 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Benutzerdefinierter Analyseprozess von Daten im WeChat-Applet
Benutzerdefinierter Analyseprozess von Daten im WeChat-Applet
Benutzerdefinierter Analyseprozess von Daten im WeChat-Applet
Der Inhalt dieses Artikels befasst sich mit dem benutzerdefinierten Datenanalyseprozess im WeChat-Applet. Ich hoffe, dass er für Freunde hilfreich ist.
Im Hintergrund des Miniprogramms stellt WeChat leistungsstarke Datenanalysefunktionen bereit, darunter Echtzeitstatistiken, Zugriffsanalysen, Quellenanalysen und Benutzerporträtfunktionen. Man kann sagen, dass es für allgemeine Daten völlig ausreichend ist Analyse, aber manchmal ist sie nicht anwendbar. Sie müssen eine genauere Datenanalyse durchführen, z. B. das spezifische Teilen einer bestimmten Seite, Klicks auf eine bestimmte Schaltfläche auf der Seite usw. In diesem Fall müssen Sie die benutzerdefinierte Analysefunktion verwenden .
Was ist eine benutzerdefinierte Analyse?
Zitat aus dem offiziellen Dokument:
Die benutzerdefinierte Analyse unterstützt eine flexible mehrdimensionale Analyse des Benutzerverhaltens nahezu in Echtzeit und kann durch benutzerdefinierte Berichte eine verfeinerte Verfolgung des Benutzerverhaltens in Miniprogrammen durchführen. Erfüllen Sie personalisierte Analyseanforderungen, die über Standardstatistiken wie Seitenbesuche hinausgehen.
