 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So fügen Sie einem ausgewählten Text einen Klassennamen hinzu (js+css-Implementierung)
So fügen Sie einem ausgewählten Text einen Klassennamen hinzu (js+css-Implementierung)
So fügen Sie einem ausgewählten Text einen Klassennamen hinzu (js+css-Implementierung)
Der Inhalt dieses Artikels befasst sich mit dem Hinzufügen eines Klassennamens zum ausgewählten Text (js+css-Implementierung). Ich hoffe, dass er für Sie hilfreich ist. .
Ich habe kürzlich eine kleine Funktion erstellt. Der Funktionseffekt ist wie folgt:

Stellen Sie sich vor, wenn nach der Auswahl den Text Wir können das entsprechende Dokumentfragment abrufen und dann den Text abrufen, der der Dokumentposition entspricht,
, damit wir es können Umschließen Sie das Dokumentfragment mit einer Klasse. Der Name wird dann an seiner ursprünglichen Position eingefügt.
In diesem Fall lernen wir zunächst einige Konzepte von DOM2 und DOM3<code><br>
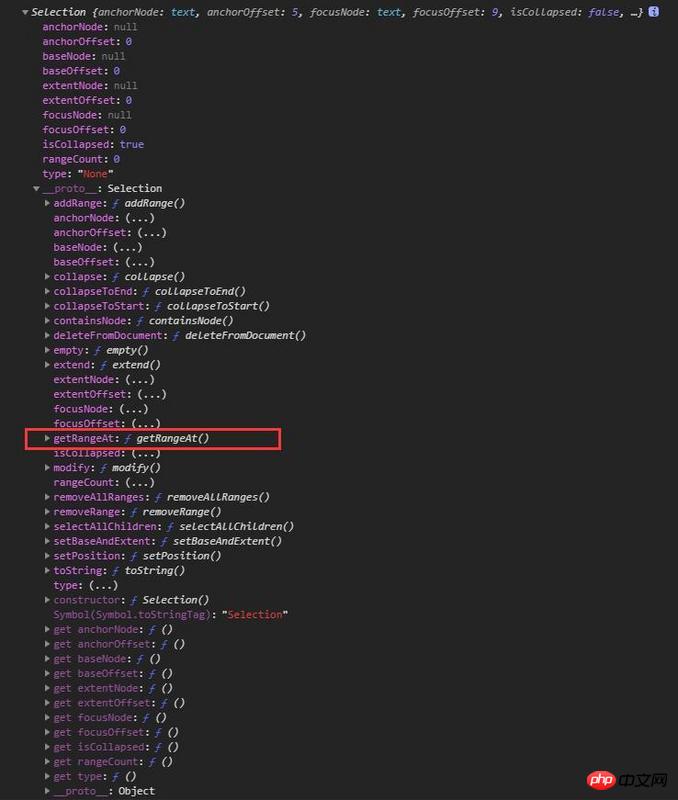
<span style="font-family: Microsoft Yahei , Microsoft YaHei;">1. Die Methode window.getSelection()<code><span style="font-family: 微软雅黑, Microsoft YaHei;">1、window.getSelection()</span>
getSelection() kann den tatsächlich ausgewählten Text ermitteln.
Diese Methode ist eine Eigenschaft des Fensterobjekts und des Dokumentobjekts. Der Aufruf gibt ein Auswahlobjekt zurück, das den aktuell ausgewählten Text darstellt.
Jedes Auswahlobjekt verfügt über die folgenden Eigenschaften.
anchorNode: Der Knoten, an dem sich der Startpunkt der Auswahl befindet.
AnchorOffset: Die Anzahl der Zeichen in AnchorNode, die übersprungen werden sollen, bevor der Startpunkt der Auswahl erreicht wird.
focusNode: Der Knoten, an dem sich der Endpunkt der Auswahl befindet.
focusOffset: Die Anzahl der Zeichen, die in focusNode innerhalb der Auswahl enthalten sind.
isCollapsed: Boolescher Wert, der angibt, ob der Startpunkt und der Endpunkt der Auswahl übereinstimmen.
rangeCount: Die Anzahl der in der Auswahl enthaltenen DOM-Bereiche
addRange(range): Fügt den angegebenen DOM-Bereich zur Auswahl hinzu.
collapse(node, offset): Reduziert die Auswahl auf die entsprechende Textoffsetposition im angegebenen Knoten.
collapseToEnd(): Reduziert die Auswahl bis zur Endposition.
