
Der Inhalt dieses Artikels befasst sich mit der Verwendung von node.js zur Implementierung der Echtzeit-Chat-Funktion des WeChat-Applets. Ich hoffe, dass es einen gewissen Referenzwert hat wird Ihnen nützlich sein.
Ich bin ein echter IM-Neuling, sodass diejenigen, die noch nie damit in Berührung gekommen sind, sich darauf beziehen können.
Es fühlt sich immer seltsam an, die Chat-Funktion in einem kleinen Programm in WeChat, einem Chat-Tool, zu implementieren. Aber wenn der Anführer fragt, werden Sie es immer tun.
Suchen Sie dann nach dem Stichwort „Echtzeitkommunikation“ und wechseln Sie zwischen den Webseiten. Es gab jedoch wirklich zu viele Einfügungen und Kopien, und ich konnte nicht finden, was ich wollte. Ich habe jedoch immer noch die Schlüsselwörter WebSocket und node.js extrahiert und dann danach gesucht, was diese beiden sind Beziehung ist. Endlich habe ich ein wenig verstanden.
Der erste Schritt besteht schließlich darin, node.js zum Erstellen des Dienstes zu verwenden (Ich habe ihn in meinem eigenen Fenster installiert):
1. Gehen Sie zuerst zum Beamten Website zum Herunterladen von node.js, Link: https:
//nodejs.org/en/ Die Installation ist sehr einfach. Doppelklicken Sie auf die heruntergeladene Datei und fahren Sie direkt mit dem nächsten Schritt fort Pfad ist in Ordnung
Öffnen Sie das Befehlszeilenfenster und geben Sie node-v ein, um die Version auszugeben und zu überprüfen, ob die Installation erfolgreich ist. 
2. Dann Erstellen Sie einen neuen Ordner (mein node.js wird im Laufwerk ? installiert und erstellen Sie dann einen neuen Ordner namens Web Socket unter dem Laufwerk D)
Gehen Sie dann mit dem Befehl in das Verzeichnis: Installieren Sie das Modul, das wir verwenden möchten in dieser Datei: Bevor Sie das Modul installieren, müssen Sie eine Konfigurationsdatei erstellen, andernfalls wird ein Fehler gemeldet (ich habe ihn trotzdem gemeldet)
Befehl zur Konfigurationsdatei generieren: npm init -f
Nach der Ausführung können Sie sehen, dass sich unter der Datei ein zusätzliches Paket mit dem Namen „Paket“ befindet. Ich muss mich vorerst nicht um die JSON-Konfigurationsdatei kümmern (ich werde mich später nicht darum kümmern) und dann mit der Installation des Moduls fortfahren
Zuerst habe ich socket.io installiert, aber später stellte ich fest, dass das Miniprogramm überhaupt nicht verwendet werden konnte, daher werde ich hier nicht über socket.io sprechen. Wir verwenden hier ws
ws-Befehl installieren: npm install --save ws (Modul deinstallieren Befehl: npm uninstall module name)
3. Erstellen Sie nach der Installation des Moduls eine .js-Datei in Ihrem Verzeichnis ist ws.js. Machen Sie sich keine Sorgen und beginnen Sie mit der Bearbeitung Ihres Servercodes Eine besteht darin, die Verbindung zu öffnen und auf den Code zu antworten:
