 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Welche Methoden gibt es in jQuery? Häufig verwendete Methoden in jQuery (mit Code)
Welche Methoden gibt es in jQuery? Häufig verwendete Methoden in jQuery (mit Code)
Welche Methoden gibt es in jQuery? Häufig verwendete Methoden in jQuery (mit Code)
Der Inhalt dieses Artikels befasst sich mit den häufig verwendeten Methoden in jQuery. Ich hoffe, dass sie für Sie hilfreich sind .
.each()
Durchlaufe ein jQuery-Objekt und führe eine Funktion für jedes passende Element aus
$('p').each(function(idx,node){
$(node).text(idx + ':' + 'hello')
})$.extend()
jQuery.extend([deep,] target [, object1 ] [, objectN ] )
Mehrere Objekte zusammenführen und alle Attribute zum ersten Objekt hinzufügen
Wenn wir zwei oder mehr Objekte für $.extend() bereitstellen, werden dem Ziel alle Eigenschaften des Objekts hinzugefügt Objekt (Zielparameter).
Wenn nur ein Argument für $.extend() bereitgestellt wird, bedeutet dies, dass das Zielargument weggelassen wird. In diesem Fall wird das jQuery-Objekt selbst standardmäßig auf das Zielobjekt gesetzt. Auf diese Weise können wir neue Funktionen unter dem jQuery-Namespace hinzufügen. Dies ist nützlich für Plugin-Entwickler, die jQuery neue Funktionen hinzufügen möchten. Das heißt,
{}ist das Standardattribut. Der Benutzer legt das Attribut fest und überschreibt das Standardattribut. Die Methode
var object = $.extend({}, object1, object2)
var object1 = { apple: 0, banana: { weight: 52, price: 100 }, cherry: 97
}var object2 = { banana: { price: 200 }, durian: 100
}
// 将obj2合并到obj1上的案例
$.extend( object1, object2 ).clone()
.clone() kopiert den Satz aller übereinstimmenden Elemente, einschließlich aller übereinstimmenden Elemente, untergeordneter Elemente übereinstimmender Elemente und Text, tiefgreifend Knoten.
Wenn wir ein Element auf der Seite an einer anderen Stelle im DOM einfügen, wird es normalerweise von der alten Stelle verschoben, ähnlich einem Schereffekt.
Zum Beispiel:
<div class="container">
<div class="hello">Hello</div>
<div class="world">World</div></div>
$('.hello').appendTo('.world');<div class="container"> <div class="world">
World <div class="hello">Hello</div> </div></div>Wenn Sie kopieren statt ausschneiden müssen, können Sie den Code wie folgt schreiben:
$('.hello').clone().appendTo('.world')
.index()
Von Ein bestimmtes Element in der angegebenen Sammlung suchen indexTiefgestellt
Ohne Parameter das erste Element zurückgeben
indexWenn der Parameter ist DOM-Objekt oder jQuery-Objekt, dann geben Sie den Parameter in der Sammlung zurück
indexWenn der Parameter ein Selektor ist, geben Sie das erste passende Element zurück
index-1
$('p').eq(2).index() //2 $('.ok').index('p') //获取p标签中的.ok的下标
.ready()
entspricht nativem JS. document.onDOMContentLoaded
gibt eine Funktion an, die ausgeführt werden soll, wenn das DOM bereit ist.
Wenn beispielsweise der ausgeführte Code nach dem Laden des Elements verwendet werden muss (z. B. muss das Ermitteln der Bildgröße nach dem Laden des Bildes erfolgen), müssen Sie diesen Code einfügen das Ladeereignis.
Die folgenden beiden Schreibweisen sind gleichwertig
$(document).ready(function(){
})
$(function(){
})Beispiel
$(function(){ console.log('ready')
})window.onload und $(document).ready
Wir brauchen es oft in Entwicklung Bindet Handler an Ereignisse für einige Elemente. Das Problem besteht jedoch darin, dass das Element keine Wirkung hat, wenn es nicht auf der Seite geladen wurde, das Bindungsereignis jedoch ausgeführt wurde. Diese beiden Ereignisse werden grob verwendet, um eine solche Situation zu vermeiden. Fügen Sie die gebundenen Funktionen in die Rückrufe dieser beiden Ereignisse ein, um sicherzustellen, dass die Ereignisfunktionen gebunden werden können, nachdem bestimmte Elemente der Seite geladen wurden. Was ist der Unterschied zwischen window.onload und $(document).ready? document.onDOMContentLoadedWas ist mit
Was ist der Unterschied zwischen window.onload und $(document).ready?
Ausführungszeiten variieren
window.onload muss warten, bis alle Elemente auf der Seite, einschließlich Bilder, geladen sind, bevor es ausgeführt werden kann.
$(document).ready() ist eine DOM-Struktur, die nach Abschluss des Zeichnens ausgeführt wird, ohne darauf zu warten, dass alle Seitenelemente geladen werden.
Der Unterschied bei der wiederholten Ausführung der beiden Methoden
Sie können nicht mehrere window.onloads gleichzeitig schreiben. Wenn es mehrere window.onload-Methoden gibt, nur die letzte
$ (Dokument) wird ausgeführt. Mehrere ready() können gleichzeitig geschrieben und alle ausgeführt werden.
Wenn beide Methoden geschrieben sind, wird $(document).ready() vor window.onload ausgeführt.
Vereinfachtes Schreiben
Es gibt kein vereinfachtes Schreiben für window.onload$(document).ready(function(){}) kann als $(function(){})document.onDOMContentLoaded Was?
entspricht document.onDOMContentLoaded in jQuery. Das DOMContentLoaded-Ereignis wird ausgelöst, nachdem das ursprüngliche HTML-Dokument vollständig geladen und analysiert wurde, ohne darauf zu warten, dass Stylesheets, Bilder und Subframes vollständig geladen werden. .ready()

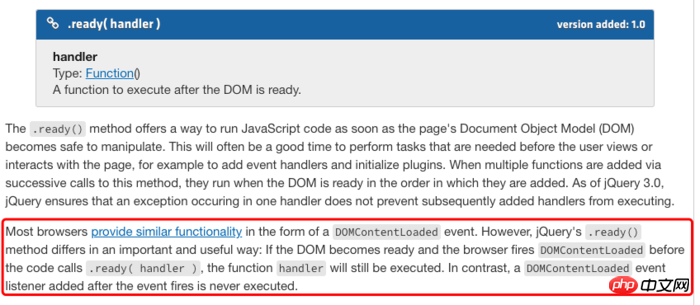
Die meisten Browser beginnen mit Eine ähnliche Funktionalität wird in Form des DOMContentLoaded-Ereignisses bereitgestellt. Allerdings ist .ready() von jQuery Methoden haben einen wichtigen und nützlichen Unterschied: Wenn das DOM bereit ist, lädt der Browser es, bevor der Code .ready(handler) aufruft. DOMContentLoaded , dann wird der Funktionshandler weiterhin ausgeführt. Im Gegensatz dazu wurde der DOMContentLoaded-Ereignis-Listener, der nach der Auslösung des Ereignisses hinzugefügt wurde, nie ausgeführt.
document.onDOMContentLoaded ist also nicht gleichbedeutend mit .ready() in jQuery, es kann nur gesagt werden, dass es sich um eine ähnliche Methode handelt.
Verwandte Empfehlungen:
Implementierung und Verwendung des ungeordneten Bildvorladens in jquery
Zwischen jQuery-Objekt und nativem DOM-Objekt Der Unterschied und die Konvertierung
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es in jQuery? Häufig verwendete Methoden in jQuery (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat



