
In diesem Artikel geht es um die Methode zur Implementierung von React-Drag-and-Drop-Sortierkomponenten (mit Code). Ich hoffe, dass er für Freunde in Not hilfreich ist Du.
Github-Adresse der Drag-and-Drop-Sortierkomponente: https://github.com/VicEcho/VD...
Da der React.js-Technologie-Stack verwendet wird, priorisiert die Kapselung die Eingabe und Ausgabe. Rendern Sie die Seite und steuern Sie die Reihenfolge des Ziehens von Elementen basierend auf dem Datenlaufwerk.
Da ich keine Kompatibilität mit älteren Browserversionen wie IE8 berücksichtige, verwendet der Drag-and-Drop-Effekt HTML5-Drag-and-Drop (Drag-and-Drop). Wenn Sie eine umfassende Kompatibilität benötigen, ist es natürlich auch sehr einfach, Ereignisse im Zusammenhang mit Mausklicks zu verwenden.
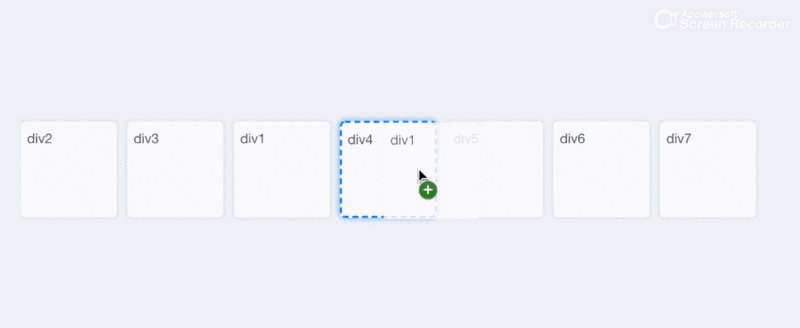
Der erzielte Effekt ist wie folgt:

Der erste Schritt besteht darin, die relevanten Eigenschaften von H5 Drag & Drop dort zu verstehen Detaillierte Informationen zu MDN-Anweisungen finden Sie unter https://developer.mozilla.org...
Zu beachten ist, dass „react.js“ vor allen Attributereignisnamen „on“ hinzufügt, gefolgt von „camel“. Fall. Für native Klickereignisse sollten beispielsweise onClick-Ereignisse in „react.js“ verwendet werden.
Die von meiner Komponente verwendeten Drag-and-Drop-Eigenschaften lauten wie folgt:
dragable Wenn auf „true“ gesetzt, kann das aktuelle Steuerelement gezogen werden
onDragStart ist ein Ereignis, das ausgelöst wird, wenn das Steuerelement gezogen wird. Es stellt eine dataTransfer.setData()-Methode bereit, um die erforderlichen Daten im Objekt zu speichern, damit sie in anderen Methoden einfach aufgerufen werden können
onDragOver Eine Methode, die festlegt, dass das aktuelle Steuerelement gezogene Komponenten empfangen kann. Im Allgemeinen wird bei dieser Methode das Sprudeln verhindert.
onDragEnter wird ausgelöst, wenn die Maus nach dem Ziehen in einen anderen akzeptablen Bereich gelangt . Dies kann durch den Move-in-Effekt erreicht werden
onDragLeave zieht a nach b und wird beim Verlassen von b ausgelöst. Es kann verwendet werden, um den Zeitpunkt der Beseitigung des Move-in-Effekts zu überwachen
onDrop, wenn das Steuerelement ausgelöst wird, wenn es an einem gültigen Release-Zielort „freigegeben“ wird, verarbeite ich die Daten in dieser Methode und rufe darüber die onChange-Methode auf, wodurch der Wert der übergeordneten Komponente zugänglich gemacht wird
wobei Draggable , onDragStart das Attribut ist, das von der „Drag“-Seite festgelegt werden muss, onDragOver, onDragEnter, onDragLeave und onDrop die Attribute sind, die von der „Drag“-Seite festgelegt werden müssen "Seite. Aber für meine Drag-and-Drop-Sortierkomponente wird jedes Element per Drag-and-Drop verschoben.
