
Der Inhalt dieses Artikels befasst sich mit dem neuen Mechanismus von HTML5: PostMessage realisiert eine sichere domänenübergreifende Kommunikation (Code). Ich hoffe, dass er für Sie hilfreich ist.

HTML5 bietet einen neuen Mechanismus für die PostMessage-Implementierung Sichere ursprungsübergreifende Kommunikation. Syntax
otherWindow.postMessage(message, targetOrigin, [transfer]); .Fensterobjekt öffnen. Nachricht: Daten, die an andere Fenster gesendet werden sollen:
Verwenden Sie das Ursprungsattribut des Fensters, um anzugeben, welche Fenster Nachrichtenereignisse empfangen können Eine URL-Übertragung:
ist eine Zeichenfolge übertragbarer Objekte, die gleichzeitig mit der Nachricht übermittelt wird. Das Eigentum an diesen Objekten wird auf den Empfänger der Nachricht übertragen und das Eigentum bleibt nach dem Senden nicht mehr erhalten >
nbsp;html>
<meta>
<meta>
<meta>
<title>跨域数据访问</title>
<script>
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
<p>
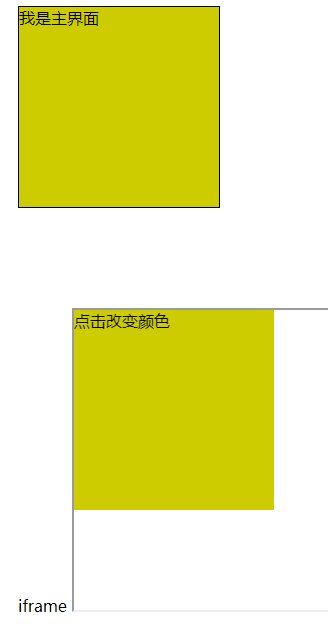
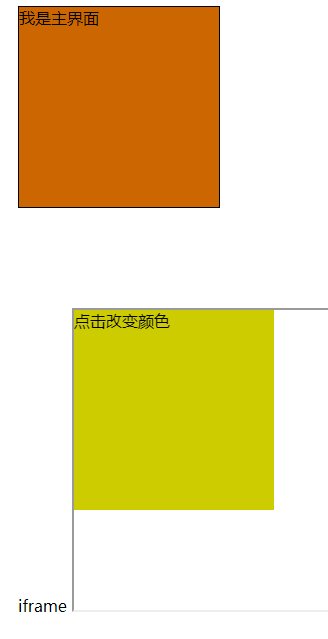
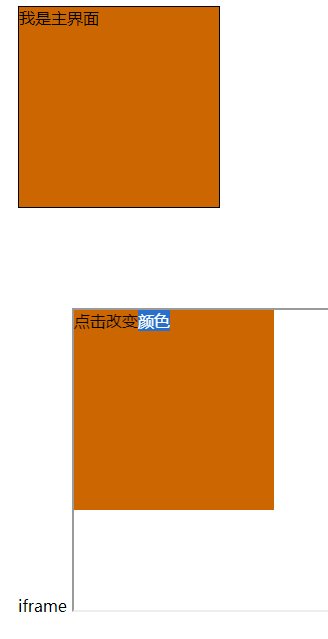
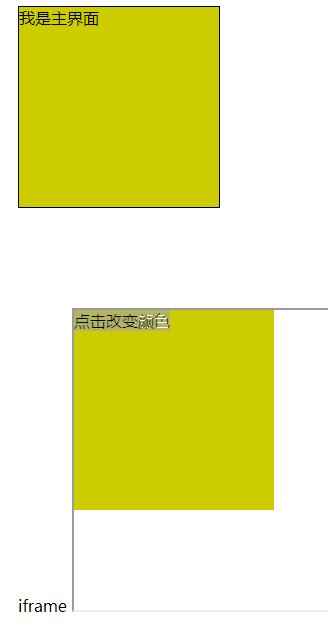
我是主界面,等待接收iframe的传递
</p>
<p>
iframe
<iframe></iframe>
</p>
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
html,body{
height:100%;
margin:0px;
}
</style>
<p>
点击改变颜色
</p>
<script>
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
postMessage behandelt iframe-domänenübergreifende Probleme_html/css_WEB-ITnose
So verwenden Sie postMessage in H5, um Daten zwischen zwei Webseiten zu übertragen
Das obige ist der detaillierte Inhalt vonNeuer HTML5-Mechanismus: postMessage implementiert sichere domänenübergreifende Kommunikation (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




