 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Zusammenfassung der Animationseffekte und Animationswarteschlange in JQuery (mit Code)
Zusammenfassung der Animationseffekte und Animationswarteschlange in JQuery (mit Code)
Zusammenfassung der Animationseffekte und Animationswarteschlange in JQuery (mit Code)
Dieser Artikel bietet Ihnen eine Zusammenfassung von Animationseffekten und Animationswarteschlangen (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
Grundlegender Effekt
.hide([duration ] [,easing ] [,complete ])
wird zum Ausblenden von Elementen ohne Parameter verwendet, was einer direkten Einstellung entspricht Das Anzeigeattribut.
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
wird zum Anzeigen von Elementen verwendet. Die Verwendung ähnelt hide
$('#btn-box1').on('click',function(){
$('.box').show('normal')
}).toggle()
wird verwendet, um Elemente auszublenden und anzuzeigen, ähnlich wie toggleClass, die Verwendung ist ähnlich wie show und hide Zeigt das passende Element ausgeblendet an
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
})$('#btn-box4').on('click',function(){
$('.box').fadeOut()
})Nach dem Login kopieren
.fadeTo()Passen Sie die Transparenz des passenden Elements an. Die Methode erzeugt einen Animationseffekt, indem sie die Deckkraft anpasst des Elements$('#btn-box4').on('click',function(){
$('.box').fadeOut()
})$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});Nach dem Login kopieren
Gleiteffekt.slideDown() / .slideUp()Ein passendes Element mit gleitender Animation anzeigen$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
}), was eine Synchronisation ist
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})Asynchron
bedeutet, dass
angezeigt wird, sobald das Ereignis ausgelöst wird (dh durch Drücken von BTN), was asynchron ist$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
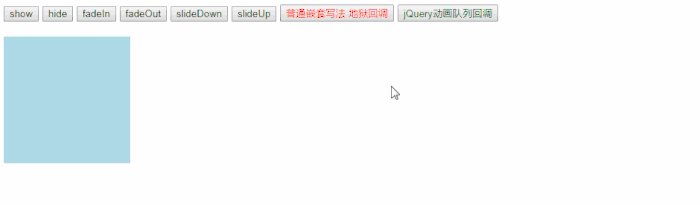
})'hide'Einzelheiten finden Sie im Fall im Demo-Fall 1 $('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
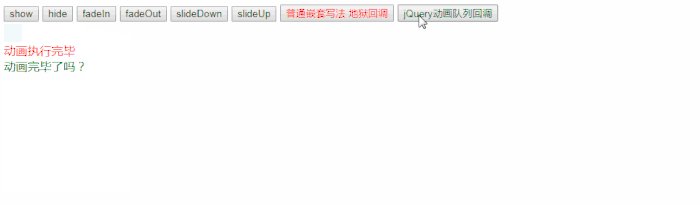
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
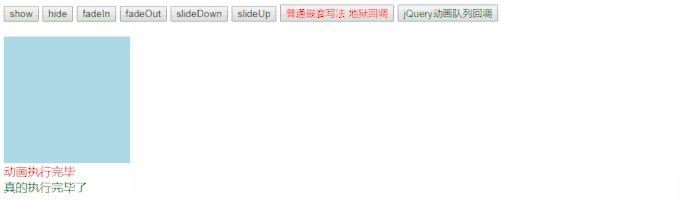
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
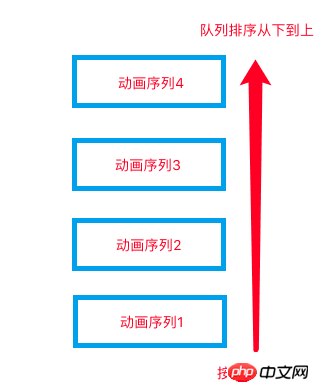
})'hide'jQuery-Animationswarteschlange
Animationswarteschlange kann als sequenzieller Mechanismus für die Animationsausführung bezeichnet werden, wenn wir einem Objekt mehrere Animationseffekte hinzufügen. Die hinzugefügten Aktionen werden in diese Animationswarteschlange gestellt und ausgeführt, nachdem die vorherige Animation abgeschlossen ist.

