
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Animationseffekt eines sich bewegenden weißen Kaninchens zu realisieren. Ich hoffe, dass er für Sie hilfreich ist.
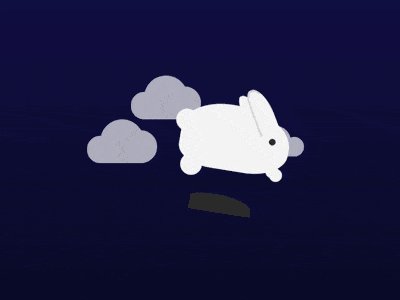
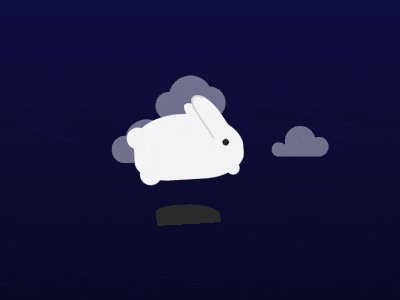
Effektvorschau

Code-Interpretation
Dom definieren, die Seite enthält 2 Elemente, die Kaninchen bzw. Wolken darstellen:
<div></div> <div></div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(midnightblue, black);
font-size: 30px;
}Zeichnen Sie den Körper des Kaninchens:
.rabbit {
width: 5em;
height: 3em;
color: whitesmoke;
background: currentColor;
border-radius: 70% 90% 60% 50%;
}Verwenden Sie einen radialen Farbverlauf, um die Augen des Kaninchens zu zeichnen:
.rabbit {
background:
radial-gradient(
circle at 4.2em 1.4em,
#333 0.15em,
transparent 0.15em
), /* eye */
currentColor;
}Zeichne das rechte Ohr des Kaninchens mit Pseudoelementen:
.rabbit::before {
content: '';
position: absolute;
width: 0.75em;
height: 2em;
background-color: currentColor;
border-radius: 50% 100% 0 0;
transform: rotate(-30deg);
top: -1em;
right: 1em;
}Zeichne das linke Ohr des Kaninchens mit Schatten:
.rabbit::before {
border: 0.1em solid;
border-color: gainsboro transparent transparent gainsboro;
box-shadow: -0.5em 0 0 -0.1em;
}Zeichne den Schwanz des Kaninchens mit Pseudoelementen:
.rabbit::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
border-radius: 50%;
left: -0.3em;
top: 0.5em;
}Zeichnen Sie die Beine des Kaninchens mit Schattierung:
.rabbit::after {
box-shadow:
0.5em 1em 0,
4em 1em 0 -0.2em,
4em 1em 0 -0.2em;
}Zeichnen Sie den Schatten des Kaninchens:
.rabbit {
box-shadow: -0.2em 1em 0 -0.75em #333;
}Zeichnen Sie eine Wolke:
.clouds {
width: 2em;
height: 2em;
color: whitesmoke;
background: currentColor;
border-radius: 100% 100% 0 0;
transform: translate(0, -5em);
}
.clouds::before,
.clouds::after {
content: '';
position: absolute;
background-color: currentColor;
bottom: 0;
}
.clouds::before {
width: 1.25em;
height: 1.25em;
border-radius: 100% 100% 0 100%;
left: -30%;
}
.clouds::after {
width: 1.5em;
height: 1.5em;
border-radius: 100% 100% 100% 0;
right: -30%;
}Zeichnen Sie zwei weitere mit Schattierung Eine Wolke:
.rabbit {
z-index: 1;
}
.clouds,
.clouds::before,
.clouds::after {
box-shadow:
5em 2em 0 -0.3em,
-2em 2em 0 0;
} Als nächstes erstellen Sie den Animationseffekt.
Fügen Sie die Animation des springenden Kaninchens hinzu:
.rabbit {
animation: hop 3s linear infinite;
}
@keyframes hop {
20% {
transform: rotate(-10deg) translate(1em, -2em);
box-shadow: -0.2em 1em 0 -1em #333;
}
40% {
transform: rotate(10deg) translate(3em, -4em);
box-shadow: -0.2em 3.25em 0 -1.1em #333;
}
60%, 75% {
transform: rotate(0deg) translate(4em, 0);
box-shadow: -0.2em 1em 0 -0.75em #333;
}
}Fügen Sie die Streckanimation der Beine des Kaninchens hinzu:
.rabbit::after {
animation: kick 3s infinite linear;
}
@keyframes kick {
40% {
box-shadow:
0.5em 2em 0,
4.2em 1.75em 0 -0.2em,
4.4em 1.9em 0 -0.2em;
}
}Fügen Sie die Animation der schwebenden Wolken hinzu:
.clouds {
animation: cloudy 3s infinite linear forwards;
filter: opacity(0);
}
@keyframes cloudy {
40% {
transform: translate(-3em, -5em);
filter: opacity(0.75);
}
55% {
transform: translate(-4em, -5em);
filter: opacity(0);
}
}Sie sind fertig!
Verwandte Empfehlungen:
So verwenden Sie CSS, um den LKW-Lader-Effekt zu erzielen
So verwenden Sie den CSS-Stil, um ein Gut zu erstellen -aussehender Formstil? (Codebeispiel)
Wie implementiert man einen CSS-Stileffekt, wenn die Webseite geladen wird? (Mehrere Stilbeispiele)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS einen beweglichen Animationseffekt für weiße Kaninchen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