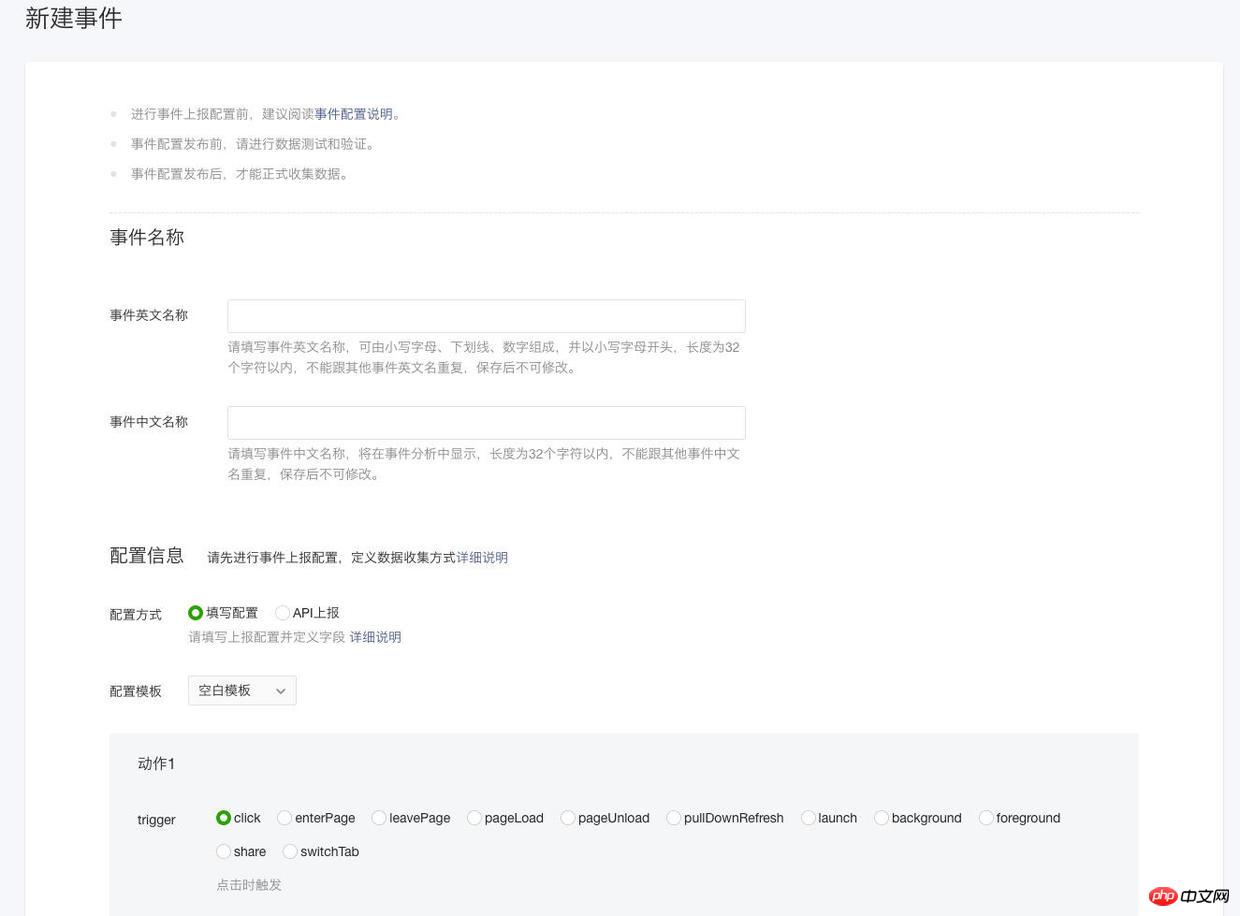
Erstellen Sie ein benutzerdefiniertes Ereignis

Geben Sie den englischen Namen des Ereignisses und den chinesischen Namen des Ereignisses entsprechend ein Anweisungen. Hier sind beide Namen eindeutig und können nicht auf bereits festgelegte Namen festgelegt werden. Versuchen Sie, den Namen so prägnant wie möglich zu halten und ihn klar zu verstehen.
Die Konfigurationsmethoden sind : Füllen Sie die Konfiguration aus und melden Sie sie an die API.
Konfigurationsvorlage: Der Beamte hat einige benutzerdefinierte Ereignisvorlagen bereitgestellt, die direkt verwendet werden können, darunter: Betreten der Seite, Verlassen der Seite und Teilen innerhalb des Miniprogramms, aber die Analyse Die Granularität dieser Ereignisse ist relativ grob. Sie können sie selbst ändern, um die Konfiguration nur für eine bestimmte Seite auszufüllen.
Die folgenden statistischen Auslöser werden unterstützt:
Klick-Trigger beim Klicken
enterPage-Trigger beim Betreten der Seite, einschließlich Öffnen einer neuen Seite, Zurückgehen und Wechseln in den Vordergrund, die alle zur Einstiegsseite gehören
leavePage wird beim Verlassen der Seite ausgelöst, einschließlich Verlassen und Wechseln in den Hintergrund.