collapseToStart(): Reduziert die Auswahl auf die Startposition.
containsNode(node): Bestimmt, ob der angegebene Knoten in der Auswahl enthalten ist.
deleteFromDocument(): Löscht den Text in der Auswahl aus dem Dokument. Das gleiche Ergebnis wie beim Befehl document.execCommand("delete",false, null).
extend(node, offset) : Erweitern Sie die Auswahl, indem Sie focusNode und focusOffset auf die angegebenen Werte verschieben.
getRangeAt(index): Gibt den DOM-Bereich in der Auswahl zurück, der dem Index entspricht.
removeAllRanges(): Alle DOM-Bereiche aus der Auswahl entfernen. Tatsächlich wird dadurch die Auswahl entfernt, da die Auswahl mindestens einen Bereich enthalten muss.
reomveRange(range): Entfernt den angegebenen DOM-Bereich aus der Auswahl.
selectAllChildren(node): Löscht die Auswahl und wählt alle untergeordneten Knoten des angegebenen Knotens aus.
toString(): Gibt den in der Auswahl enthaltenen Textinhalt zurück.
by-"javascript advanced programming"
Was wir verwenden müssen, ist das getRangeAt()-Attribut, das den DOM-Bereich in der -Auswahl entsprechend dem Index ist ein -Objekt, sodass der Speicherort des Dokumentfragments gespeichert wird. Range
Sehen Sie sich die Position dieses Attributs anconsole

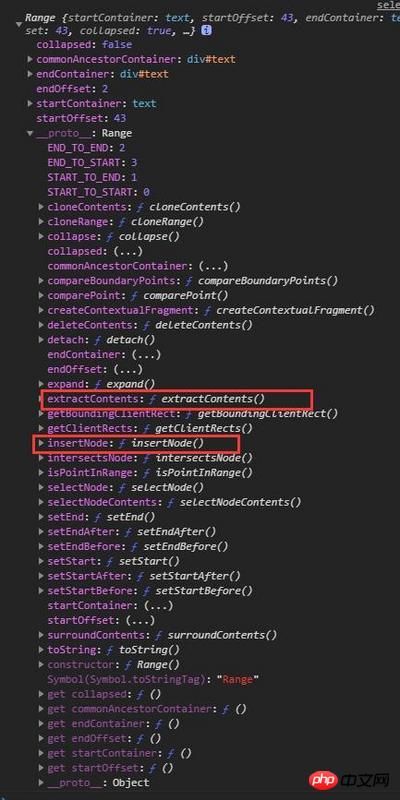
Range.extractContents()Entfernen Sie die Bereichsauswahl
extractContents() und geben Sie das Dokumentfragment des Bereichs zurück, um so das gewünschte Dokumentfragment zu erhalten. 3. ist eine Methode zum Einfügen eines Knotens an der Startposition von Range. Für detaillierte Attribute können Sie sich auf MDN oder Elevation beziehen Range.insertNode(
Sehen Sie sich die Position der beiden vorherigen Attribute an insertNode()
console
 Nächster obiger Code
Nächster obiger Code//css
.active {
background: #00FF90;
}
//html
<p>
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。
故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。
锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。
蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
</p>
//js
function select() {
let selectedRange = window.getSelection().getRangeAt(0); //获取选中文本位置,返回Range对象
let selectedFragment = selectedRange.extractContents(); //移除选区文档片段,并返回
let span = document.createElement("span");
span.classList = 'active';
span.appendChild(selectedFragment); //创建span标签添加想要的类名,名把返回的文档片段插入
selectedRange.insertNode(span); //在获取的Range对象中插入span标签
span.onclick = function(ev) {
//再点击span标签,在其前面添加span标签内的文本,并删除这个span标签
this.parentNode.insertBefore(document.createTextNode(this.innerText), this);
this.parentNode.removeChild(this);
};
}
document.getElementById('text').onmouseup = function() {
select();
window.getSelection().removeAllRanges(); //鼠标松开后取消浏览器默认的深蓝色选中样式
};
Die Funktionen von DOM2 und DOM3 sind weit mehr als diese. Es gibt komplexere und vielfältigere DOM-Operationen, die wir erkunden und mit denen wir uns vertraut machen müssen.
Verwandte Empfehlungen:
Implementierungscodefreigabe zum Hinzufügen und Entfernen von JavaScript-KlassennamenSekundärklassifizierungsartikel hinzufügen
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem ausgewählten Text einen Klassennamen hinzu (js+css-Implementierung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



