 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js-Designmuster: Was ist das Kompositionsmuster? Einführung in den js-Kombinationsmodus
js-Designmuster: Was ist das Kompositionsmuster? Einführung in den js-Kombinationsmodus
js-Designmuster: Was ist das Kompositionsmuster? Einführung in den js-Kombinationsmodus
Dieser Artikel enthält Inhalte zu js-Designmustern: Was ist das Kombinationsmuster? Die Einführung des js-Kombinationsmodus hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
Was ist der Kombinationsmodus?
Definition: 1. Kombinieren Sie Objekte in einer Baumstruktur, um die „Teil-Ganze“-Hierarchie darzustellen. 2. Der Kombinationsmodus ermöglicht es Benutzern, einzelne Objekte und kombinierte Objekte konsistent zu verwenden. 3. Sie müssen sich nicht darum kümmern, wie viele Ebenen das Objekt hat. Sie müssen es beim Aufruf nur an der Wurzel aufrufen.
Hauptlösung: Es verwischt einfache und komplexe Elemente Elemente in unserem Baumstrukturproblem Das Konzept ermöglicht es Client-Programmen, komplexe Elemente auf die gleiche Weise wie einfache Elemente zu verarbeiten, wodurch das Client-Programm von der internen Struktur komplexer Elemente entkoppelt wird.
Verwendungszweck: 1. Sie möchten die Teil-Ganze-Hierarchie (Baumstruktur) des Objekts darstellen. 2. Sie möchten, dass Benutzer den Unterschied zwischen kombinierten Objekten und einzelnen Objekten ignorieren und alle Objekte in der kombinierten Struktur einheitlich verwenden.
So lösen Sie: Die Zweige und Blätter implementieren eine einheitliche Schnittstelle, und die Schnittstelle wird innerhalb der Verzweigung kombiniert.
Schlüsselcode: Der Zweig kombiniert intern diese Schnittstelle und enthält eine interne Attributliste, die Komponente enthält.
Anwendungsbeispiel für den js-Kombinationsmodus: 1. Arithmetische Ausdrücke umfassen Operanden, Operatoren und einen anderen Operanden, wobei ein anderer Operator auch ein Operand, ein Operator und ein anderer Operand sein kann. 2. In JAVA AWT und SWING sind Button und Checkbox Blätter und Container ist ein Zweig.
Vorteile des js-Kombinationsmodus: 1. Modulaufrufe auf hoher Ebene sind einfach. 2. Knoten können frei hinzugefügt werden.
Nachteile des js-Kombinationsmodus: Bei Verwendung des Kombinationsmodus sind die Deklarationen seiner Blätter und Zweige Implementierungsklassen und keine Schnittstellen, was gegen das Abhängigkeitsinversionsprinzip verstößt.
JS-Kombinationsmodus-Nutzungsszenarien: Teil- und Gesamtszenarien, wie z. B. Baummenü, Datei- und Ordnerverwaltung.
Hinweis: ist als konkrete Klasse definiert.
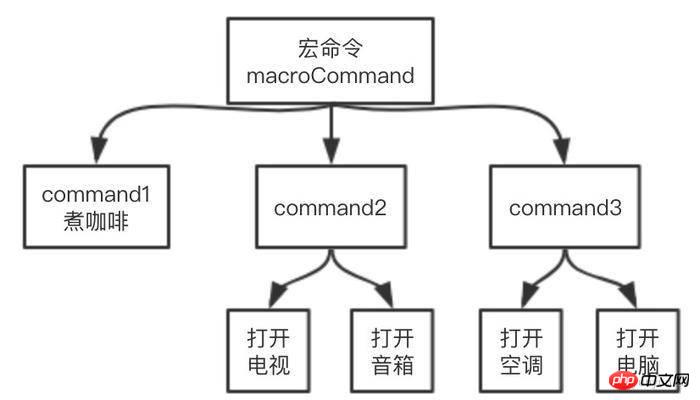
Beispiel für den js-Kombinationsmodus – Makrobefehl
Stellen Sie sich vor, wir halten jetzt eine Universalfernbedienung in der Hand. Wenn wir nach Hause gehen und den Schalter drücken, werden die folgenden Dinge ausgeführt:
1. Kaffee kochen
2. Schalten Sie die Klimaanlage und den Computer ein

const MacroCommand = function() {
return {
lists: [],
add: function(task) {
this.lists.push(task)
},
excute: function() { // ①:组合对象调用这里的 excute,
for (let i = 0; i < this.lists.length; i++) {
this.lists[i].excute()
}
},
}
}
const command1 = MacroCommand() // 基本对象
command1.add({
excute: () => console.log('煮咖啡') // ②:基本对象调用这里的 excute,
})
const command2 = MacroCommand() // 组合对象
command2.add({
excute: () => console.log('打开电视')
})
command2.add({
excute: () => console.log('打开音响')
})
const command3 = MacroCommand()
command3.add({
excute: () => console.log('打开空调')
})
command3.add({
excute: () => console.log('打开电脑')
})
const macroCommand = MacroCommand()
macroCommand.add(command1)
macroCommand.add(command2)
macroCommand.add(command3)
macroCommand.excute()
// 煮咖啡
// 打开电视
// 打开音响
// 打开空调
// 打开电脑const Folder = function(folder) {
this.folder = folder
this.lists = []
}
Folder.prototype.add = function(resource) {
this.lists.push(resource)
}
Folder.prototype.scan = function() {
console.log('开始扫描文件夹:', this.folder)
for (let i = 0, folder; folder = this.lists[i++];) {
folder.scan()
}
}
const File = function(file) {
this.file = file
}
File.prototype.add = function() {
throw Error('文件下不能添加其它文件夹或文件')
}
File.prototype.scan = function() {
console.log('开始扫描文件:', this.file)
}
const folder = new Folder('根文件夹')
const folder1 = new Folder('JS')
const folder2 = new Folder('life')
const file1 = new File('深入React技术栈.pdf')
const file2 = new File('JavaScript权威指南.pdf')
const file3 = new File('小王子.pdf')
folder1.add(file1)
folder1.add(file2)
folder2.add(file3)
folder.add(folder1)
folder.add(folder2)
folder.scan()
// 开始扫描文件夹: 根文件夹
// 开始扫描文件夹: JS
// 开始扫描文件: 深入React技术栈.pdf
// 开始扫描文件: JavaScript权威指南.pdf
// 开始扫描文件夹: life
// 开始扫描文件: 小王子.pdfjs-Entwurfsmuster: Was ist das Befehlsmuster? Einführung in das js-Befehlsmuster
js-Entwurfsmuster: Was ist das Beobachtermuster (Publish-Subscribe-Muster)? Einführung in das JS-Beobachtermuster
JS-Entwurfsmuster: Was ist das Proxy-Muster? Einführung in den JS-Proxy-Modus
Das obige ist der detaillierte Inhalt vonjs-Designmuster: Was ist das Kompositionsmuster? Einführung in den js-Kombinationsmodus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.



