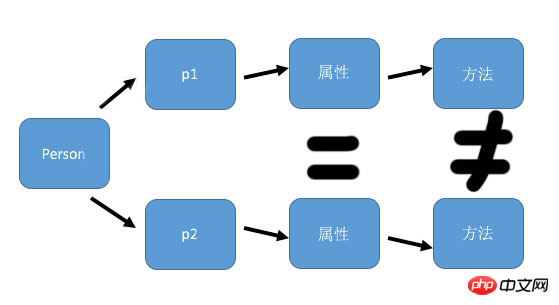
Objekte, die von demselben Konstruktor erstellt wurden, haben Funktionen mit demselben Namen, die nicht gleich sind. Um es ganz klar auszudrücken: Führt zu unterschiedlichen Bereichsketten und Bezeichnerauflösungen. Wenn Sie es immer noch nicht verstehen, gibt es nichts, was nicht mit einem Bild gelöst werden kann

(Attribute sind nicht unbedingt gleich)
Empfohlener Artikel:Erstellen Sie eine verknüpfte Liste mit js-Objekten
Beispiel für das Schreiben eines Objekts mit JS
Das obige ist der detaillierte Inhalt vonWie erstelle ich Objekte in js? Methoden zum Erstellen von Objekten in js (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
In C++ sind drei Punkte zu beachten, wenn eine Funktion ein Objekt zurückgibt: Der Lebenszyklus des Objekts wird vom Aufrufer verwaltet, um Speicherlecks zu verhindern. Vermeiden Sie baumelnde Zeiger und stellen Sie sicher, dass das Objekt nach der Rückkehr der Funktion gültig bleibt, indem Sie dynamisch Speicher zuweisen oder das Objekt selbst zurückgeben. Der Compiler optimiert möglicherweise die Kopiegenerierung des zurückgegebenen Objekts, um die Leistung zu verbessern. Wenn das Objekt jedoch anhand der Wertesemantik übergeben wird, ist keine Kopiegenerierung erforderlich.
 Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
PHP-Funktionen können Daten in eine benutzerdefinierte Struktur einkapseln, indem sie ein Objekt mithilfe einer Return-Anweisung zurückgeben, gefolgt von einer Objektinstanz. Syntax: functionget_object():object{}. Dadurch können Objekte mit benutzerdefinierten Eigenschaften und Methoden erstellt und Daten in Form von Objekten verarbeitet werden.