pageLoad wird ausgelöst, wenn eine neue Seite geöffnet wird, also wenn die Seite zum ersten Mal aufgerufen wird
pageUnload wird ausgelöst, wenn die Seite geöffnet wird wird recycelt
pullDownRefresh wird ausgelöst, wenn die Pulldown-Aktualisierung durchgeführt wird
Start wird ausgelöst, wenn das Applet geladen wird
Hintergrund wird ausgelöst, wenn in den Hintergrund gewechselt wird
Foreground wird ausgelöst, wenn in den Vordergrund gewechselt wird
Freigabe des Menüs in der oberen rechten Ecke
switchTab wird ausgelöst, wenn die switchTab-Schnittstelle aufgerufen wird, um die Seiten zu wechseln

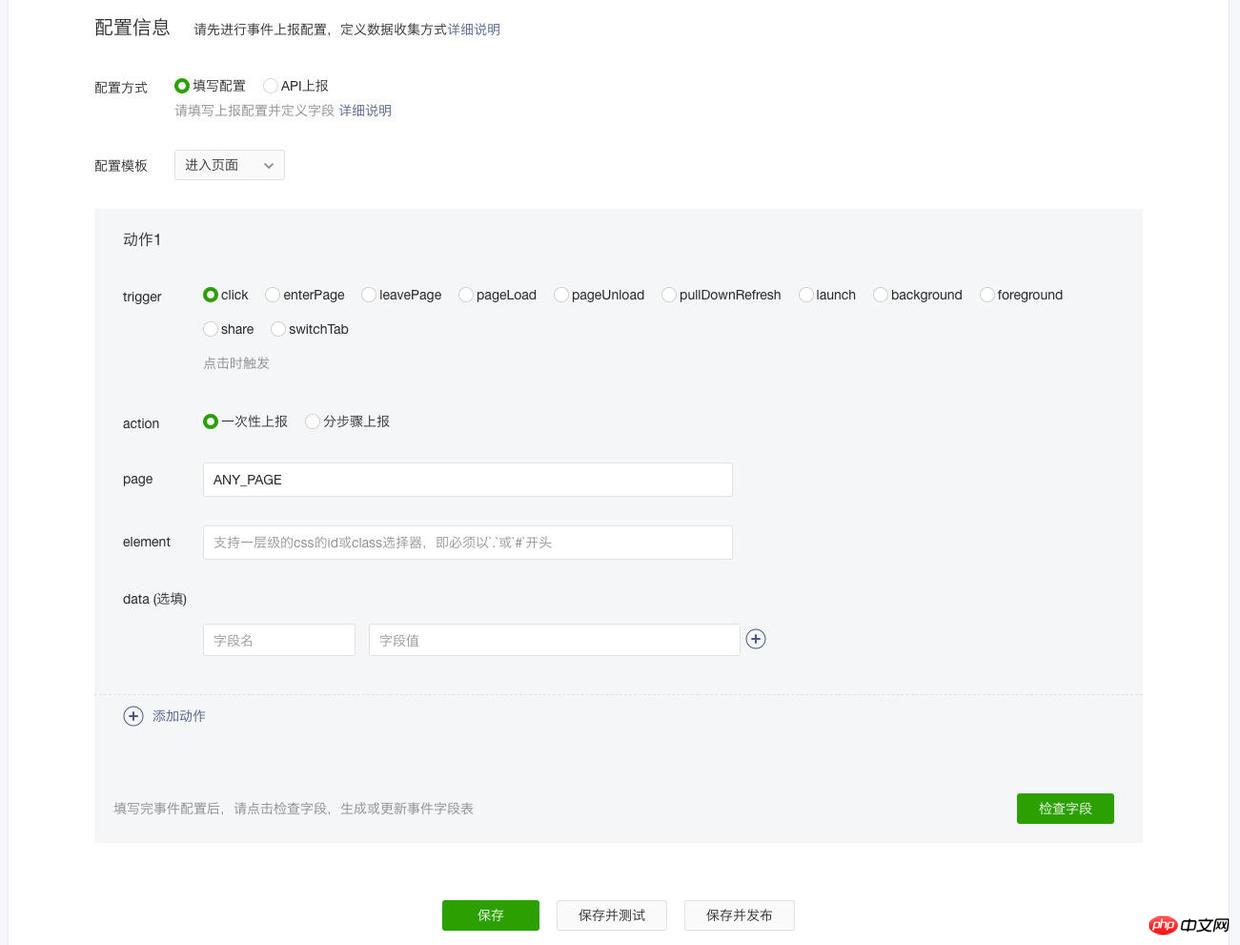
Aktion bezieht sich auf die Aktion zum Zeitpunkt des Versands. Sie wird einmal gemeldet, was bedeutet, dass bei jedem Klick Daten erfasst werden und ein Teil der Daten gemeldet wird.
Seite bezieht sich auf die Seite, die das Ereignis auslöst. Der hier ausgefüllte Inhalt muss mit dem in app.json konfigurierten Seitenpfad übereinstimmen
Daten Es ist optional und wird verwendet, um einige Daten zu übertragen, wenn das Ereignis ausgelöst wird. Unter anderem ist der Feldwert der Datenname in den Daten der aktuellen Seite
Zum Beispiel
In E-Commerce-Miniprogrammen haben Benutzer die Möglichkeit, auf ein Produkt zu klicken, um es in den Warenkorb zu legen. Im Folgenden erfahren Sie, wie Sie die Konfiguration ausfüllen.
