 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was sind die Array-Operationen in js? Zusammenfassung der Methoden zum Betreiben von Arrays in js
Was sind die Array-Operationen in js? Zusammenfassung der Methoden zum Betreiben von Arrays in js
Was sind die Array-Operationen in js? Zusammenfassung der Methoden zum Betreiben von Arrays in js
In diesem Artikel erfahren Sie, was die Array-Operationen in js sind. Eine Zusammenfassung der Methoden zum Betreiben von Arrays in js hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Vorwort
Wir müssen häufig verschiedene Operationen an Arrays ausführen, z. B. das Einfügen eines Elements am Anfang des Arrays, das Einfügen eines Elements am Ende, das Einfügen eines Elements in der Mitte usw . Dann führen Sie diese Vorgänge sofort aus!
Erste artikelbezogene Vorgänge
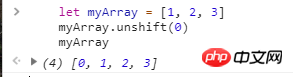
Erstes Einfügen des Artikels: unshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

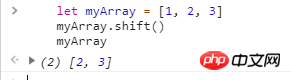
Erstes Löschen des Artikels: shift
let myArray = [1, 2, 3] myArray.shift() myArray

Letzte artikelbezogene Vorgänge
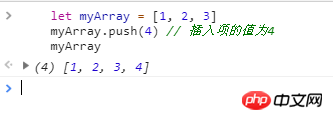
Letzte Artikeleinfügung: push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

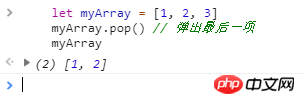
Löschung des letzten Artikels: pop
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

Zwischenartikelbezogene Vorgänge
i-te Position Fügen Sie ein oder mehrere Elemente ein: splice
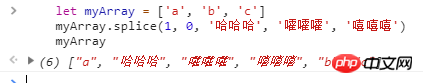
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

Sie können es verstehen, indem Sie die splice-Methode splice erklären Array Um oder 添加-Elemente zu löschen, erhalten Sie zwei oder mehr Parameter: 位置, 删除多少项, 要插入的项. Daher lautet die Übersetzung von myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻'): An der Position mit Index 1 das Element 0 löschen und 哈哈哈, 嚯嚯嚯, 嘻嘻嘻 einfügen. Auf diese Weise können Sie nur hinzufügen und nicht löschen.
Elemente i bis j löschen: splice
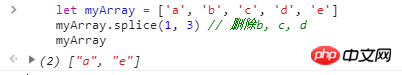
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

Gemäß der obigen Erklärung des Spleißes ist dies möglich Beachten Sie, dass myArray.splice(1, 3) bedeutet, mit dem Array-Index 1 zu beginnen und 3 Elemente zu löschen (ohne jegliche Einfügung)
nur die Elemente i bis j beizubehalten: slice
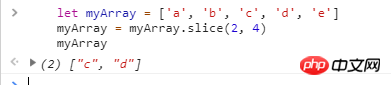
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

Erklärung von slice: Verstehen Sie Slice als gleitende Auswahl, die zwei Parameter empfängt, 开始位置 und 结束位置, dh beginnend am Anfang des Arrays. Das Element dessen Position die Endposition erreicht, gleitet (不包括结束位置的元素) heraus und wird als Rückgabewert zurückgegeben. Daher besteht die Übersetzung von myArray = myArray.slice(2, 4) darin, vom Element mit Index 2 zum Element mit Index 3(注意这里是下标为3而不是4) zu gleiten, es als Rückgabewert zurückzugeben und es myArray neu zuzuweisen. Der Vergleich zwischen Slice und Split wird später ausführlich besprochen.
Zusammenfassung: Lassen Sie uns hauptsächlich über den Unterschied zwischen Spleiß und Slice sprechen. Ich werde nicht über die funktionalen Unterschiede sprechen, sondern nur ein paar Punkte, die es zu beachten gilt:
Spleiß ändert die ursprünglichen Arrays, Slice jedoch nicht, daher müssen Sie den Wert nach Abschluss des Vorgangs mit Slice neu zuweisen.
Wenn die beiden von Slice empfangenen Parameter
2und bzw. das Endergebnis sind die Elemente mit den Indizes 2 bis 34(不包括4)- Wenn Sie Slice als Gleiten verstehen, werden Sie nicht verwirrt sein.
Zusammenfassung der JS-Array-Betriebsmethoden (muss gelesen werden)
js Common Methoden für Array-Operationen
Das obige ist der detaillierte Inhalt vonWas sind die Array-Operationen in js? Zusammenfassung der Methoden zum Betreiben von Arrays in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