Im zweiten Schritt legen Sie einfach das Eingabeattribut „Für Wert“ fest, da „sie“ eine Komponente von „react.js“ ist Gleichzeitig wird das onChange-Ereignis bereitgestellt, um auf Wertänderungen zu warten, und es wird der übergeordneten Komponente bereitgestellt. Gleichzeitig wird eine Eigenschaft sortKey bereitgestellt, um der Komponente mitzuteilen, welcher Schlüssel als Sortierfeld verwendet werden soll.
Da es sich um eine Sortierung handelt und die Angabe der internen Unterkomponenten jedes Elements der Komponente ermöglicht, definiere ich das Eingabedatenformat als Array-Objekt, wobei der Inhalt reactNode sein kann:
value: [
{
content: 'p1',
code: '01',
sort: 0,
},
{
content: 'p2',
code: '02',
sort: 1
},
{
content: 'p3',
code: '03',
sort: 2
},
{
content: 'p5',
code: '05',
sort: 5
},
{
content: 'p4',
code: '04',
sort: 4
}]Je nach Wert, Ich kann für jeden Knoten der Sortierkomponente den folgenden Schlüsselcode generieren:
// 生成拖拽组件
createDraggleComponent(data, sortKey, style, uId) {
return data.sort(this.compare(sortKey)).map((item) => {
return (
<p
className={styles.content}
key={item.code}
draggable={true}
onDragEnter={this.dragenter.bind(this)}
onDragLeave={this.dragleave.bind(this)}
onDragStart={this.domdrugstart.bind(this, item[sortKey], item.code, uId, item)}
onDrop={this.drop.bind(this, item[sortKey], data, sortKey, uId)}
onDragOver={this.allowDrop.bind(this)}
style={{ ...style }}>{item.content}</p>
)
})
}
render() {
const { value, sortKey, style } = this.props;
return (
<Row>
<p style={{ display: 'flex', flexDirection: 'row' }}>
{this.createDraggleComponent(value, sortKey, style)}
</p>
</Row>
)
}Die spezifische Implementierung der Attributmethode:
// 拖动事件
domdrugstart(sort, code, ee) {
ee.dataTransfer.setData("code", code);
ee.dataTransfer.setData("sort", sort);
}
// 拖动后鼠标进入另一个可接受区域
dragenter(ee) {
ee.target.style.border = '2px dashed #008dff';
ee.target.style.boxShadow = '0 0 8px rgba(30, 144, 255, 0.8)';
}
// a拖到b,离开b的时候触发
dragleave(ee) {
ee.target.style.border = '1px solid grey';
ee.target.style.boxShadow = '';
}
// 对象排序
compare(key) {
return (obj1, obj2) => {
if (obj1[key] < obj2[key]) {
return -1;
} else if (obj1[key] > obj2[key]) {
return 1;
}
return 0
}
}
// 当一个元素或是选中的文字被拖拽释放到一个有效的释放目标位置时
drop(dropedSort, data, sortKey, ee) {
ee.preventDefault();
const code = ee.dataTransfer.getData("code");
const sort = ee.dataTransfer.getData("sort");
if (sort < dropedSort) {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > sort && item[sortKey] < dropedSort + 1) {
item[sortKey]--;
}
return item;
});
} else {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > dropedSort - 1 && item[sortKey] < sort) {
item[sortKey]++;
}
return item;
});
}
this.props.onChange(data)
}
allowDrop(ee) {
ee.preventDefault();
}Es gibt nur einen bemerkenswerten Punkt In der Reihenfolge habe ich target.before(document.getElementById({id})) nicht verwendet, um den Knoten tatsächlich zu manipulieren, sondern die Sortierung der Daten jedes Mal zu verarbeiten, wenn die onDrop-Zeit ausgelöst wird, und sie der übergeordneten Komponente zugänglich zu machen Geben Sie über das onChange-Ereignis die Daten aus und ändern Sie den Wert. Der Wert löst ein erneutes Rendern des virtuellen Doms aus, um die Reihenfolge zu steuern.
Entsprechend den Anforderungen des Unternehmens habe ich auf dieser Basis auch die Drag-and-Drop-Kopierfunktion implementiert.
Verwandte Empfehlungen:
Neue HTML5-Attribute: So verwenden Sie das classList-Attribut
Wie HTML5 das Problem des Zusammenbruchs des oberen Rands löst ( Code beigefügt)
Was sind die Tags und allgemeinen Regeln in HTML5? Einführung in HTML5-Tags und -Regeln
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die React-Drag-and-Drop-Sortierkomponente mit h5 (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