Geben Sie die englischen und chinesischen Namen des Ereignisses ein:

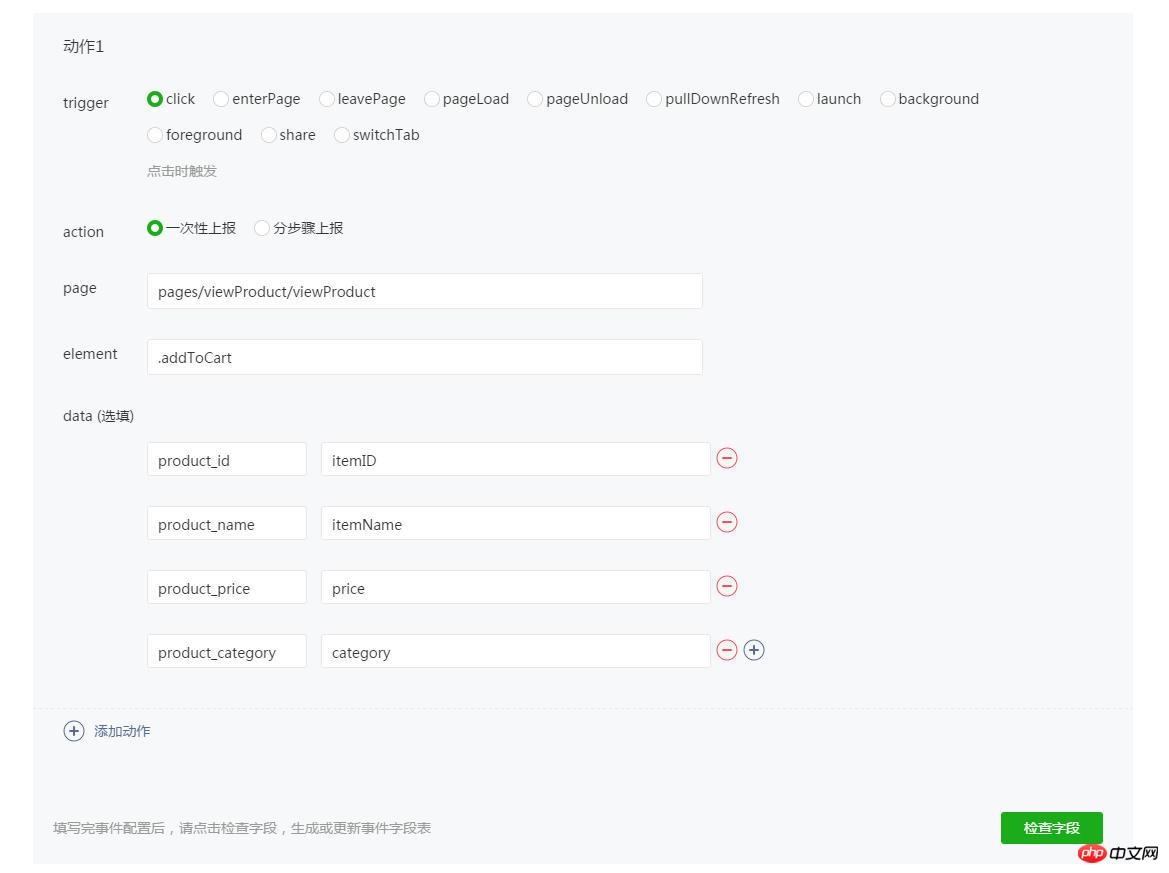
Geben Sie die Ereigniskonfiguration ein und legen Sie fest, wie Daten erfasst werden:

In diesem Beispiel verwenden Sie eine Aktion, um den Vorfall „Auto zum Einkaufswagen hinzufügen“ zu melden.
Auslöser: Triggerbedingung, Klick, der angibt, dass der Klickvorgang ausgelöst wird;
Aktion: Aktion, wenn sie ausgelöst wird, gleichzeitig gemeldet wird, was angibt, dass bei jedem Klick Daten erfasst werden und ein Teil davon Daten werden gemeldet;
Seite: Auslöserseite, füllen Sie viewProduct aus (viewProduct ist die Produktdetailseite);
Element: Auslöserelement, füllen Sie .addToCart aus (.addToCart ist ein „Hinzufügen zu“); Schaltfläche „Warenkorb“);
Daten: Die Daten des Ereignisses und seiner Quelle, dargestellt durch „Feldname und Feldwert“, wobei der Feldwert eine Variable auf der Seite ist.
Lassen Sie uns im Detail über den Feldwert sprechen:
Der ausgefüllte Variablenname wird standardmäßig aus dem Datenfeld der Seiteninstanz abgerufen >Wenn Sie die Listenvariable Rendering sammeln möchten, kann ein bestimmtes Datenelement in der Liste durch list[] dargestellt werden.* Hier wird der Array-Index basierend auf der Nummer der NodeList bestimmt, die aus dem aktuell gefüllten Element erhalten wird (. kann nur Klasse sein).
