Wie debugge ich js? So debuggen Sie js mithilfe von Haltepunkten
Der Inhalt dieses Artikels befasst sich mit dem Debuggen von js. Die Methode zum Debuggen von js mithilfe von Haltepunkten hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Während der Entwicklung unserer Projekte treten häufig unbekannte Fehler auf. Manchmal ist es für uns schwierig, diese Fehler zu finden. Daher müssen wir das Programm mithilfe von Breakpoint-Debugging irgendwo anhalten und prüfen, ob das Programm Probleme hat Bei Fehlern führen wir nacheinander ein Breakpoint-Debugging durch. Öffnen Sie zunächst das Projekt mit Google Chrome.
Drücken Sie F12, um die Google-Debugging-Oberfläche zu öffnen, und wählen Sie dann Quellen aus. Der JS-Code des Projekts wird hier angezeigt. Wählen Sie die JS-Datei aus, die wir zum Debuggen benötigen.
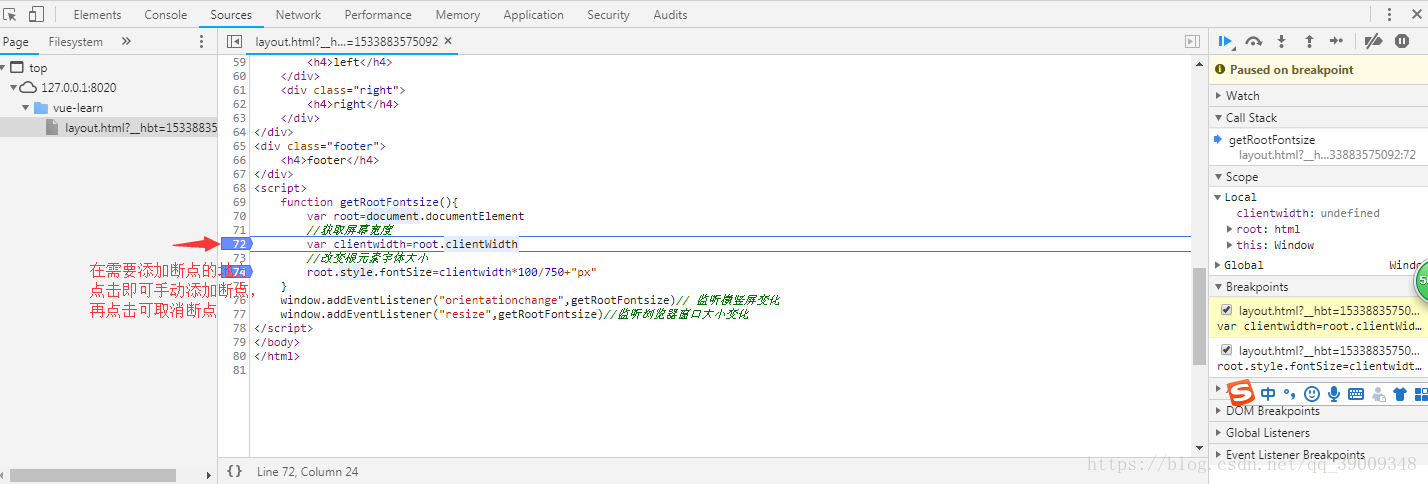
Zuerst fügen wir Haltepunkte manuell hinzu :
Haltepunkt hinzufügen:

Stellen Sie die Bedeutung der folgenden Schaltflächen vor:

Zuerst innerhalb des roten Bereichs Von links nach rechts:
Skriptausführung anhalten/fortsetzen: Skriptausführung anhalten/fortsetzen (Programmausführung stoppt am nächsten Haltepunkt).
Schritt über nächsten Funktionsaufruf: Führen Sie den Funktionsaufruf zum nächsten Schritt aus (springen Sie zur nächsten Zeile).
Schritt zum nächsten Funktionsaufruf: Geben Sie die aktuelle Funktion ein.
Aus aktueller Funktion herausspringen: Aus der aktuellen Ausführungsfunktion herausspringen.
Alle Haltepunkte deaktivieren/aktivieren: Alle Haltepunkte schließen/aktivieren (wird nicht abgebrochen).
Pause bei Ausnahmen: Automatische Haltepunkteinstellung für Ausnahmen.
Grüner Bereich:
Bereich: Zeigt den Bereich des aktuellen Haltepunkts an
Überwachung: Klicken Sie auf das +-Zeichen, um die Variablen oder Ausdrücke hinzuzufügen, die Sie überwachen müssen
Aufrufstapel zeigt den Umgebungsaufrufstapel des aktuellen Haltepunkts an.
Haltepunkte Die aktuelle js-Haltepunktliste wird hier angezeigt
DOM-Breakpoints aktuelle DOM-Breakpoint-Listenliste
XHR Breakpoints aktuelle xhr-Breakpoint-Liste, Sie können auf das rechte + klicken, um einen Breakpoint hinzuzufügen
Event Listener Breakpoints Klicken Sie auf Einstellungen
Ereignis-Listener Aktuelle Ereignis-Listening-Haltepunktliste
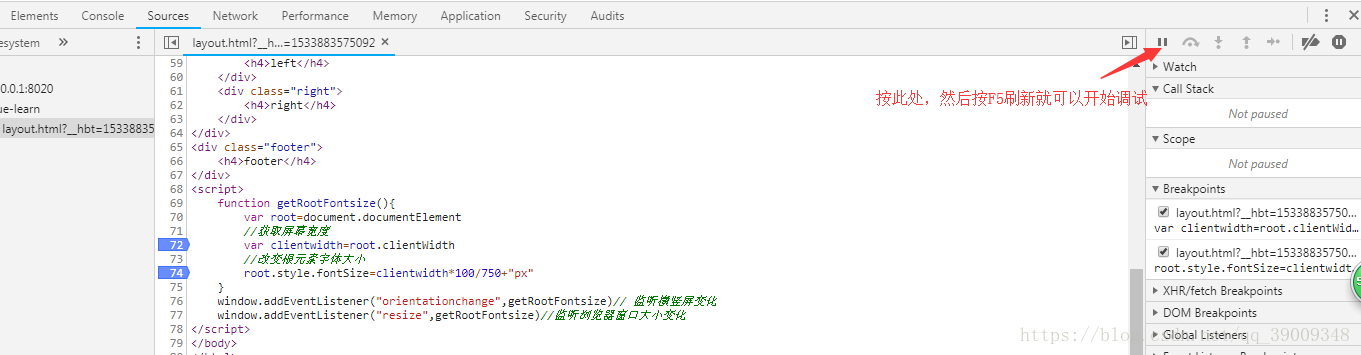
Debuggen starten:

Debugging-Schnittstelle:

In der Debugging-Oberfläche setzen wir die Maus auf jede Variable des Codes und es werden die spezifischen Informationen dieser Variablen angezeigt, sodass Sie den FEHLER nach und nach beheben können.
I auch Eine Möglichkeit zum Hinzufügen Haltepunkte dienen dazu, einen Degugger an der Stelle im Code hinzuzufügen, an der er anhalten soll. Die Codeausführung wird hier gestoppt
Verwandte Empfehlungen:
Chrome+JS implementiert Breakpoint-Debugging
js Debugging-Serien-Breakpoints und Dynamisches Debuggen [Grundlagen]_Javascript-Kenntnisse
JS-Debugging Google-Entwicklertools
Das obige ist der detaillierte Inhalt vonWie debugge ich js? So debuggen Sie js mithilfe von Haltepunkten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.




