 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie implementiert man eine dreistufige Auswahlkomponente in einem Miniprogramm? (Codebeispiel)
Wie implementiert man eine dreistufige Auswahlkomponente in einem Miniprogramm? (Codebeispiel)
Wie implementiert man eine dreistufige Auswahlkomponente in einem Miniprogramm? (Codebeispiel)
Der Inhalt dieses Artikels befasst sich mit der Implementierung einer dreistufigen Auswahlkomponente in einem Miniprogramm. (Codebeispiel) hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
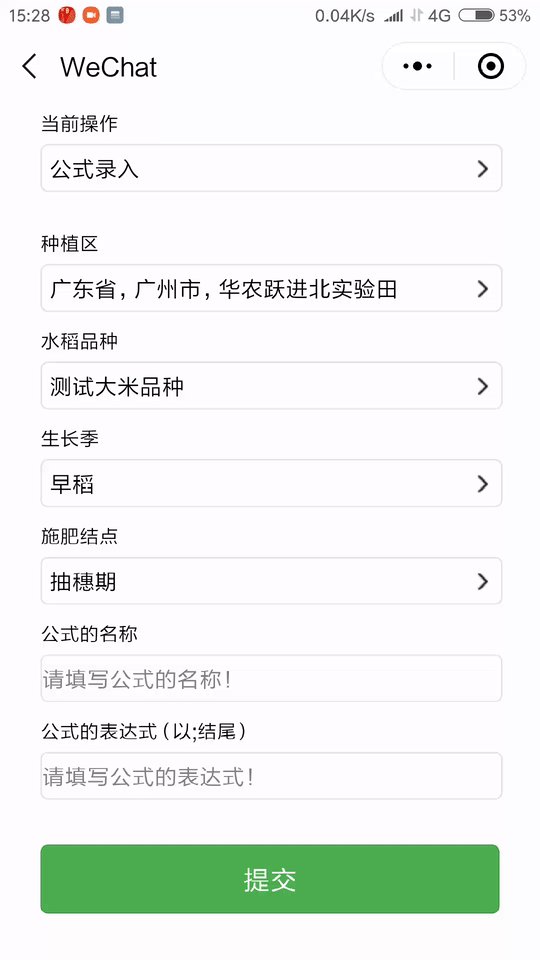
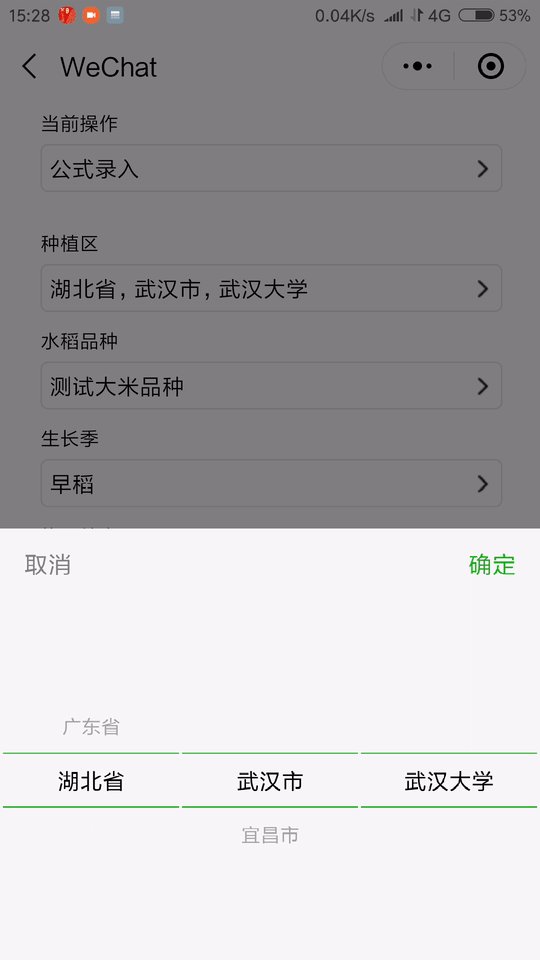
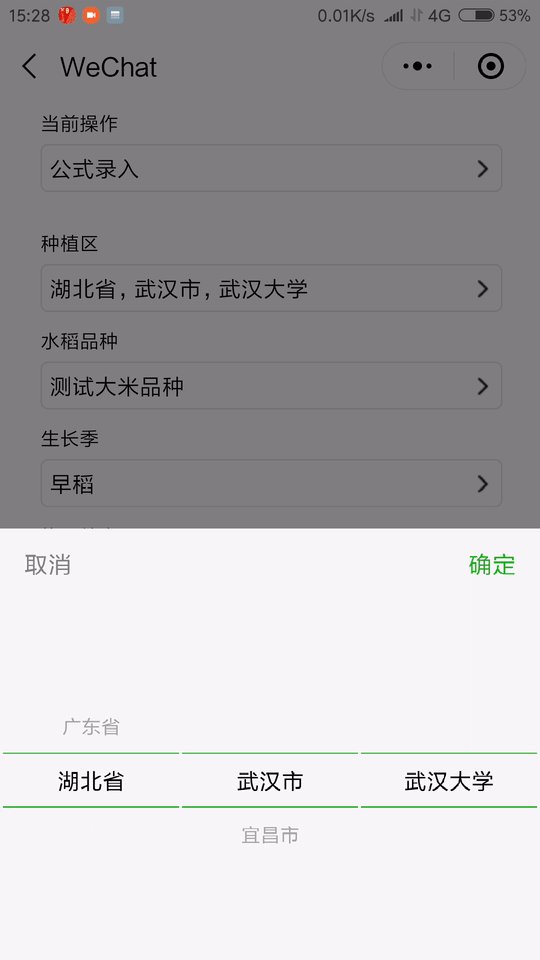
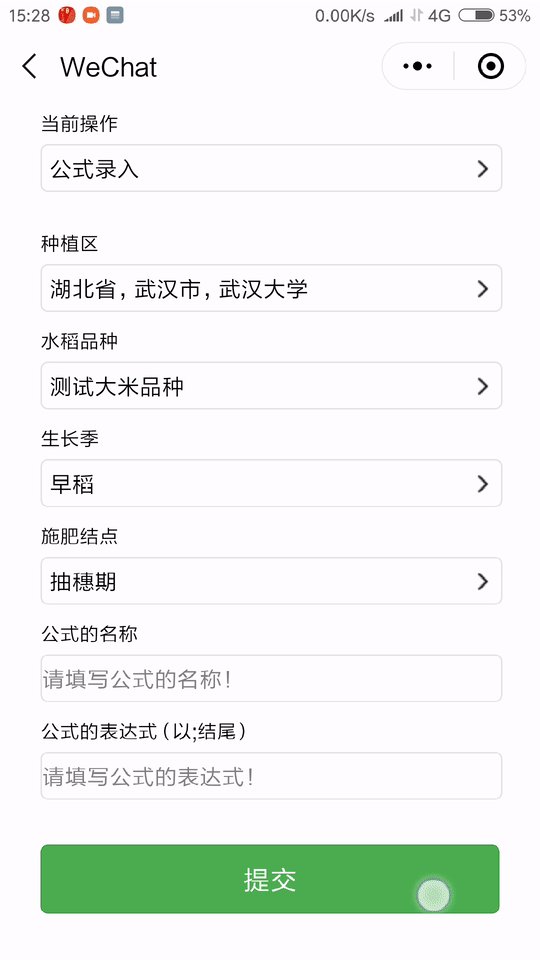
Effekt

Implementierungsprozess
<view class="section">
<view class="section__title">{{title}}</view>
<picker bindchange="bindPickerChange" value="{{multiIndex}}" range="{{multiArray}}" mode="multiSelector" bindcolumnchange="columnchange">
<view class="picker">
<view class='words'>
<!-- {{multiArray[2][multiIndex[2]]}} -->
{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}} </view>
<image src='/image/right.png'></image>
</view>
</picker>
</view>Setzen Sie mode="multiSelector" in der vorhandenen Auswahlkomponente des Miniprogramms ein, um es zu erstellen Werden Sie ein mehrspaltiger Selektor.
Es gibt zwei wichtige Parameter im mehrspaltigen Selektor:
properties: {
multiArray: Array,
multiIndex: Array
}multiArray ist ein zweidimensionales Array, das die Liste der Optionen in jeder Spalte des Selektors speichert. multiIndex ist ein eindimensionales Array, das den ausgewählten Wert jeder Spalte speichert. Beispiel: [0,0,0] bedeutet, dass die 0. Option in der ersten Spalte ausgewählt ist, die 0. Option ist auch in der zweiten Spalte ausgewählt und so weiter. Beide Parameter werden von der Seite mithilfe des dreispaltigen Selektors übergeben.