Wenn die Liste zweidimensional ist, können Sie list[](file:///Users/wanghui/Blog/source/_posts/WeChat-miniprogram-data-analysis-custom-analysis.md# verwenden ). * gibt an, dass das Element hier zwei Klassen (durch Leerzeichen getrennt) ausfüllen muss, um die übergeordnete Liste bzw. die untergeordnete Liste darzustellen.
Wenn Sie den Index des Arrays erhalten möchten, können Sie list[].$INDEX zur Darstellung verwenden.
Wenn Sie den Wert des Datenreihenattributs in wxml erhalten möchten, Sie können $DATASET verwenden, um
Wenn Sie die Daten der App-Instanz abrufen möchten, können Sie sie mit $APP.* ausdrücken. Es werden nur grundlegende Datentypen unterstützt, z. B. Zahl und Zeichenfolge , und boolesch.
Darüber hinaus können Sie auch einige bereitgestellte Systemattribute eingeben, beginnend mit „$“. Derzeit werden die folgenden Attribute unterstützt:
$PAGE_TIME Die Zeit vom Aufrufen dieser Seite durch den Benutzer bis zur aktuellen Zeit (der Zeitpunkt, zu dem die Aktion ausgelöst wird)
$APP_TIME Die aktuelle Zeit, zu der der Benutzer das Miniprogramm betritt (der Zeitpunkt, zu dem die Aktion ausgelöst wird)
$CURRENT_PAGE Die Seite der aktueller Benutzer ist aktiv
$LAST_PAGE Vorherige Seite
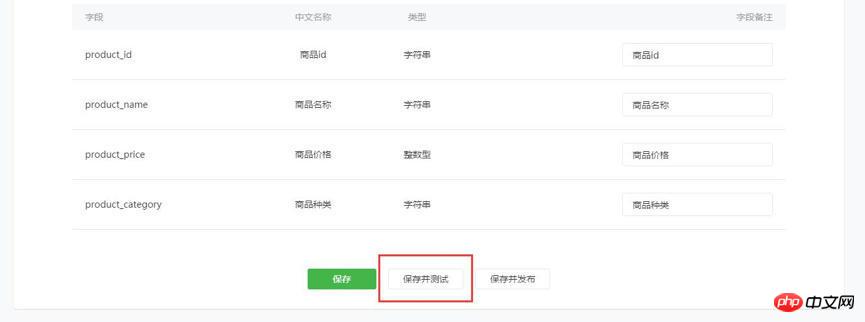
Hinweis: Daten können leer sein. Wenn sie leer sind, sammelt der Ereignisbericht nur Daten aus den SystemstandardfeldernIn diesem Beispiel sind es vier Artikel:
Produkt-ID: Artikel-ID
Produktname: Artikelname
Produktpreis: Preis
Produktkategorie: Kategorie
Das heißt: das Feld „Produkt-ID“. Sammeln Sie beim Ereignis
die itemID in den Daten der Seiteninstanz im Feld „viewProduct“; im Feld „product_name“ des Ereignisses
wird das Feld „itemName“ in den Daten der Seiteninstanz erfasst die viewProduct-Seite; das product_price-Feld des Ereignisses
sammelt das Preisfeld in den Daten der Seiteninstanz auf der viewProduct-Seite;
Das product_category-Feld des Ereignisses sammelt das Kategoriefeld in der Daten der Seiteninstanz auf der viewProduct-Seite;
Der obige Inhalt bedeutet: Wenn der Benutzer auf der viewProduct-Seite auf die Schaltfläche .addToCart klickt, wird ein Datensatz an add_to_cart gemeldet Ereignis-, Produkt-ID-, Produktname-, Produktpreis-, Produktkategorie-Felder des Ereignisses, Die Werte sind itemID, itemName, Preis und Kategorie auf der Seite.
