 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie füge ich ein Hintergrundbild in HTML hinzu und lasse das Bild die gesamte Seite kacheln? (Codebeispiel)
Wie füge ich ein Hintergrundbild in HTML hinzu und lasse das Bild die gesamte Seite kacheln? (Codebeispiel)
Wie füge ich ein Hintergrundbild in HTML hinzu und lasse das Bild die gesamte Seite kacheln? (Codebeispiel)
Manche Webseiten werden auffälliger, wenn sie gut aussehende Hintergrundbilder hinzufügen, aber wie legen wir das Hintergrundbild der Webseite fest? Und sie werden normalerweise benötigt, um den gekachelten Anzeigeeffekt von HTML-Hintergrundbildern anzuzeigen. Für Freunde, die ein wenig HTML/CSS-Kenntnisse haben, sollte dies nicht schwierig sein. Daher richtet sich dieser Artikel hauptsächlich an unerfahrene Freunde, um detailliert vorzustellen, wie man HTML-Hintergrundbilder hinzufügt und verwendet. Als Referenz.
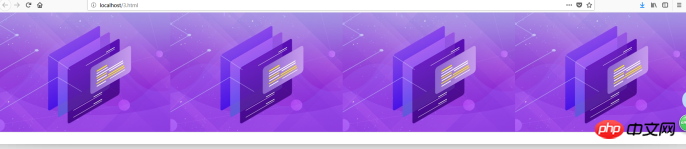
1. HTML-Hintergrundbild-Codebeispiel für horizontale Kacheln:
<style type="text/css">
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}
</style>Der Effekt ist wie folgt:

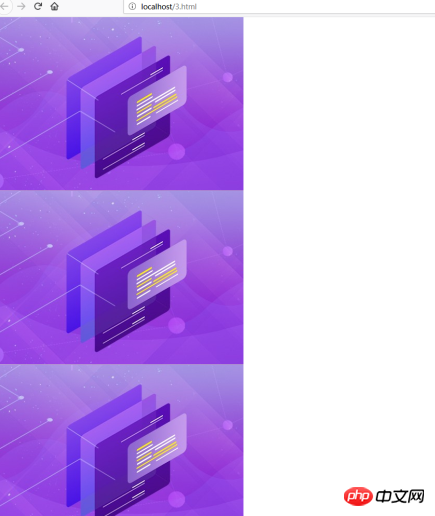
2. Codebeispiel für die vertikale Kachelung eines HTML-Hintergrundbilds:
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}Der Effekt ist wie folgt:

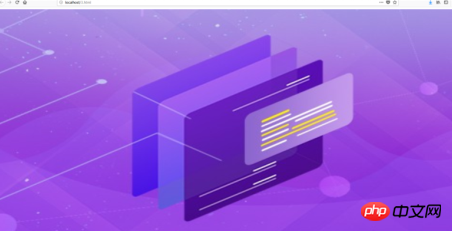
3 . Vollbild des HTML-Bildes Codebeispiel:
html,body{
width: 100%;
height: 100%;
}
.mui-content{
background: url(2.png) bottom center no-repeat #efeff4 ;
background-size: 100% 100%;
width: 100%;
height: 100%;
}Der Effekt ist wie folgt:

Das Obige fasst für Sie zusammen, wie man HTML lässt Legen Sie Hintergrundbilder und HTML-Hintergrundkacheln sowie andere verwandte Kenntnisse fest. Ich hoffe, es hilft Freunden in Not.
Hinweis:
Hintergrund-Kurzschrifteigenschaft legt alle Hintergrundeigenschaften in einer Anweisung fest.
Das Attribut „background-size“ gibt die Größe des Hintergrundbilds an.
Das Attribut „Hintergrundwiederholung“ legt fest, ob und wie das Hintergrundbild wiederholt werden soll. Das Standardhintergrundbild wiederholt sich horizontal und vertikal.
Das Attribut „Hintergrundbild“ legt das Hintergrundbild für das Element fest. Der Hintergrund des
-Elements nimmt die gesamte Größe des Elements ein, einschließlich Abstand und Ränder, jedoch keine Ränder. Standardmäßig wird das Hintergrundbild in der oberen linken Ecke des Elements platziert und wiederholt sich horizontal und vertikal.
Das obige ist der detaillierte Inhalt vonWie füge ich ein Hintergrundbild in HTML hinzu und lasse das Bild die gesamte Seite kacheln? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Es ist alles in der Kopf
Apr 15, 2025 am 11:01 AM
Es ist alles in der Kopf
Apr 15, 2025 am 11:01 AM
Der Dokumentkopf ist vielleicht nicht der glamouröseste Teil einer Website, aber was darauf einfließt
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist



