Beispiel einer CSS3D+-Animation (vollständiger Code im Anhang)
Der Inhalt dieses Artikels handelt von CSS3D +-Animationsbeispielen (vollständiger Code im Anhang). Ich hoffe, dass er für Sie hilfreich ist.
Vorwort
Ich habe kürzlich mit der Verwendung von CSS zum Erstellen von 3D-Effekten herumgespielt und mehrere Demos geschrieben, daher werde ich sie in diesem Blog zusammenfassen. Bevor Sie diesen Blog lesen, verstehen Sie bitte zunächst die Eigenschaften von CSS 3D, wie zum Beispiel: Transformationsstil, Transformationsursprung, Transformation, Perspektive.
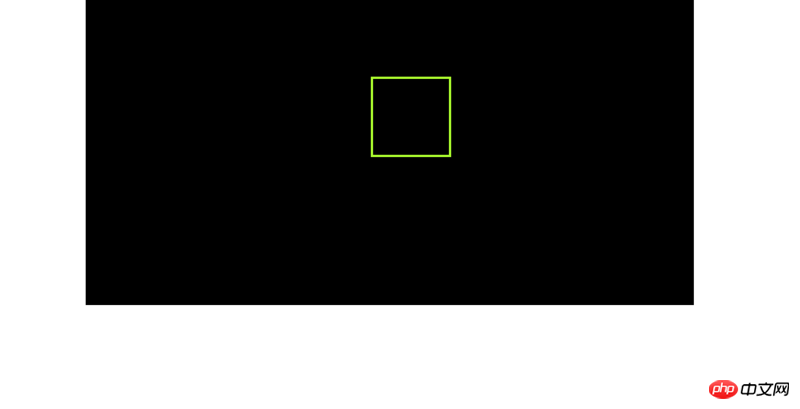
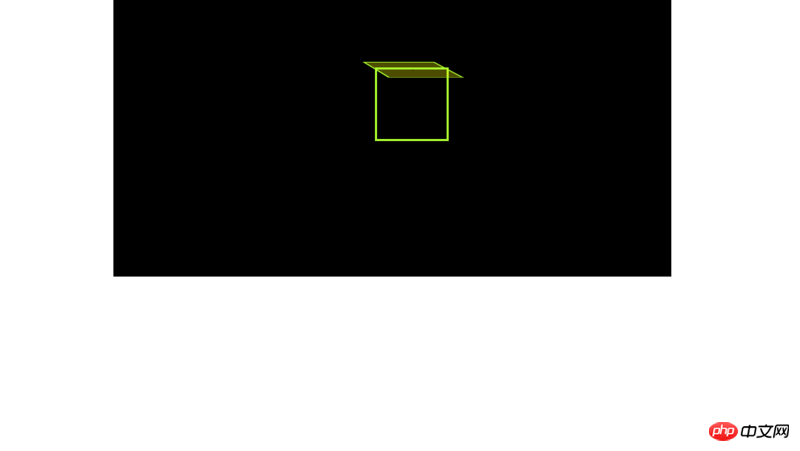
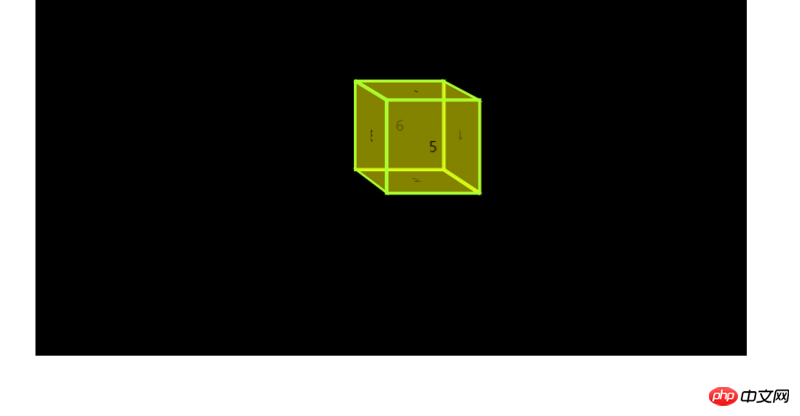
Schreiben Sie einen einfachen Würfel
1. Wir verwenden zunächst CSS, um einen Quader mit 6 Seiten zu implementieren Erfahrung beim Schreiben von 3D-Animationen zeigt, dass es am besten ist, ein übergeordnetes Element zum Umschließen zu haben
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
2. Legen Sie zunächst die Breite und Höhe für .parent sowie den Betrachtungsabstand und den Basispunkt fest Position für ihn.