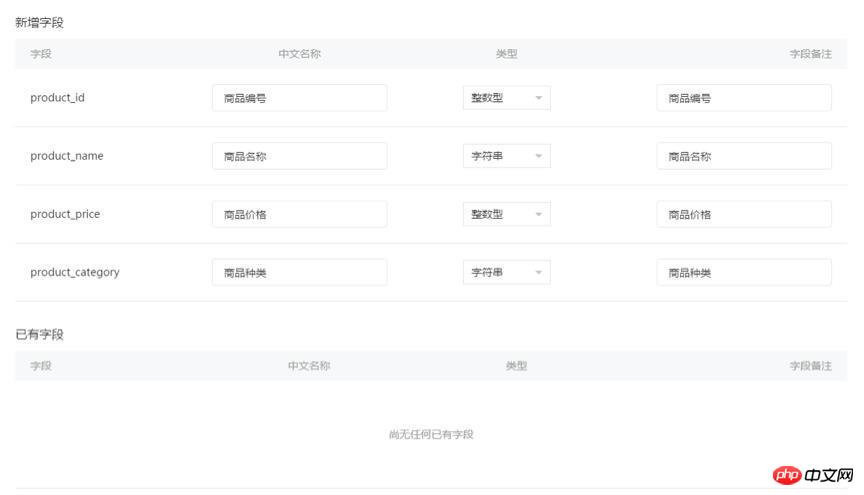
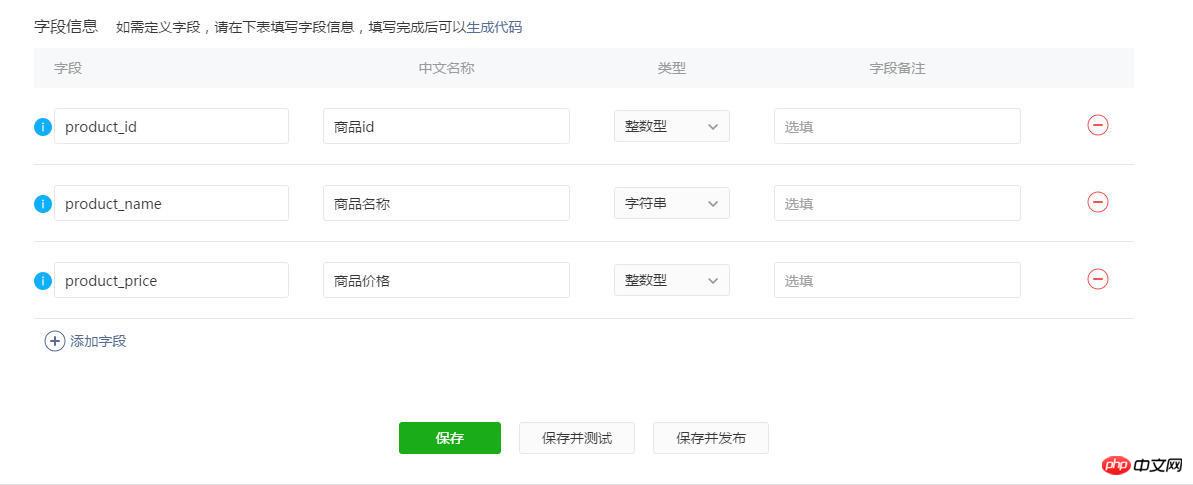
Nachdem Sie die Konfiguration ausgefüllt haben, klicken Sie, um die Felder zu überprüfen.

Zu diesem Zeitpunkt werden die spezifischen Felder, die im Ereignis add_to_cart enthalten sind, aufgefordert, den Namen, den Datentyp und die Bemerkungsinformationen der Felder hinzuzufügen.
