
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Timern, um einen nahtlosen Scrolleffekt in js zu erzielen (Code-Implementierung). Ich hoffe, dass er für Sie hilfreich ist.
Ich habe kürzlich etwas über Timer gelernt und sie organisiert, um ein nahtloses Scrollen zu ermöglichen.
Verwenden Sie einen Timer, um UL-Scrolling zu implementieren.
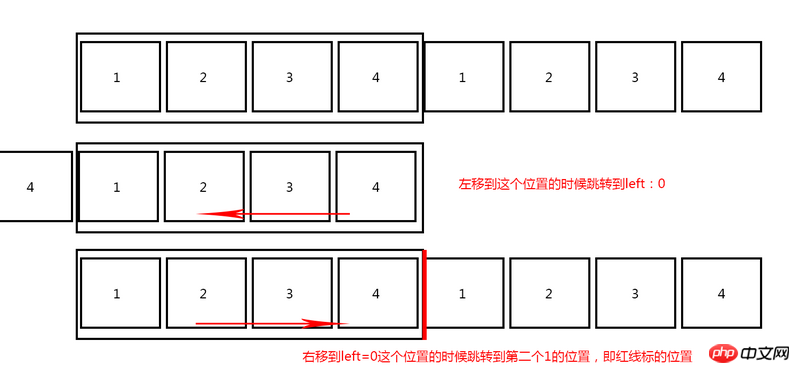
Wenn das Scrollen die Hälfte der Gesamtlänge von ul überschreitet (d. h. oUl.offsetLeft
Wenn der linke Abstand von ul größer als 0 ist, wechseln Sie nach links zur normalen Länge der Gesamtlänge (d. h. oUl.style.left=-oUl.offsetWidth/2+"px ").
-2 beim Scrollen nach links
+2 beim Scrollen nach rechts

nbsp;html>
<meta>
<title>定时器实现无缝滚动例子</title>
<style>
* {
margin: 0;
padding: 0;
}
#div1 {
width: 700px;/* 按照显示四张图片计算宽度 */
height: 117px;
margin: 20px auto;/* 页面居中 */
position: relative;
overflow: hidden;/* 超出部分隐藏 */
}
#div1 ul{
position: absolute;
left: 0;
top: 0;
}
#div1 ul li{
float: left;
width: 175px;
height: 117px;
list-style-type: none;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById("div1");//获取div1元素
var oUl=oDiv.getElementsByTagName("ul")[0];//获取ul元素
var oLi=oUl.getElementsByTagName("li");//获取li元素
var oLeft=document.getElementById("moveleft");//获取向左滚动元素
var oRight=document.getElementById("moveright");//获取向右滚动元素
oUl.innerHTML+=oUl.innerHTML;//把ul中li元素重复拼接一次
var speed=-2;//设置左滚动和右滚动,如果为负值为左滚动正值为右滚动
oUl.style.width=oLi[0].offsetWidth*oLi.length+"px";//设置ul宽度为li宽度总和
function move(){//定时器中的方法独立出来
if(oUl.offsetLeft<-oUl.offsetWidth/2){//左移,当ul左侧的距离小于总距离的一半时就把ul的left设置为0,因为是负值所以加-
oUl.style.left="0";
}
if(oUl.offsetLeft>0){//右移,当ul左侧的距离大于0时,把ul的left设置为ul总宽度的一半,加-
oUl.style.left=-oUl.offsetWidth/2+"px";
}
oUl.style.left=oUl.offsetLeft+speed+"px";//不符合上述两个要求的时候就直接滚动
}
var timer=setInterval(move,30);//设置定时器
oDiv.onmouseover=function(){//当鼠标划到div1时清除定时器
clearInterval(timer);
}
oDiv.onmouseout=function(){//当鼠标移除div1时重新开启定时器
timer=setInterval(move,30);
}
oLeft.onclick=function(){//当点击向左滚动按钮时,设置为2
speed=-2;
}
oRight.onclick=function(){//当点击向右滚动按钮时,设置为-2
speed=2;
}
}
</script>
<a>向左滚动</a>
<a>向右滚动</a>
<div>
<ul>
<li><img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="js verwendet einen Timer, um einen nahtlosen Scrolleffekt zu erzielen (Code-Implementierung)" ></li>
<li><img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" alt="js verwendet einen Timer, um einen nahtlosen Scrolleffekt zu erzielen (Code-Implementierung)" ></li>
<li><img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" alt="js verwendet einen Timer, um einen nahtlosen Scrolleffekt zu erzielen (Code-Implementierung)" ></li>
<li><img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" alt="js verwendet einen Timer, um einen nahtlosen Scrolleffekt zu erzielen (Code-Implementierung)" ></li>
</ul>
</div>
Verwandte Empfehlungen:
JS implementiert Timer + Eingabeaufforderungsfeld
So verwenden Sie den Timer, um die Countdown-Funktion in js zu implementieren
Das obige ist der detaillierte Inhalt vonjs verwendet einen Timer, um einen nahtlosen Scrolleffekt zu erzielen (Code-Implementierung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




