
Der Inhalt dieses Artikels befasst sich mit dem Messstandard für Priorität in CSS. Die Einführung in die Verwendung von CSS-Gewicht hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
1. Hintergrund
CSS hat drei Hauptmerkmale: Kaskadierung, Vererbung und Priorität.
Wenn wir Stile für CSS definieren, gelten oft zwei oder mehr Regeln für dasselbe Element. Welche Regel wird auf den endgültigen Rendering-Effekt des Elements im Browser angewendet? Dies erfordert die Berücksichtigung der Frage der Priorität.
Die CSS-Priorität wird anhand der CSS-Gewichtung gemessen. Es gibt eine Reihe von Berechnungsformeln für die Gewichtsberechnung mit den folgenden Spezifikationen:
Verwenden Sie eine 4-stellige Zeichenfolge, um die Ebene darzustellen, von links nach rechts wird die Zahl auf der linken Seite größer, nach rechts hin nimmt sie der Reihe nach ab, und es gibt keine Basis zwischen den Ziffern und die Ebenen können nicht überschritten werden. Das Fehlen von Hexadezimalzahlen bedeutet: Selbst die Summe der Gewichte von 10 Tags ist nicht größer als das Gewicht des Klassenselektors. Analog dazu ist das Gewicht von zehn Klassenselektoren auch kleiner als das des ID-Selektors.
| 继承 或者 * 的贡献值 | 0,0,0,0 |
|---|---|
| 每个元素(标签)的贡献值 | 0,0,0,1 |
| 每个类、伪类贡献值 | 0,0,1,0 |
| 每个ID贡献值 | 0,1,0,0, |
| 每个行内式贡献值 | 1,0,0,0 |
| 每个!important | 无穷大 |
2. Beispiel für die Gewichtsberechnung
Nehmen Sie den folgenden Code als Beispiel:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>Geben Sie li zunächst den folgenden Stil:
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}Der Selektorp ul li ist ein Nachkommen-Selektor. Die Gewichte der drei Tags sind alle (0, 0, 0, 1). Ebenenselektoren, die Gewichte können addiert werden und das endgültige Gewicht von p ul li ist (0, 0, 0, 3).


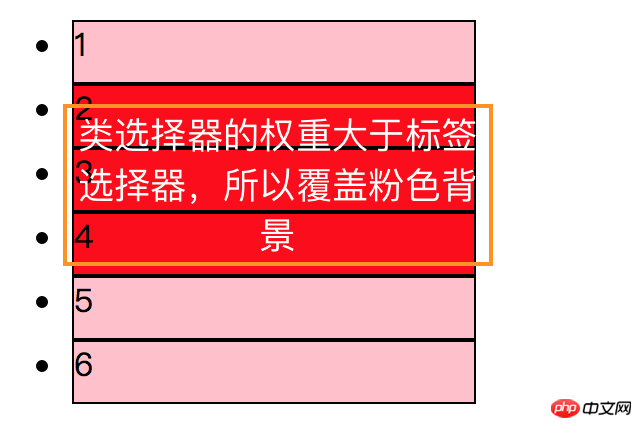
Stil hinzufügen .red{background-color:red;}Effekt zu .red basierend auf dem oben genannten Stil Wie folgt :


Gewicht: Klasse, Pseudoklassen-Tag-Selektor
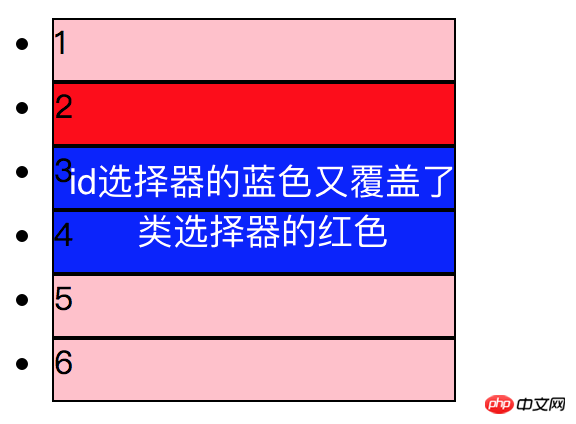
Fügen Sie einen Stil zum Li mit dem ID-Namen Blau hinzu, basierend auf den oben genannten Stilen #blue{background-color:blue;}Der Effekt ist wie folgt:


ID-Selektor>Klasse, Pseudoklassen-Selektor>Tag-Selektor
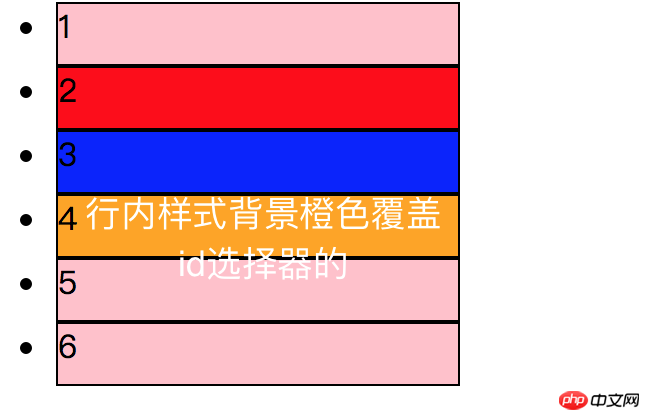
Inline-Stil zum vierten Li basierend auf dem obigen Stil hinzufügen
<li class="red" id="blue" style="">4</li>
Der Effekt ist wie folgt Folgendes: Die Hintergrundfarbe des vierten Li zeigt nur die Inline-Stileinstellungen, die anderen werden abgedeckt.


Inline-Stil>ID-Selektor>Klasse, Pseudoklassen-Selektor>Tag-Selektor
Gewichtsberechnung des zusammengesetzten Selektors, zum Beispiel:
rrreeZusammenfassungspriorität: !important > Inline-Klassenauswahl> ; Vererbung> Browser-Standardattribute
Zu beachtende Sonderfälle:
Die Gewichtung vererbter Stile beträgt 0. Das heißt, in einer verschachtelten Struktur ist das Gewicht des übergeordneten Elements unabhängig von der Gewichtung 0, wenn es von einem untergeordneten Element geerbt wird. Dies bedeutet, dass der vom untergeordneten Element definierte Stil den geerbten Stil überschreibt .
Inline-Stile haben Vorrang. Die Gewichtung des Inline-Stils von Elementen mit angewendetem Stilattribut ist sehr hoch, was als viel größer als 100 verstanden werden kann. Kurz gesagt, es hat eine höhere Priorität als die oben genannten Selektoren.
Bei gleichen Gewichten folgt CSS dem Proximity-Prinzip. Das heißt, der Stil, der dem Element am nächsten ist, hat die höchste Priorität, oder der Stil mit dem letzten Rang hat die höchste Priorität.
CSS definiert einen !important-Befehl, dem die höchste Priorität eingeräumt wird. Das heißt, unabhängig von Gewicht und Abstand der Stilposition hat !important die höchste Priorität.
Verwandte Empfehlungen:
Priorität von CSS Stile - Monkey Ape
Das obige ist der detaillierte Inhalt vonWas ist das Maß für die Priorität in CSS? Einführung in die Verwendung von CSS-Gewicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 in Auswahl einfügen
in Auswahl einfügen
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
 Dateinamen unter Linux ändern
Dateinamen unter Linux ändern
 So lesen Sie eine Datenbank in HTML
So lesen Sie eine Datenbank in HTML




