
Dieser Artikel enthält Inhalte zu js-Designmustern: Was ist das Chain-of-Responsibility-Muster? Die Einführung des js-Chain-of-Responsibility-Modells hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.

Wichtigkeit: 4 Sterne, kann if-else-Anweisungen im Projekt optimieren
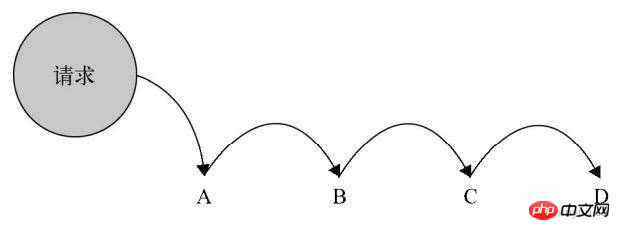
Definition: Vermeiden Sie die Kopplung von Anforderungssender und -empfänger, ermöglichen Sie, dass mehrere Objekte die Anforderung empfangen, verbinden Sie diese Objekte zu einer Kette und leiten Sie die Anforderung entlang dieser Kette weiter, bis sie von einem Objekt verarbeitet wird.
Hauptlösung: Der Bearbeiter in der Verantwortungskette ist für die Bearbeitung der Anfrage verantwortlich. Der Kunde muss die Anfrage nur an die Verantwortungskette senden und muss sich nicht um die Bearbeitung der Anfrage kümmern Details und Anforderungszustellung, sodass die Verantwortungskette den Anforderungssender vom Anforderungshandler entkoppelt.
Verwendungszweck: Zum Filtern vieler Kanäle bei der Nachrichtenverarbeitung.
So lösen Sie: Alle abgefangenen Klassen implementieren einheitliche Schnittstellen.
Anwendungsbeispiele des js-Chain-of-Responsibility-Modells: 1. „Trommeln und Blumen verteilen“ in Dream of Red Mansions. 2. Event-Sprudeln in JS. 3. Die Verarbeitung der Codierung durch Apache Tomcat in JAVA WEB, den Interceptor von Struts2 und den Filter des JSP-Servlets.
Vorteile des js-Chain-of-Responsibility-Modells: 1. Reduzieren Sie die Kopplung. Es entkoppelt Sender und Empfänger der Anfrage. 2. Vereinfachte Objekte. Das Objekt muss die Struktur der Kette nicht kennen. 3. Erhöhen Sie die Flexibilität bei der Zuweisung von Verantwortlichkeiten zu Objekten. Ermöglicht das dynamische Hinzufügen oder Löschen von Verantwortlichkeiten durch Ändern von Mitgliedern innerhalb der Kette oder Verschieben ihrer Reihenfolge. 4. Es ist sehr praktisch, neue Anforderungsverarbeitungsklassen hinzuzufügen.
Nachteile des js-Chain-of-Responsibility-Modells: 1. Es gibt keine Garantie, dass die Anfrage eingeht. 2. Die Systemleistung wird bis zu einem gewissen Grad beeinträchtigt, und das Debuggen des Codes ist unpraktisch, was zu Schleifenaufrufen führen kann. 3. Es kann schwierig sein, Laufzeiteigenschaften zu beobachten, was das Debuggen erschwert.
Nutzungsszenarien für den js-Chain-of-Responsibility-Modus: 1. Mehrere Objekte können dieselbe Anfrage verarbeiten, und welches Objekt die Anfrage verarbeitet, wird zur Laufzeit automatisch bestimmt. 2. Senden Sie eine Anfrage an eines von mehreren Objekten, ohne den Empfänger explizit anzugeben. 3. Eine Gruppe von Objekten kann dynamisch für die Bearbeitung von Anforderungen bestimmt werden.
Szenario: Ein E-Commerce-Unternehmen hat eine Vorzugsrichtlinie für Benutzer, die eine Anzahlung geleistet haben. Nach dem formellen Kauf haben Benutzer eine Anzahlung von 500 geleistet Yuan erhält 100-Yuan-Gutscheine, Benutzer, die eine Einzahlung von 200 Yuan tätigen, können 50-Yuan-Gutscheine erhalten und Benutzer, die keine Einzahlung geleistet haben, können nur normal einkaufen.
// orderType: 表示订单类型,1:500 元定金用户;2:200 元定金用户;3:普通购买用户
// pay:表示用户是否已经支付定金,true: 已支付;false:未支付
// stock: 表示当前用于普通购买的手机库存数量,已支付过定金的用户不受此限制
const order = function( orderType, pay, stock ) {
if ( orderType === 1 ) {
if ( pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 2 ) {
if ( pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 3 ) {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
}
order( 3, true, 500 ) // 普通购买,无优惠券Im Folgenden wird das Chain-of-Responsibility-Modell verwendet, um den Code zu verbessern
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
order200(orderType, pay, stock)
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
orderCommon(orderType, pay, stock)
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
order500( 3, true, 500 ) // 普通购买,无优惠券Nach der Transformation können Sie feststellen, dass der Code relativ klar ist, der Linkcode und der Geschäftscode jedoch weiterhin gekoppelt sind zur weiteren Optimierung zusammen:
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
const chain = function(fn) {
this.fn = fn
this.sucessor = null
}
chain.prototype.setNext = function(sucessor) {
this.sucessor = sucessor
}
chain.prototype.init = function() {
const result = this.fn.apply(this, arguments)
if (result === 'nextSuccess') {
this.sucessor.init.apply(this.sucessor, arguments)
}
}
const order500New = new chain(order500)
const order200New = new chain(order200)
const orderCommonNew = new chain(orderCommon)
order500New.setNext(order200New)
order200New.setNext(orderCommonNew)
order500New.init( 3, true, 500 ) // 普通购买,无优惠券Nach dem Refactoring sind Linkcode und Businesscode vollständig getrennt. Wenn Sie order300 in Zukunft hinzufügen müssen, müssen Sie nur die damit verbundenen Funktionen hinzufügen, ohne den ursprünglichen Geschäftscode zu ändern.
Darüber hinaus kann die Kombination mit AOP auch den obigen Linkcode vereinfachen:
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
Function.prototype.after = function(fn) {
const self = this
return function() {
const result = self.apply(self, arguments)
if (result === 'nextSuccess') {
return fn.apply(self, arguments) // 这里 return 别忘记了~
}
}
}
const order = order500.after(order200).after(orderCommon)
order( 3, true, 500 ) // 普通购买,无优惠券Das Chain-of-Responsibility-Modell ist wichtiger. Es wird viele Stellen geben, an denen es im Projekt verwendet werden kann. Es kann 1 die Beziehung zwischen dem Anforderungsobjekt und n Zielobjekten entkoppeln.
Verwandte Empfehlungen:
js-Designmuster: Was ist das Fliegengewichtsmuster? Einführung in das js-Fliegengewichtsmuster
Das obige ist der detaillierte Inhalt vonjs-Entwurfsmuster: Was ist das Chain-of-Responsibility-Muster? Einführung in das js-Chain-of-Responsibility-Modell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!