Animationswarteschlangenmechanismus und Ausführungsreihenfolge
Für Animationseffekte auf eine Gruppe von Elementen gibt es zwei Situationen: 
- Beim Anwenden mehrerer Eigenschaften in einer
Methode werden Animationen gleichzeitig ausgeführt.
- Wenn die Animationsmethode verkettet angewendet wird, erfolgt die Animation nacheinander.
animate()- Für Animationseffekte auf mehrere Gruppen von Elementen gibt es die folgenden Situationen:
- Standard In diesem Fall erfolgen die Animationen alle gleichzeitig.
- bezieht sich auf die vorherige Callback-Synchronisation und Asynchronität.
- Das Obige ist ein Prozess zur Planung der gesamten Animation. Tatsächlich wird die asynchrone Leerlaufzeit der Warteschlange genutzt und dann der synchrone Code ausgeführt. Auf diese Weise werden keine Ressourcen verschwendet Die Genauigkeit ist am höchsten. Benutzerdefinierte Animation
Wenn grundlegende Effekte, Verlaufseffekte und Gleiteffektanimationen die Anforderungen nicht erfüllen können, bietet jQuery eine Methode zum Anpassen des Animationsverhaltens
. Properties [, Dauer ] [, Easing ] [, Complete ] )
ist ein Objekt von CSS-Eigenschaften und -Werten, und die Animation bewegt sich entsprechend dieser Gruppe von Objekten.
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
}).clearQueue()
Nicht ausgeführte Animationen in der Animationswarteschlange löschen
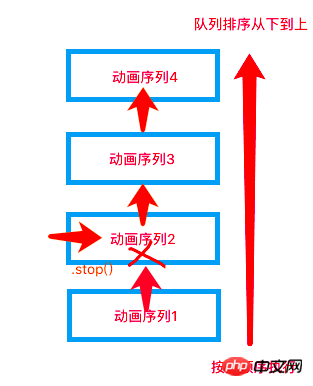
.stop( [clearQueue ] [, jumpToEnd ] )properties
clearQueue: Dies ist die
-Methode, die bestimmt, ob die nicht ausgeführte Animation- jumpToEnd: Bestimmt, ob der aktuelle Frame der Animation angezeigt und bis zum Ende ausgeführt wird
-
Beide Parameter sind standardmäßig auf false eingestellt.clearQueue()Das heißt, .stop( ) ist äquivalent zu .stop (false,false) .stop(false,false)
Es gibt 4 Sequenzen in der Animationssequenz 2, verwenden Sie
Demo ein .stop()Klicken Sie auf
, um den Effekt zu sehen
.stop( true , false) auto Es gibt 4 Sequenzen in der Animationssequenz 2, verwenden Sie .stop(), um sofort zu stoppen, da der Parameter
. 
Geben Sie demo ein und klicken Sie auf „Auto“, dann klicken Sie auf .stop(true,false), um den Effekt zu sehen
. stop(true,true)
Es gibt 4 Sequenzen in der Animationssequenz 2, verwenden Sie .stop(true,true) Da der Parameter [clearQueue] true ist, werden auch alle nachfolgenden Animationssequenzen gelöscht , wird die Animationssequenz nicht weiter ausgeführt. Da der Parameter [jumpToEnd] auch true ist, landet er dort, wo Animationssequenz 2 selbst enden sollte.

Geben Sie demo ein und klicken Sie auf auto, dann klicken Sie auf .stop(true,true), um den Effekt zu sehen
.finish()
Stoppen Sie die aktuelle Animation, löschen Sie alle unvollendeten Animationen in der Animationswarteschlange und zeigen Sie schließlich den Endstatus des letzten Frames der Animationswarteschlange an

Eingabetaste Demo Nachdem Sie auf auto geklickt haben, klicken Sie erneut auf .finish(), um den Effekt zu sehen
Verwandte Empfehlungen:
Teilen Sie einige häufig verwendete jQuery-Animationsereignisse und Animationsfunktionen_jquery

.stop(true,true) Da der Parameter [clearQueue] true ist, werden auch alle nachfolgenden Animationssequenzen gelöscht , wird die Animationssequenz nicht weiter ausgeführt. Da der Parameter [jumpToEnd] auch true ist, landet er dort, wo Animationssequenz 2 selbst enden sollte. 
auto, dann klicken Sie auf .stop(true,true), um den Effekt zu sehen 
auto geklickt haben, klicken Sie erneut auf .finish(), um den Effekt zu sehen Das obige ist der detaillierte Inhalt vonZusammenfassung der Animationseffekte und Animationswarteschlange in JQuery (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