.parent{
width: 800px;
height: 400px;
border: 1px solid #000;
margin: 0 auto;
perspective: 2000px;
perspective-origin: -40% -80%;
background: #000;
}3. Legen Sie die Attribute „Breite“, „Höhe“ und „Preserve-3D“ fest, um die 3D-Transformation des Unterelements li beizubehalten 🎜> ul{
width: 50px;
position: relative;
margin: 100px auto;
transform-style : preserve-3d;
}
li{
width: 100px;
height: 100px;
background: rgba(255, 255, 0, 0.3);
position: absolute;
text-align: center;
border: 3px solid greenyellow;
}

li:nth-child(1){
background: rgba(255, 255, 0, 0.3);
transform: translateY(50px) rotateX(90deg);
}

/*上面*/
li:nth-child(1){
transform: translateY(-50px) rotateX(90deg);
}
/*下面*/
li:nth-child(2){
transform: translateY(50px) rotateX(90deg);
}
/*左面*/
li:nth-child(3){
transform: translateX(-50px) rotateY(90deg);
}
/*右面*/
li:nth-child(4){
transform: translateX(50px) rotateY(90deg);
}
/*前面*/
li:nth-child(5){
transform: translateZ(50px);
}
/*后面*/
li:nth-child(6){
transform: translateZ(-50px);
}
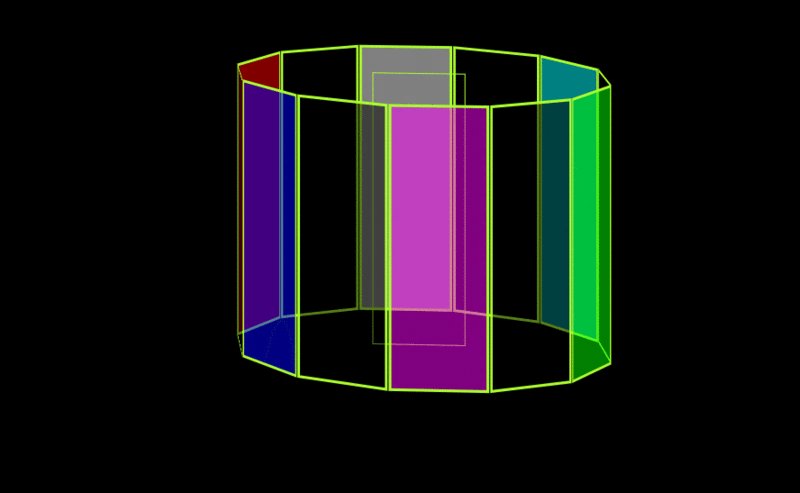
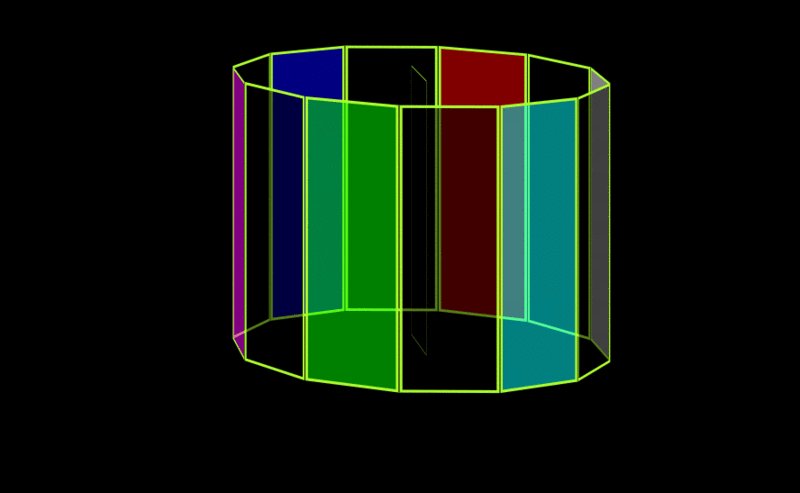
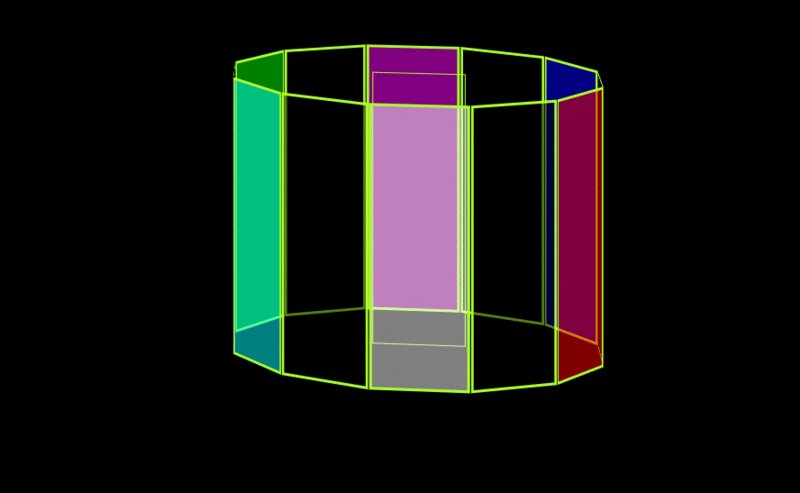
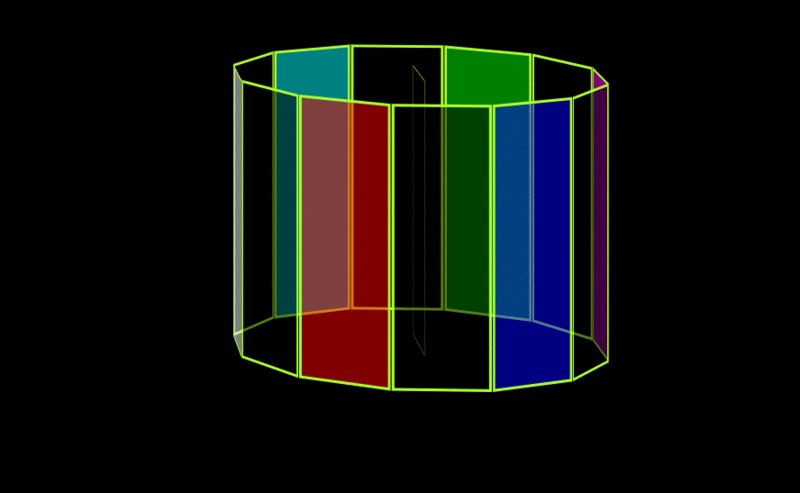
 Das Folgende sind die Effekte von zwei CSS3D+-Animationen
Das Folgende sind die Effekte von zwei CSS3D+-Animationen
nbsp;html>
<meta>
<meta>
<meta>
<title>书页2</title>
<style>
.container{
width: 1000px;
height: 650px;
background: #000;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position: 0 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
nbsp;html>
<meta>
<meta>
<meta>
<title>立方体</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.parent{
width: 1000px;
margin: 0 auto;
height: 600px;