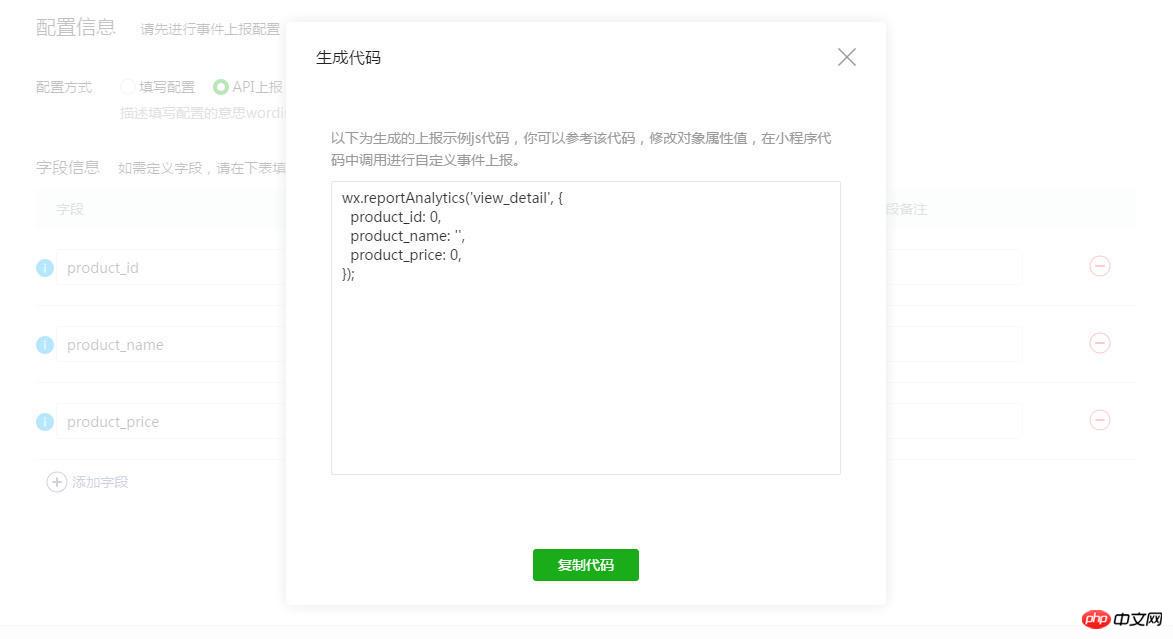
Über API-Berichte
API-Berichte sind flexibler als das Ausfüllen der Konfiguration, erfordern aber auch einige Codeänderungen und erfordern die Veröffentlichung einer neuen Version, während das Ausfüllen der Konfiguration fast keine Codeänderungen erfordert Es besteht also keine Notwendigkeit, eine neue Version zu veröffentlichen. Wenn wir API-Berichte auswählen, können wir die folgenden Parameter festlegen, die gemeldet werden müssen:



Als nächstes können wir den generierten Code in den Miniprogrammcode einfügen. Das Folgende ist der API-Bericht, den ich nach erfolgreicher Weiterleitung in der Rückruffunktion success() übermittelt habe.
...
// 转发成功
success: function (res) {
wx.reportAnalytics('click_share', {
page_path: current_page_path,
from: from,
});
},
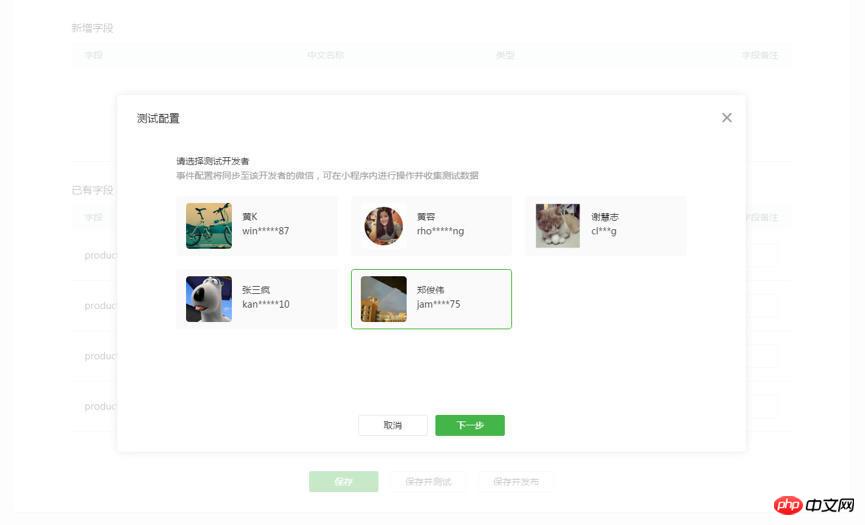
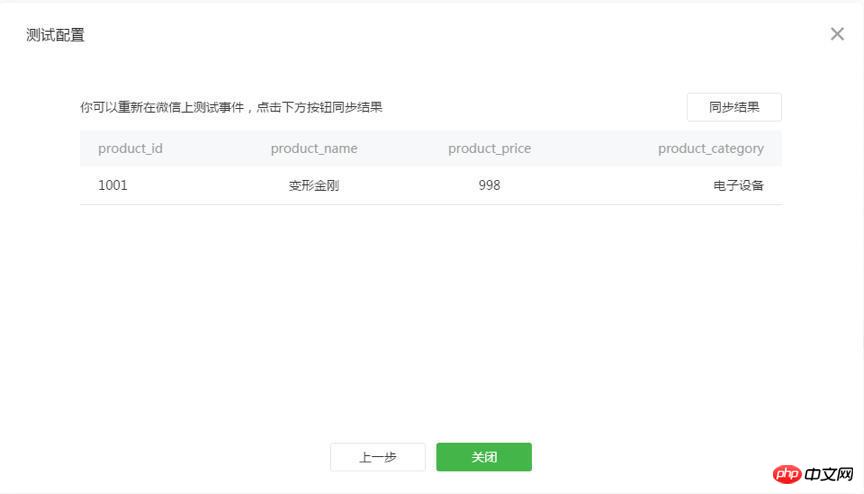
...Unabhängig davon, ob Sie die Konfiguration ausfüllen oder an die API berichten, müssen Sie nach dem Ausfüllen der Konfiguration speichern und testen.




