 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie JQuery, um eine Alipay-ähnliche Zahlungstastatur auf dem mobilen Endgerät zu implementieren (Code).
Verwenden Sie JQuery, um eine Alipay-ähnliche Zahlungstastatur auf dem mobilen Endgerät zu implementieren (Code).
Verwenden Sie JQuery, um eine Alipay-ähnliche Zahlungstastatur auf dem mobilen Endgerät zu implementieren (Code).
Der Inhalt dieses Artikels befasst sich mit der Implementierung einer Alipay-ähnlichen Zahlungstastatur auf dem mobilen Endgerät. Ich hoffe, dass er für Sie hilfreich ist .
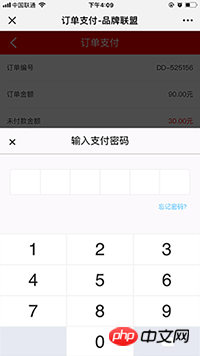
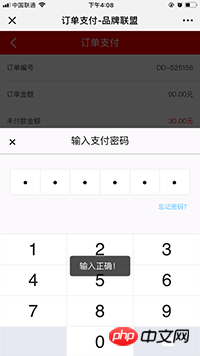
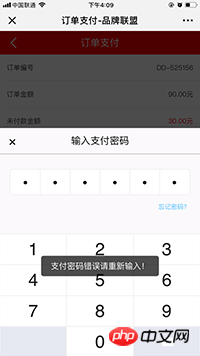
Als ich kürzlich an einem Projekt arbeitete, stieß ich auf eine Anforderung, die darin bestand, auf der Seite für mobiles Bezahlen auf die Schaltfläche „Bezahlen“ zu klicken, um eine Zahlungstastatur aufzurufen, ähnlich wie bei Alipay. Da es sich bei dem Projekt lediglich um eine mobile Website und nicht um eine App handelt, muss diese Funktion vom Frontend implementiert werden. Werfen wir ohne weitere Umschweife einen Blick auf das Bild, um den Effekt zu sehen.

Nima, ist das nicht die Zahlungstastatur in der Alipay-App? Das ist richtig, unsere Benutzeroberfläche basiert auf der Tastatur von Alipay. Sie fragen sich vielleicht, warum Sie nicht direkt die von Alipay bereitgestellte Zahlungsschnittstelle aufrufen. Nun, da das Projekt es erfordert, werde ich hier nicht viel erklären.
Werfen wir zunächst einen Blick auf die Renderings nach der Implementierung


<!-- 支付键盘 -->
<divclass="pay-container">
<divclass="pay-title">
<spanclass="pay-title-remove">×</span>
输入支付密码
</div>
<divclass="pay-body">
<divclass="input-container">
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
</div>
<divclass="forgetPwd-container">
<aclass="forgetPwd"href="">忘记密码?</a>
</div>
<divclass="key-container">
<divclass="key-item">1</div>
<divclass="key-item">2</div>
<divclass="key-item">3</div>
<divclass="key-item">4</div>
<divclass="key-item">5</div>
<divclass="key-item">6</div>
<divclass="key-item">7</div>
<divclass="key-item">8</div>
<divclass="key-item">9</div>
<divclass="key-item empty"></div>
<divclass="key-item">0</div>
<divclass="key-item remove"></div>
</div>
</div>
</div> Der JS-Kernteil
Der JS-Kernteil.pay-container{ width:7.5rem; height:8rem; background-color:#fbf9fb; position:fixed;z-index:999; overflow:hidden;display:none; }
/* .pay-container-show{transform: translate3d(0, -8.9rem, 0);transition: 0.5s ease;transform: translate3d(0, 0, 0); transition: 0.5s ease;} */
.pay-title{ height:0.96rem; line-height:0.96rem; border-bottom:1pxsolid#b3afaf; text-align:center; color:#070707;
position:relative; font-size:0.36rem;}
.pay-title.pay-title-remove{ width:0.24rem; height:0.24rem; position:absolute; top:0.35rem; left:0.33rem; line-height:0.28rem;
font-size:0.45rem;}
.pay-body{ padding-top:0.56rem;position:relative; height:7rem; box-sizing:border-box;}
.pay-body.input-container{ width:6.74rem; height:0.93rem; border:1pxsolid#ebe8eb; overflow:hidden; border-radius:5px;
background-color:#fff; margin:0auto; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center;}
.pay-body.input-container.input-item{ width:1.1rem; height:0.92rem; display:inline-block; margin:0; border-right:1pxsolid#ebe8eb;
text-align:center; line-height:0.92rem; border-radius:0; }
.pay-body.input-container.input-item:nth-last-child(1){ border-right:0;}
.pay-body.forgetPwd-container{width:6.74rem;margin:0.22remauto0; text-align:right;}
.pay-body.forgetPwd-container.forgetPwd{ color:#52bfff; font-size:0.24rem; }
.pay-body.key-container{ width:100%; height:4.56rem; position:absolute; bottom:0; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center; }
.pay-body.key-container.key-item{ width:2.47rem; height:1.12rem; line-height:1.12rem; text-align:center; border-right:2pxsolid#f3f3f3;
border-top:2pxsolid#f3f3f3; font-size:0.66rem; color:#1e1d1f;background-color:#fff;}
.pay-body.key-container.key-item:nth-child(3),
.pay-body.key-container.key-item:nth-child(6),
.pay-body.key-container.key-item:nth-child(9),
.pay-body.key-container.key-item:nth-child(12){ border-right:0;}
.pay-body.key-container.key-item.remove,.pay-body.key-container.key-item.empty{ font-size:0.24rem;background-color:#e6e9f1;}
.pay-body.key-container.key-item.remove{ background:url('../images/pay-remove.png') centerno-repeat#e6e9f1; background-size:.52rem.32rem; }
.pay-body.key-container.selected{ background-color:#e4e8f4;}Es gibt nur so viel Code und es ist nicht kompliziert. Es mag grob geschrieben sein, aber die Wirkung ist sichtbar.
Verwandte Empfehlungen:
JQuery Mobile Alipay-Seite für mobiles Bezahlen Wer kann mir sagen, wie ich zum Bezahlen zu Alipay gehe? den mobilen Client und dann zurück?Android-Client Alipay PHP serverseitiges Schreiben
Das obige ist der detaillierte Inhalt vonVerwenden Sie JQuery, um eine Alipay-ähnliche Zahlungstastatur auf dem mobilen Endgerät zu implementieren (Code).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...



