 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie verfügt man über eine Mehrfachauswahlfunktion in den Formularoptionen einer HTML-Seite (Beispiel)?
Wie verfügt man über eine Mehrfachauswahlfunktion in den Formularoptionen einer HTML-Seite (Beispiel)?
Wie verfügt man über eine Mehrfachauswahlfunktion in den Formularoptionen einer HTML-Seite (Beispiel)?
Im vorherigen Artikel [Wie wird die Radio-Button-Funktion in der HTML-Seite implementiert? (Beispiel) ], ich habe ausführlich vorgestellt, wie man die Radio-Button-Funktion in der HTML-Seite implementiert. In diesem Artikel wird Ihnen weiterhin das relevante Wissen zum Setzen des HTML-Kontrollkästchens vorgestellt HTML-Mehrfachauswahlschaltfläche. Kontrollkästchen können, wie der Name schon sagt, mehrere Werte auswählen.
Das spezifische Beispiel des HTML-Kontrollkästchen-Einstellungscodes lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html复选按钮设置示例</title>
<style type="text/css">
</style>
</head>
<body>
<br/><br/>
你对哪些运动感兴趣?
<input type="checkbox" name="activity" value="跑步">跑步
<input type="checkbox" name="activity" value="打球">打球
<input type="checkbox" name="activity" value="登山">登山
<input type="checkbox" name="activity" value="健身">健身
</body>
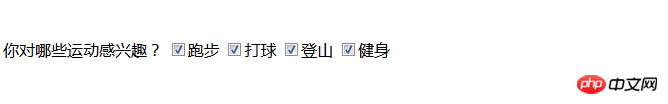
</html>Der Effekt ist wie folgt:

Wie in der Abbildung gezeigt, können für die Fragen mehrere Antwortmöglichkeiten gewählt werden, die in Form von Häkchen angezeigt werden. Klicken Sie erneut, um das Häkchen zu entfernen. Hier müssen wir ein Kontrollkästchen
-Attribut verstehen. Das Checkbox-Objekt stellt ein Kontrollkästchen in einem HTML-Formular dar. Ein Checkbox-Objekt wird jedes Mal erstellt, wenn in einem HTML-Dokument auftritt.
Das Obige ist eine Einführung in die Implementierung von Mehrfachauswahlfunktionen in HTML-Listen. Es hat einen gewissen Referenzwert und ich hoffe, dass es Freunden in Not hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie verfügt man über eine Mehrfachauswahlfunktion in den Formularoptionen einer HTML-Seite (Beispiel)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.