//引入ws模块
const WebSocket = require('ws');
//创建服务 port是端口
const wss = new WebSocket.Server({ port: 80});
//客户端连接时会进这个
wss.on('connection', function connection(ws) {
console.log('连接成功');
//客户端发送消息时会触发这个
ws.on('message', function incoming(data) {
console.log('收到消息');
//data是客户端发送的消息,这里clients.foreach是广播给所有客户端
wss.clients.forEach(function each(client) {
//把客户端发来的data,循环发给每个客户端
client.send(data);
});
});
}); Hier wird die mit der Datenbank gesendete Nachricht mit MySQL gespeichert, daher müssen Sie das MySQL-Modul installieren
npm install --save mysql
Code:
Hier gibt es viele kommentierte Codes, die ich während meiner Recherche verwendet habe. Ignorieren Sie ihn und Sie können ihn löschen oder
Die Datenverbindung dieses MySQL muss auf meiner eigenen Modifikation basieren, ist auch Tabelle
Die Tabelle, die ich hier verwende, hat nur zwei Feld-IDs, MSG
var http=require('http');
var qs = require('querystring'); //
var ws=require('ws');
var server=http.createServer(function (req, res) {
res.end("This is a WebSockets server!");
});
var url = require('url');
//验证函数
function ClientVerify(info) {
var ret = false;//拒绝
//url参数
var params = url.parse(info.req.url, true).query;
//console.log(groupid);
//groupid=params['groupid']
//谁谁谁来到了讨论组
// wss.clients.forEach(function each(client) {
// client.send('233');
// });
return true;
}
var wss = new ws.Server( { server: server,verifyClient: ClientVerify } );
/*//引入数据库
var mysql = require('mysql');
//连接数据库信息 普通版
var connection = mysql.createConnection({
host : '58.87.94.16',
user : 'root',
password : 'root',
database : 'bootdo'
});*/
//引入数据库
var mysql = require('mysql');
// 创建数据池
const pool = mysql.createPool({
host : '58.87.94.16', // 数据库地址
user : 'root', // 数据库用户
password : 'root', // 数据库密码
database : 'bootdo' // 选中数据库
})
/*接收一个sql语句 以及所需的values
这里接收第二参数values的原因是可以使用mysql的占位符 '?'
比如 query(`select * from my_database where id = ?`, [1])
好像可以直接使用pool.query,暂时不明*/
let query = function(sql,values,callback){
pool.getConnection(function(err,conn){
if(err){
callback(err,null,null);
}else{
conn.query(sql,values,function(err,results,fields){
//释放连接
conn.release();
//事件驱动回调
callback(err,results,fields);
});
}
});
};
module.exports=query;
wss.on('connection', function connection(ws) {
console.log('链接成功!');
//console.log(ws);
//查询历史聊天记录 广播给连接的客户端
var sql='select * from hi_test where groupid=1';
console.log('sql语句',sql);
query(sql,function (err,res,fields) {
console.log('sql操作返回:', res);
if(res!=null){
ws.send(JSON.stringify(res));
}
});
//监听客户端发送得消息
ws.on('message', function incoming(data) {
console.log('来自客户端得message:',data);
//保存客户端发送得消息到数据库
sql="insert into hi_test(msg) values(?)";
console.log('sql语句',sql);
query(sql,data,function (err,res,fields) {
console.log('sql操作返回:',res);//res.insertId
});