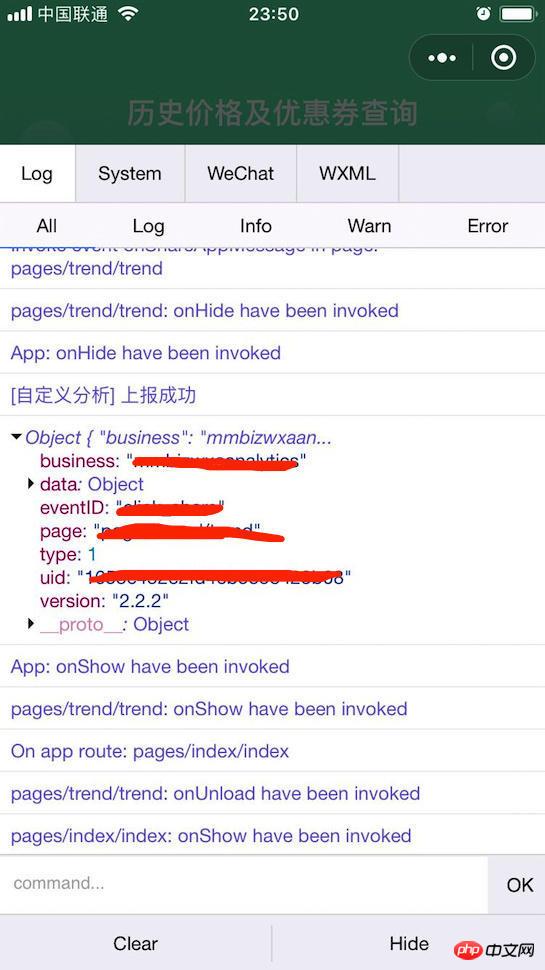
Wenn wir Ereignisse testen, tun wir das oft Es dauert eine Weile, bis die Daten empfangen werden, etwa 1-2 Minuten. Um die Richtigkeit rechtzeitig zu beurteilen, können wir das Debuggen in der Miniprogrammanwendung auf dem Mobiltelefon aktivieren. Auf diese Weise wird jedes Mal ein Ereignis ausgelöst. Das Protokoll in der Konsole wird angezeigt. Klicken Sie hier, um weitere Daten wie gemeldete Parameter usw. anzuzeigen. Die darin enthaltene Ereignis-ID entspricht dem englischen Namen des Ereignisses. Auf diese Weise können Sie schnell feststellen, ob der Ereignisauslöser die Anforderungen erfüllt. Wie erwartet zeigt der Screenshot unten:

Durch die Verwendung haben wir festgestellt, dass die benutzerdefinierte Analysefunktion von Das Miniprogramm ist sehr leistungsfähig. Sie können jedes Element und jedes Ereignis auf der Seite analysieren, sodass wir die Verwendung von Miniprogrammen umfassend verstehen, die Daten analysieren und zusammenfassen und Daten verwenden können, um Produktiterationen voranzutreiben Verbessern Sie die Benutzerbindung.
Verwandte Empfehlungen:
WeChat-Applet – benutzerdefinierte Erstellung
Nutzungsanalyse von benutzerdefinierten Ereignissen in JavaScript_Javascript-Fähigkeiten
Detaillierte Erklärung zur Implementierung eines benutzerdefinierten Toasts im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonBenutzerdefinierter Analyseprozess von Daten im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.



