
Dieser Artikel bietet Ihnen eine Einführung in die vier Attribute der Positionierung in CSS. Ich hoffe, dass er für Freunde hilfreich ist.
CSS-Positionsattribut
hat insgesamt vier Attribute:
statisch
Der Standardwert ist dieses Attribut unter normalen Umständen und im Allgemeinen auch muss nicht geschrieben werden.
relativ
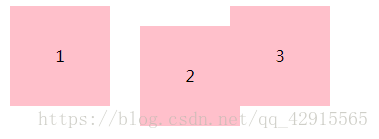
Um Elemente zu versetzen, verwenden Sie oben, rechts, links, unten zum Versetzen und verwenden Sie den Z-Index, um Ebenen zu trennen.
<head>
<style>
div{
float: left;
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin-left: 10px;
}
.box{
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div class="box">2</div>
<div>3</div>
</body>
relativ ist ein Offset basierend auf seinem ursprünglichen Wert. Das heißt, ist relativ zu sich selbst positioniert.
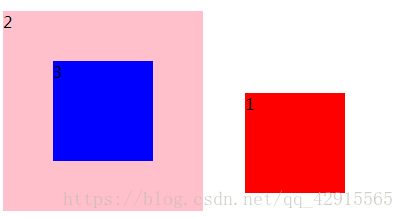
absolut
wird relativ zum Körper oder relativ zum am nächsten positionierten übergeordneten Element positioniert.
<head>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 100px;
left: 250px;
}
.box2{
width: 200px;
height: 200px;
background: pink;
position: relative;
top: 10px;
}
.box3{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
2 <div class="box3">3</div>
</div>
</body>
fest
Feste Positionierungsbezeichnung wird immer entsprechend der oberen linken Ecke des Browserfensters positioniert. Unabhängig davon, wie Sie die Maus bewegen, wird sie nach dem Bewegen entsprechend der oberen linken Ecke des Browserfensters positioniert. Beispielsweise verwendet die Navigationsleiste vieler offizieller Websites eine feste Positionierung, sodass Sie oben immer die höchste Einsamkeit spüren können.
Hinweis: Diese drei Positionierungen lösen sich vom Dokumentenfluss und müssen daher entsprechend verwendet werden!
Verwandte Empfehlungen:
Wie implementiert man Karten im CSS-Image-Flip-Effekt? (Beispiel für Spezialeffekte)
Das obige ist der detaillierte Inhalt vonEinführung in die vier Eigenschaften der Positionierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 So öffnen Sie das AI-Format in Windows
So öffnen Sie das AI-Format in Windows
 Was ist LAN?
Was ist LAN?
 So beheben Sie den Fehler „NTLDR fehlt' auf Ihrem Computer
So beheben Sie den Fehler „NTLDR fehlt' auf Ihrem Computer
 was bedeutet Facebook
was bedeutet Facebook
 Rangliste der Kryptowährungs-Handelsplattformen
Rangliste der Kryptowährungs-Handelsplattformen
 Was bedeutet Taobao b2c?
Was bedeutet Taobao b2c?
 location.reload-Nutzung
location.reload-Nutzung