var sendData=JSON.stringify([{msg:data}])
/**
* 把消息发送到所有的客户端
* wss.clients获取所有链接的客户端
*/
wss.clients.forEach(function each(client) {
client.send(sendData);
});
});
});
server.listen(80, function listening() {
console.log('服务器启动成功!');
});
/*发起get请求
var options = {
hostname: 'www.tjjxsoft.cn',
path: '/attendanceParameter/getAttendanceParameter/13',
method: 'GET'
};
var req = http.request(options, function (res) {
console.log('状态: ' + res.statusCode);
res.on('data', function (chunk) {
console.log('返回数据: ' + chunk);
});
});
req.on('error', function (e) {
console.log('problem with request: ' + e.message);
});
req.end();*/
/*
/!*构建http服务*!/
var app = require('http').createServer()
/!*引入socket.io*!/
var io = require('socket.io')(app);
/!*定义监听端口,可以自定义,端口不要被占用*!/
var PORT = 80;
/!*监听端口*!/
app.listen(PORT);
/!*定义用户数组*!/
var users = [];
/!**
*监听客户端连接
*io是我们定义的服务端的socket
*回调函数里面的socket是本次连接的客户端socket
*io与socket是一对多的关系
*!/
io.on('connection', function (socket) {
/!*所有的监听on,与发送emit都得写在连接里面,包括断开连接*!/
socket.on('login',function(data){
console.log('有人登录了:')
console.log(data);
users.push({
username:data.username
});
/!*向所有连接的客户端广播add事件*!/
io.sockets.emit('add',data)
})
})
console.log('app listen at'+PORT);*/ Geben Sie dann node ws.js (Ihren eigenen Dateinamen) in die Befehlszeile ein und drücken Sie die Eingabetaste, und der Dienst wird gestartet
4. Nachdem der Dienst nun aktiv ist, gehen wir zur
-Seite des Miniprogramms und fügen ihn direkt ein der Code:
wxml:
<view class='homeView'>
<scroll-view scroll-y style="height:500px;" scroll-top='{{scrolltop}}'>
<view class='listView'>
<block wx:for="{{serverMsg}}" wx:key='*this'>
<!-- -->
<view wx:if="{{item.user.id!=userInfo.userId}}" class='leftView'>
<view class='name'>{{item.user.name}}</view>
<view class='imgmsgleft'>
<view>
<!-- 我这用的是自己另一个服务的图片 -->
<image class='touimg' src='https://www.tjjxsoft.cn/static/images/img005.png'></image>
</view>
<view>{{item.msg}}</view>
</view>
</view>
<view wx:else class='rightView'>
<view class='name'>{{item.user.name}}</view>
<view class='imgmsg'>
<view>{{item.msg}}</view>
<view>
<!-- 我这用的是自己另一个服务的图片 -->
<image class='touimg' src='https://www.tjjxsoft.cn/static/images/img005.png'></image>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view class='sendView'>
<input bindinput='sendTextBind' placeholder="输入聊天内容" value='{{sendText}}' />
<button bindtap='sendBtn' type="primary">发送</button>
</view>
</view>.js Datei:
var app = getApp();
Page({
data: {
socket_open: false,//判断连接是否打开
sendText: "",//发送的消息
serverMsg: [],//接受的服务端的消息
userInfo: { userId: 1, name: "呵呵",img:'头像'},//app.appData.userInfo,
scrolltop: 999
},
/**输入内容 */
sendTextBind: function(e) {
this.setData({
sendText: e.detail.value
});
console.log(this.data.sendText);
},
/**发送消息 */
sendBtn: function(e) {
