
Der Inhalt dieses Artikels befasst sich mit WeChat-Applet-Beispielen: So stellen Sie externe JS-Dateien vor (Bilder und Texte). Ich hoffe, dass es für Sie hilfreich ist.
So führen Sie eine externe JS-Datei ein, die den Zweck des Ordners utils darstellt. Die Schritte sind eigentlich sehr einfach:
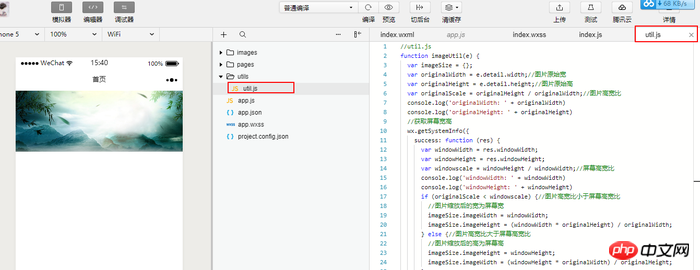
1: Bereiten Sie die externe Datei vor, die Sie importieren möchten, und nennen Sie sie util .jsUnd füllen Sie den festen Dateiinhalt aus (normalerweise eine feste Bibliothek)

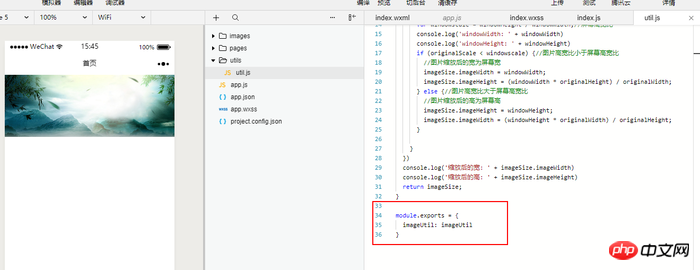
2: Öffnen Sie util.js, füllen Sie weiterhin den wichtigen Inhalt aus und verwenden Sie das Modul. exportiert, um die zu verwendenden Methoden verfügbar zu machen, wie in der Abbildung gezeigt (
Ich habe eine Methode verfügbar gemacht: imageUtil, wenn es viele Methoden gibt, verwenden Sie das JSON-Formular)
module.exports = {
imageUtil: imageUtil
}
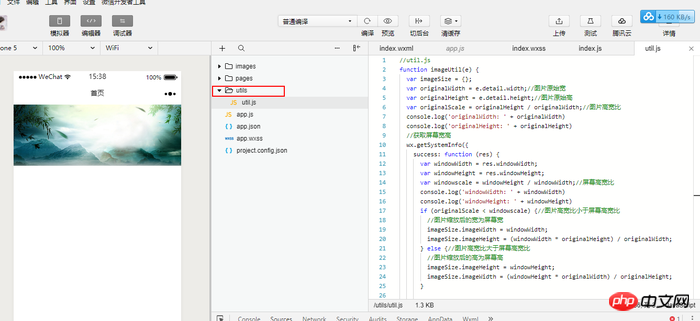
3: Legen Sie die externen JS im angegebenen Ordner utils ab (Utils sind zum Speichern von JS-Bibliotheken und digitalen Formatierungsdateien erforderlich)

4: Erfordern Sie dieses JS im JS Sie möchten diese Methode verwenden und dann einfach
aufrufen (Wenn ich die externe Datei util.js in der Datei index.js aufrufen möchte, muss ich zuerst die Anwendungsinstanz abrufen: var imageUtil = require('../../utils/util.js'); rufen Sie einfach auf.)

Verwandte Empfehlungen:
Externe Referenzbeispiele für JS-Dateien in WeChat-Miniprogrammen
WeChat-Miniprogramme verweisen auf Methoden in anderen js
Das obige ist der detaillierte Inhalt vonBeispiel für ein WeChat Mini-Programm: So führen Sie externe JS-Dateien (Bilder und Text) ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Handelsplattform für digitale Währungen
Handelsplattform für digitale Währungen
 Worauf bezieht sich „Schreiben' in Python?
Worauf bezieht sich „Schreiben' in Python?
 Einführung in PHP-Konfigurationsdateien
Einführung in PHP-Konfigurationsdateien
 Welches Format ist PNG?
Welches Format ist PNG?
 Ist ein Upgrade von Windows 11 notwendig?
Ist ein Upgrade von Windows 11 notwendig?
 Oracle-Datenbank, die die SQL-Methode ausführt
Oracle-Datenbank, die die SQL-Methode ausführt
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Der heutige Marktpreis von Ethereum
Der heutige Marktpreis von Ethereum




