
Der Inhalt dieses Artikels befasst sich mit dem WeChat-Applet-Beispiel: dem Implementierungscode der benutzerdefinierten Freigabefunktion, der einen gewissen Referenzwert hat. Ich hoffe, er wird für Sie hilfreich sein.
In diesem Kapitel wird die benutzerdefinierte Freigabefunktion des Miniprogramms vorgestellt.
Sie können jede Seite des Miniprogramms für Freunde oder Gruppenchats freigeben. Beachten Sie, dass es mit Freunden oder Gruppenchats geteilt wird, nicht mit Moments. Einerseits versucht WeChat Methoden zur Verkehrsverteilung, ist aber gleichzeitig nicht bereit, den größten Verkehrseingang zu öffnen.
Entwicklungsdokumentation: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

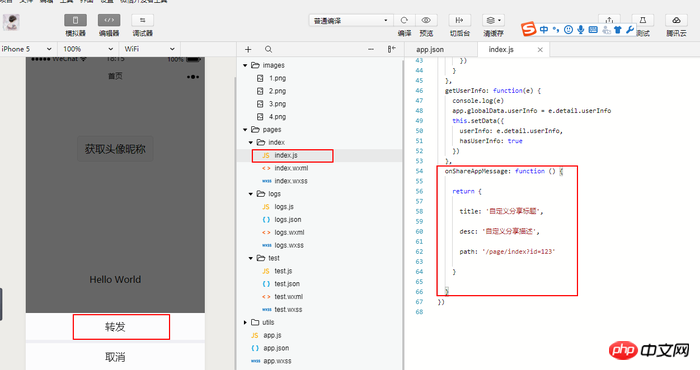
Fügen Sie in index/index.js einen benutzerdefinierten Freigabecode wie folgt hinzu, Pfad: „/page/index?id=123“, der die Freigabefunktion der Index-Homepage implementiert
示例代码:
Page({
onShareAppMessage: function () {
return {
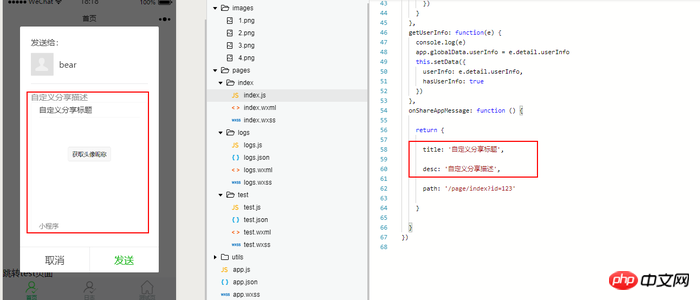
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Fügen Sie den folgenden Code zu Page() hinzu und fügen Sie ihn in die obere rechte Ecke ein
Titel: geteilter Titel
Beschreibung .
Pfad: Dieser Parameter wurde früher in WeChat geteilt und war normalerweise eine URL. Hier bedeutet „pages/index?id=123“ die Einstellung „Freigabe“ auf der Startseite.


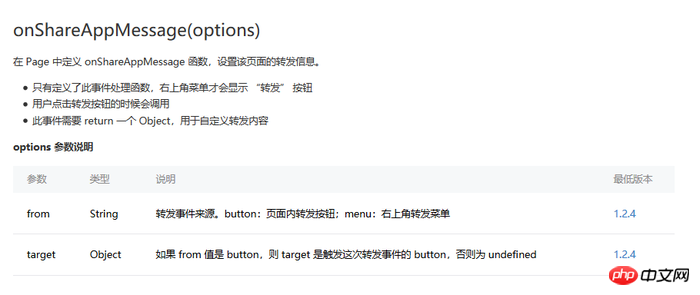
Definieren Sie die onShareAppMessage-Funktion in Page und legen Sie die Weiterleitung der fest Seiteninformationen.
1: Nur wenn dieser Event-Handler definiert ist, wird die Schaltfläche „Weiter“ im Menü in der oberen rechten Ecke angezeigt:
2: Wenn der Benutzer auf die Schaltfläche „Weiter“ klickt, wird sie aufgerufen:
3: Dieses Ereignis erfordert die Rückgabe eines Objekts, das zum Anpassen des Weiterleitungsinhalts verwendet wird
Verwandte Empfehlungen:
WeChat-Applet – Benutzerdefinierte Erstellung
WeChat Neue Funktion zum Anpassen von Bildern beim Teilen in Miniprogrammen
Implementierung benutzerdefinierter Vorlagen für WeChat-Miniprogramme
Das obige ist der detaillierte Inhalt vonBeispiel für das WeChat Mini-Programm: Implementierungscode der benutzerdefinierten Freigabefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 So verwenden Sie die datediff-Funktion
So verwenden Sie die datediff-Funktion
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 Wörter verschwinden nach dem Tippen
Wörter verschwinden nach dem Tippen
 Was ist Bitcoin? Ist es ein Betrug?
Was ist Bitcoin? Ist es ein Betrug?
 So erhöhen Sie die Download-Geschwindigkeit
So erhöhen Sie die Download-Geschwindigkeit
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank




