
Der Inhalt dieses Artikels befasst sich damit, was Argumente in js sind. Die Verwendung von Argumenten in js hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Array-ähnliches Objekt: Argumente
Wie wir alle wissen, ist js eine sehr flexible Sprache. Wenn wir eine Funktion in js aufrufen, übergeben wir oft einige Parameter an die Funktion. js speichert alle an diese Funktion übergebenen Parameter in etwas, das als Argumente bezeichnet wird. Was ist das genau? Alles in js ist ein Objekt, sogar Arrays und String-Funktionen sind Objekte. Dieses Ding namens Argumente ist also auch ein Objekt, und es ist ein spezielles Objekt. Sein Attributname basiert auf der Reihenfolge der übergebenen Parameter. Der Attributname des ersten Parameters ist „0“, der Attributname des zweiten Der Parameter ist „1“ usw. und verfügt außerdem über ein Längenattribut, das die Anzahl der aktuell übergebenen Funktionsparameter speichert. Oft nennen wir diese Art von Objekt ein Array-ähnliches Objekt. Array-ähnliche Objekte und Arrays werden beide aus Objekten geboren, aber Arrays sind der ältere Bruder und haben viel mehr Spielzeuge (Methoden) als Array-ähnliche Objekte, die nur die jüngeren Brüder sind, die Arrays sehr ähnlich sehen.
Moment mal, habe ich nicht gerade gesagt, dass Arrays auch Objekte sind? Was ist dieses Array-ähnliche Objekt? Es gibt keine Möglichkeit, js ist so flexibel. Dieses Array-ähnliche Objekt speichert nicht nur die an die Funktion übergebenen Parameter, sondern verfügt auch über einige andere Attribute, die später einzeln besprochen werden.
Da Array-ähnliche Objekte und Arrays viele Gemeinsamkeiten haben, können wir häufig die Aufrufmethode verwenden, damit das Array-ähnliche Objekt auch einige Methoden des Arrays verwenden kann, was bedeutet, dass der jüngere Bruder die Methode verwenden kann Spielen Sie mit den Spielzeugen seines älteren Bruders, wie zum Beispiel ... , gehen wir nicht zu weit, in diesem Artikel geht es nur um Argumente. Wenn Sie mehr darüber erfahren möchten, wie Objekte Array-Methoden ausleihen, lesen Sie bitte diesen Artikel.
Hier ist ein Beispiel:
function add() {
if( arguments.length == 2 ){
return arguments[0] + arguments[1];
}else{
return '传入参数不合法';
}
}
console.log( add(2,3) );
console.log( add(1,2,3) );Sehen Sie sich das Ergebnis an:
 Schließlich können wir auch sehen, dass es ein weiteres Argument namens <🎜 gibt >Attribut des Aufgerufenen
Schließlich können wir auch sehen, dass es ein weiteres Argument namens <🎜 gibt >Attribut des Aufgerufenen
Schließlich können wir auch sehen, dass arguments auch ein Attribut namens callee hat. Dieses Attribut stellt einen Verweis auf die aktuelle Funktion dar, die wir wirklich aufrufen Ich kann es nicht verstehen, es ist Zeit für console.log, seine Talente zu zeigen.
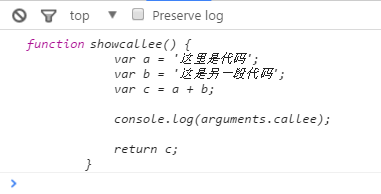
function showcallee() {
var a = '这里是代码';
var b = '这是另一段代码';
var c = a + b;
console.log(arguments.callee);
return c;
}
showcallee();Sind Sie genauso schockiert wie ich, wenn Sie das Ergebnis sehen? Ist das nicht der Code, den ich geschrieben habe? von 
Argumente
1. Verwenden Sie Argumente, um die Überladung von Methoden zu implementieren
unten Wir verwenden das Argumentobjekt, um a zu implementieren Funktion, die Parameter hinzufügt, egal wie viele Parameter übergeben werden, sie wird nach dem Hinzufügen der übergebenen Parameter zurückgegeben.
function add() {
var len = arguments.length,
sum = 0;
for(;len--;){
sum += arguments[len];
}
return sum;
}
console.log( add(1,2,3) ); //6
console.log( add(1,3) ); //4
console.log( add(1,2,3,5,6,2,7) ); //262. Verwenden Sie arguments.callee, um die Rekursion zu implementieren.
Sehen wir uns zunächst an, wie wir die Rekursion zuvor implementiert haben.
function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * factorial(num-1);
}
}callee verwenden, um diese Funktion zu rekursieren
.function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * arguments.callee(num-1);
}
}Was sind die Implementierungsmethoden der JS-Modularität? Erklärung der js-Modularität
Was ist ein js-Objekt? Was sind die JS-Objekttypen? Zusammenfassung der js-Objekttypen
Das obige ist der detaillierte Inhalt vonWas sind Argumente in js? So verwenden Sie Argumente in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 jquery animieren
jquery animieren
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