console.log('发送消息事件!');
var msgJson = {
user: {
id: this.data.userInfo.userId,//app.appData.userInfo.userId, //唯一ID区分身份
name: this.data.userInfo.name, //显示用姓名
img: this.data.userInfo.img, //显示用头像
},
msg: this.data.sendText,//发送的消息
groupid:1
}
//发送消息
this.send_socket_message(JSON.stringify(msgJson));
this.setData({
sendText: ""//发送消息后,清空文本框
});
},
onLoad: function(options) {
// app.login();
// this.setData({
// userInfo: app.appData.userInfo
// });
//初始化
this.wssInit();
},
wssInit() {
var that = this;
//建立连接
wx.connectSocket({
url: 'ws://localhost'//app.appData.socket
})
//监听WebSocket连接打开事件。
wx.onSocketOpen(function(res) {
console.log('WebSocket连接已打开!');
that.setData({
socket_open: true
});
});
//监听WebSocket接受到服务器的消息事件。
wx.onSocketMessage(function(res) {
console.log('收到服务器内容:', res);
var server_msg = JSON.parse(res.data);
console.log(server_msg);
if (server_msg != null) {
var msgnew = [];
for (var i = 0; i < server_msg.length; i++) {
msgnew.push(JSON.parse(server_msg[i].msg));
}
msgnew=that.data.serverMsg.concat(msgnew);
that.setData({
serverMsg: msgnew,
scrolltop: msgnew.length * 100
});
console.log(that.data.serverMsg);
}
});
//监听WebSocket错误。
wx.onSocketError(function(res) {
console.log('WebSocket连接打开失败,请检查!', res)
});
},
send_socket_message: function(msg) {
//socket_open,连接打开的回调后才会为true,然后才能发送消息
if (this.data.socket_open) {
wx.sendSocketMessage({
data: msg
})
}
}
})wxss:
.homeView {
border-top: 1px solid #ededed;
}
.listView{
padding-bottom: 50px;
}
.listView>view {
padding: 10px;
}
.rightView {
text-align: right;
}
.imgmsgleft {
display: flex;
justify-content: flex-start;
align-items: center;
}
.imgmsgleft>view:last-child {
border: solid 1px gray;
padding: 10px;
border-radius: 6px;
}
.imgmsg {
display: flex;
justify-content: flex-end;
align-items: center;
}
.imgmsg>view:first-child {
border: solid 1px gray;
padding: 10px;
border-radius: 6px;
background-color: green;
}
.touimg {
width: 50px;
height: 50px;
}
.name {
font-size: 14px;
color: gray;
}
.sendView {
display: flex;
width: 100%;
position: fixed;
bottom: 0px;
border-top: 1px #ededed solid;
background-color: white;
}
.sendView>button {
width: 20%;
}
.sendView>input {
width: 80%;
height: auto;
}
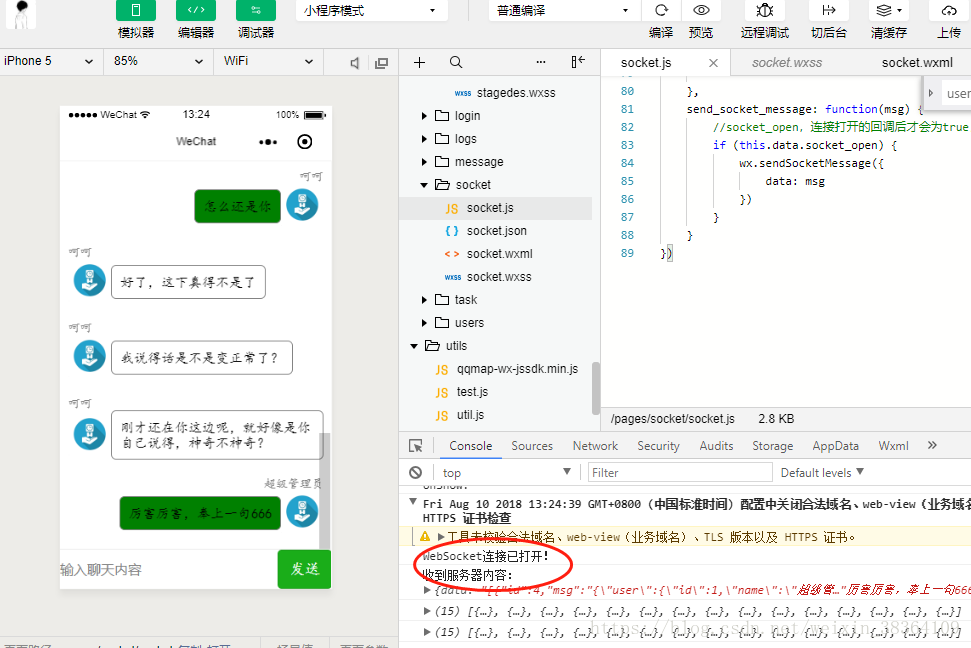
Achten Sie darauf Aktivieren Sie das Debuggen bei der Vorschau, da dies kein WSS-Protokoll ist und nicht direkt verwendet werden kann.
Verwandte Empfehlungen:
Eine Beispieleinführung für die Verwendung von CSS3 zur Nachahmung von WeChat-Chatblasen
Erstellt mit der Turing-API WeChat Chatbot, API Chatbot_PHP-Tutorial
Implementierung der Chat-Funktion der WeChat-Benutzeroberfläche
Das obige ist der detaillierte Inhalt vonnode.js zur Implementierung der Echtzeit-Chat-Funktion des WeChat-Applets (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