Binden Sie das bindPickerChange-Ereignis und das Columnchange-Ereignis an die vorhandene Auswahlkomponente des Applets. Wenn der Benutzer den Optionswert des Selektors bestimmt oder den Optionswert einer Spalte ändert, werden jeweils diese beiden Ereignisse ausgelöst:
methods: { //这个只有在点确定的时候才会触发
bindPickerChange: function (e) {
this.triggerEvent("multiSelectorValue", e.detail)// 更新下标字段
multiIndex,event.detail = {value: value}
},
columnchange: function (e) {
this.triggerEvent("multiSelectorColumn", e.detail)// detail包含当前改变的列和改变的列的数值,event.detail = {column: column, value: value}
}
}Legen Sie das Ereignis multiSelectorValue und das Ereignis multiSelectorColumn fest, damit Seiten, die dreispaltige Selektoren verwenden, Änderungen an Selektoroptionswerten erfassen können.
Fügen Sie die dreispaltige Selektorkomponente auf der Seite ein, auf der der dreispaltige Selektor verwendet werden soll, z. B. v-picker-multiSelector:
<v-picker-multiSelector multiArray="{{multiArray}}" multiIndex="{{multiIndex}}"
bind:multiSelectorValue="receiveMultiSelectorValue" bind:multiSelectorColumn="receiveMultiSelectorColumn">
</v-picker-multiSelector>Empfangen Sie den Optionswert, indem Sie den requireMultiSelectorValue festlegen Änderungen an Funktion und Funktion „receiveMultiSelectorColumn“:
//当用户改变种植区某列选项时触发的事件
receiveMultiSelectorColumn:
function (e) {
const column = e.detail.column
const columnValue = e.detail.value
switch (column) {
case 0:
this.data.multiIndex[0] = columnValue //更新省值
this.data.multiArray[1] = this.testGetCity(this.data.provinceList[columnValue]) //获取市列表
this.data.cityList = this.data.multiArray[1] //更新市列表
this.data.multiIndex[1] = 0 // 将市默认选择第一个
this.data.multiArray[2] = this.testGetPlantingArea(this.data.cityList[0]) //获取区列表
this.data.plantingAreaList = this.data.multiArray[2] //更新种植区列表
this.data.multiIndex[2] = 0 // 将区默认选择第一个
this.setData({
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}) break
case 1: this.data.multiIndex[1] = columnValue //更新市值
//this.data.multiArray[2] = this.getPlantingArea(this.data.cityList[columnValue])//获取区列表
this.data.multiArray[2] = this.testGetPlantingArea(this.data.cityList[columnValue]) //测试用,获取区列表
this.data.plantingAreaList = this.data.multiArray[2] //更新种植区列表
this.data.multiIndex[2] = 0 // 将区默认选择第一个
this.setData({
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}) break
}
}Wenn sich ein Spaltenwert des dreispaltigen Selektors ändert, erhält die Seite die geänderte Spaltennummer (column) und den ausgewählten Wert der Spalte (columnValue) von der Komponente. Beurteilen Sie die Spalte. Wenn Spalte=0, dann fordern Sie die Stadtliste der Provinz basierend auf dem Wert von ColumnValue zurück an das Backend an und fordern Sie die Bezirksliste der Stadt basierend auf der ersten Ziffer in der Stadtliste zurück an das Backend an. Wenn Spalte=1, fordern Sie die Bezirksliste der Stadt basierend auf dem Wert von ColumnValue an das Backend zurück.
receiveMultiSelectorValue: function (e) {
this.setData({
multiIndex: e.detail.value
}) this.data.region[0] = this.data.multiArray[0][this.data.multiIndex[0]]
this.data.region[1] = this.data.multiArray[1][this.data.multiIndex[1]]
this.data.region[2] = this.data.multiArray[2][this.data.multiIndex[2]]
this.setData({
region: this.data.region
}) //console.log(this.data.region)
}Wenn der Benutzer die Optionen des dreispaltigen Selektors bestimmt, empfängt die Seite den Wert von multiIndex von der Komponente und aktualisiert den Optionswert.
Verwandte Empfehlungen:
So gehen Sie vor Seitensprung zum WeChat Mini-Programm
Das obige ist der detaillierte Inhalt vonWie implementiert man eine dreistufige Auswahlkomponente in einem Miniprogramm? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.