background: black;
perspective: 5000px;
perspective-origin: -40% -120%;
border: 1px solid #000;
}
ul{
width: 100px;
height: 300px;
position: relative;
margin:100px auto;
transform-style: preserve-3d;
animation: zuan 3s linear infinite;
border: 1px solid greenyellow;
}
li{
width: 100px;
height: 300px;
background: rgba(0, 0, 0, 0.5);
position: absolute;
text-align: center;
line-height: 100px;
border: 3px solid greenyellow;
}
li:nth-child(1){
transform: rotateY(30deg) translateZ(-200px);
}
li:nth-child(2){
transform: rotateY(60deg) translateZ(-200px);
background: rgba(255, 0, 0, 0.5);
}
li:nth-child(3){
transform: rotateY(90deg) translateZ(-200px);
}
li:nth-child(4){
transform: rotateY(120deg) translateZ(-200px);
background: rgba(0, 0, 255, 0.5);
}
li:nth-child(5){
transform: rotateY(150deg) translateZ(-200px);
}
li:nth-child(6){
transform: rotateY(180deg) translateZ(-200px);
background: rgba(255, 0, 255, 0.5);
}
li:nth-child(7){
transform: rotateY(210deg) translateZ(-200px);
}
li:nth-child(8){
transform: rotateY(240deg) translateZ(-200px);
background: rgba(0, 255, 0, 0.5);
}
li:nth-child(9){
transform: rotateY(270deg) translateZ(-200px);
}
li:nth-child(10){
transform: rotateY(300deg) translateZ(-200px);
background: rgba(0, 255, 255, 0.5);
}
li:nth-child(11){
transform: rotateY(330deg) translateZ(-200px);
}
li:nth-child(12){
transform: rotateY(360deg) translateZ(-200px);
background: rgba(255, 255, 255, 0.5);
}
@keyframes zuan{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
</style>
<p>
</p>
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonBeispiel einer CSS3D+-Animation (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




