 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Wozu dient der HTML5-Quelltyp? Detaillierte Einführung des HTML5-Quell-Tags
Wozu dient der HTML5-Quelltyp? Detaillierte Einführung des HTML5-Quell-Tags
Wozu dient der HTML5-Quelltyp? Detaillierte Einführung des HTML5-Quell-Tags
Wozu dient der HTML5-Quelltyp? Was ist der Inhalt des HTML5-Quell-Tags? Dieser Artikel beschreibt hauptsächlich die spezifischen Eigenschaften und die Verwendung des HTML5-Quelltyps und führt außerdem ausführlich in die Definition und Anwendung des HTML5-Quell-Tags ein (mit Beispielen).
HTML5
Typattribut verwenden:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
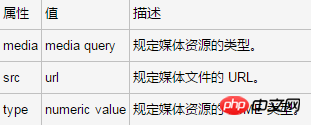
<source type="MIME_type">
HTML5

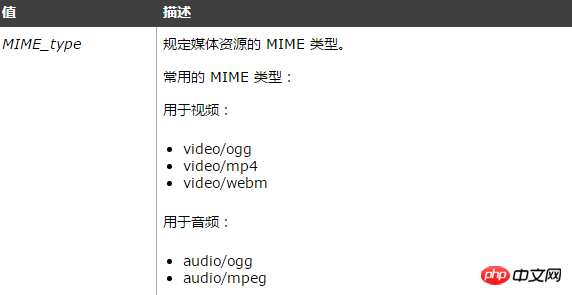
HTML5< ;source>Definition und Verwendung des Typattributs:
Das Typattribut gibt den MIME-Typ der Medienressource an.
Unterschiede zwischen HTML 4.01 und HTML 5: Das
Browserunterstützung:
Internet Explorer 9+, Firefox, Opera, Chrome und Safari unterstützen das Typattribut.
Hinweis: Internet Explorer 8 und früher unterstützen das
HTML5
Audioplayer mit zwei Quelldateien. Der Browser sollte die unterstützten Dateien auswählen (falls vorhanden):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
HTML5-Quelltag ist ein Medienelement (z. B.
Anwendungsbeispiel:
Audioplayer mit zwei Quelldateien. Der Browser sollte auswählen, welche Dateien er unterstützt (falls vorhanden): 
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
Unterschiede zwischen HTML 4.01 und HTML 5:
Zusammenfassung
Das Obige ist das vom Herausgeber eingeführte HTML5-Quell-Tag: Medienelemente definieren Medienressourcen, falls Sie welche haben Fragen Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht
[Ähnliche Empfehlungen]Wozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML?
Was sind die neuen Strukturelemente in HTML5? Verwendung neuer Strukturelemente in HTML5 (empfohlen)Das obige ist der detaillierte Inhalt vonWozu dient der HTML5-Quelltyp? Detaillierte Einführung des HTML5-Quell-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.



