
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man den ursprünglichen Stil mit dem CSS-Stil überschreibt. Die Verwendung der Vue-Anpassung zum Überschreiben von Elementui-Stilen hat einen gewissen Referenzwert. Ich hoffe, dass es für Sie hilfreich ist.
In der Entwicklung müssen die meisten von uns ihre eigene tatsächliche Situation kombinieren, um Stile zu erstellen, die den Anforderungen dieses Projekts entsprechen. Wie überschreiben also benutzerdefinierte CSS-Stile die ursprünglich geschriebenen Stile? Heute spreche ich hauptsächlich über die Kombination von Vue und Elementui, um Ihren eigenen benutzerdefinierten Stil zu schreiben.
Fügen Sie das von Ihnen geschriebene CSS an der folgenden Stelle ein:
1. Lokale Einführung: Wird in den jeweiligen Vue-Dateien verwendet, ohne sich gegenseitig zu beeinträchtigen.
Das Schlüsselwort im Style-Tag [beschränkt auf Bitmarke]
Die Funktion des Hinzufügens dieses Schlüsselworts besteht darin, die Stile in diesem Stil auf diese Komponente zu beschränken und hat keine Auswirkungen auf andere Komponenten.
2. Globale Einführung: Wirkt auf der ganzen Welt, sodass viele Inhalte diesen Stil verwenden
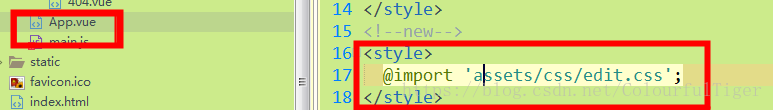
Dies geht zurück zu App.vue
Schritt 1: Erstellen Sie Ihren eigenen Dedizierter Speicher CSS-Datei im benutzerdefinierten Stil
Schritt 2: Erstellen Sie einen neuen
in App.vue. Schritt 3: Importieren Sie die CSS-Datei über den Speicherort der CSS-Datei ' Gehen Sie zum Stil-Tag und verwenden Sie ihn als globale Stilüberschreibung

, um zu erreichen, dass benutzerdefiniertes CSS den ursprünglichen Stil überschreibt.
Verwandte Empfehlungen:
Eine kurze Einführung in die beiden Modelle im CSS-Boxmodell
Die vier Attribute der Positionierung in CSS Einführung
Das obige ist der detaillierte Inhalt vonWie überschreibe ich den ursprünglichen Stil mit dem CSS-Stil? Verwenden Sie die Vue-Anpassung, um den Elementui-Stil zu überschreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 js ruft die aktuelle Uhrzeit ab
js ruft die aktuelle Uhrzeit ab
 Wie lautet der chinesische Name der Fil-Münze?
Wie lautet der chinesische Name der Fil-Münze?
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
 So ändern Sie C-Sprachsoftware auf Chinesisch
So ändern Sie C-Sprachsoftware auf Chinesisch
 Thunder-Mitgliedschaftspatch
Thunder-Mitgliedschaftspatch
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 Überprüfen Sie den Status der belegten Ports in Windows
Überprüfen Sie den Status der belegten Ports in Windows
 Der Kern der Computersystemsoftware
Der Kern der Computersystemsoftware




