
Der Inhalt dieses Artikels befasst sich mit dem Aufrufen lokaler Schnittstellen im WeChat-Applet. Ich hoffe, dass er für Freunde hilfreich ist.
Ein Miniprogramm ist eine leichte App, die auf der WeChat-Plattform läuft. Es baut eine Benutzeroberfläche durch eine Reihe von WeChat-spezifischen Komponenten auf und die Daten werden durch Aufrufen der Datenschnittstelle abgerufen.
Daher ist der Aufruf lokaler Schnittstellen in kleinen Programmen sehr wichtig.
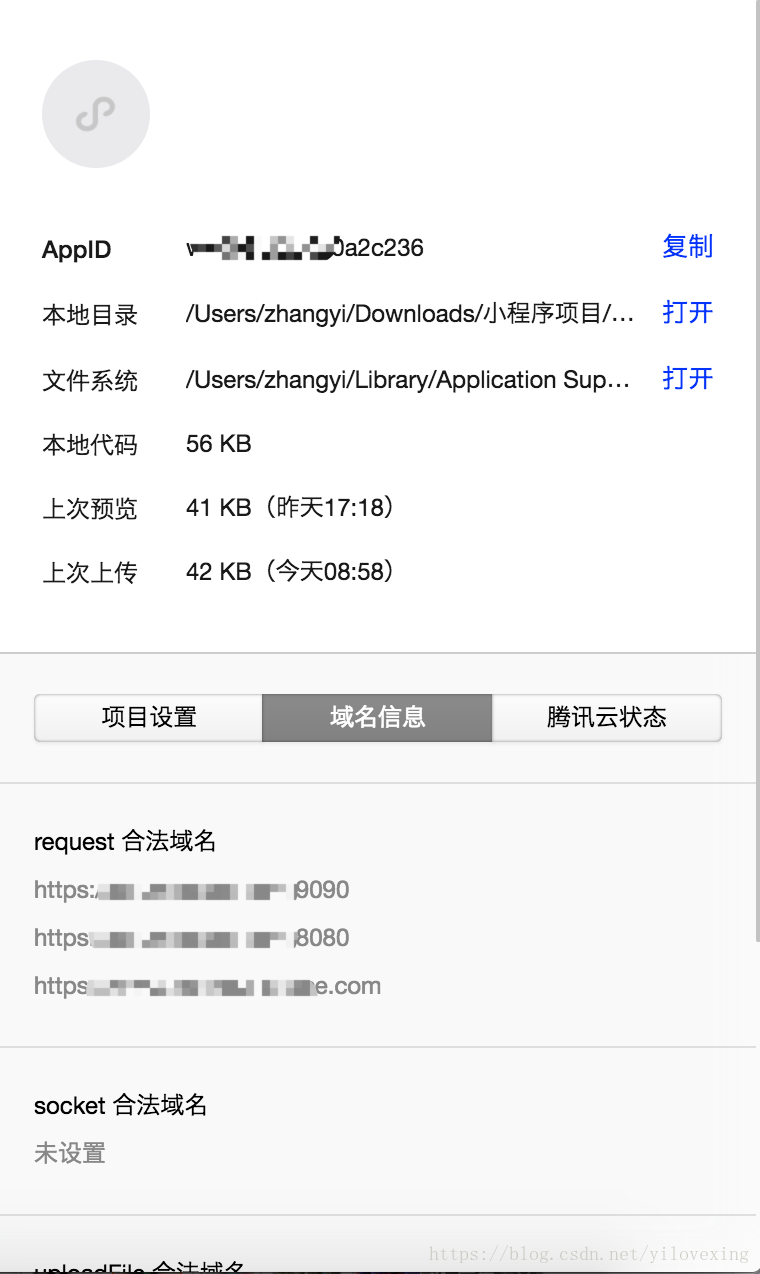
Zuerst müssen Sie die Mini-Programm-ID binden und dann den legalen Domänennamen der Anforderung hinzufügen. WeChat erfordert, dass die Schnittstelle https-verschlüsselt ist, sodass der Server ein Zertifikat installieren muss

2. Verwenden Sie die WeChat-API wx.request in onLoad, um anzufordern
Wenn Sie die POST-Anfrage verwenden möchten, müssen Sie den Header festlegen: {'content-type': 'application/x-www-form-urlencoded' im Code }
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},Verwandte Empfehlungen:
Methoden zur Implementierung synchroner Anfragen in WeChat-Miniprogrammen
App.json-Konfiguration in der Codeanalyse von WeChat-Miniprogrammen
Das obige ist der detaillierte Inhalt vonSo rufen Sie die lokale Schnittstelle im WeChat-Applet auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lernen Sie C# von Grund auf
Lernen Sie C# von Grund auf
 So lösen Sie verstümmelte Filezilla-Zeichen
So lösen Sie verstümmelte Filezilla-Zeichen
 So aktivieren Sie die gleiche Stadtfunktion auf Douyin
So aktivieren Sie die gleiche Stadtfunktion auf Douyin
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Douyin-Level-Preisliste 1-75
Douyin-Level-Preisliste 1-75
 So summieren Sie dreidimensionale Arrays in PHP
So summieren Sie dreidimensionale Arrays in PHP
 Methode zur Registrierung eines Google-Kontos
Methode zur Registrierung eines Google-Kontos
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 Die Rolle des Linux-Betriebssystems
Die Rolle des Linux-Betriebssystems




