Was ist Puffer in Nodejs? Verwendung der Pufferklasse in Nodejs
Der Inhalt dieses Artikels befasst sich mit der Frage, was Puffer in Nodejs ist. Die Verwendung der Pufferklasse in Nodejs hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
JavaScript wurde ursprünglich für Browser entwickelt und verfügt über keinen Mechanismus zum Lesen oder Bearbeiten binärer Datenströme. Die Einführung der Buffer-Klasse gibt NodeJS die Möglichkeit, Dateistreams oder Netzwerk-Binärstreams zu betreiben.
Grundlegende Konzepte von Buffer
Die Speicherzuweisung des Buffer-Objekts erfolgt nicht im Heap-Speicher von V8, aber Node führt eine Speicheranwendung auf C++-Ebene durch, was möglich ist wird als im Speicher verstanden Ein Teil des Speicherplatzes wird separat geöffnet, die Zuweisung des Speichers erfolgt jedoch bei Verwendung auf Knotenebene, und die Freigabe wird auch automatisch durch den GC-Mechanismus von Version 8 im Knoten gesteuert. Die Grundfunktionen von Buffer werden hier nicht im Detail beschrieben. Die offizielle Dokumentation ist sehr detailliert.
Vergleich der Pufferleistung
Normalerweise müssen Daten während der Netzwerkübertragung in Puffer umgewandelt werden. Lassen Sie uns ein Leistungsvergleichsexperiment durchführen.
1. Verwenden Sie einfache Zeichenfolgen, um zum Client zurückzukehren.
const http = require('http');
let hello = ''
for (var i = 0; i {
res.writeHead(200);
res.end(hello);
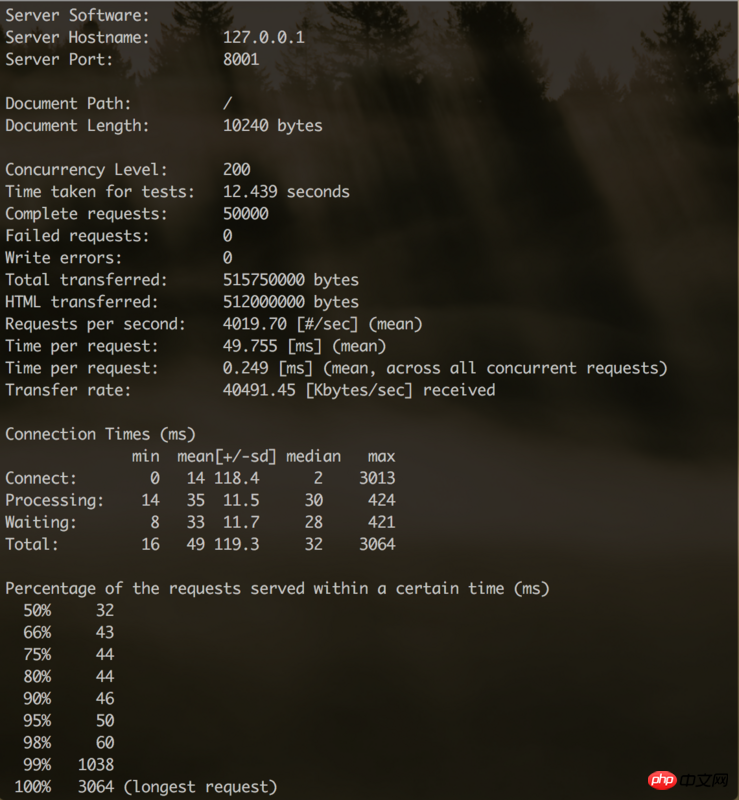
}).listen(8001);Verwenden Sie den Befehl ab -c 200 -t 100 http://127.0.0.1:8001/ für die Leistung Testen und starten Sie 200 gleichzeitige Clients

Mit Strings kann QPS 4019,70 und die Übertragungsrate 40491,45 KB erreichen pro Sekunde.
2. Puffer verwenden. Konvertieren Sie die Zeichenfolge in ein Buffer-Objekt und senden Sie sie dann an den Client.
const http = require('http');
let hello = ''
for (var i = 0; i {
res.writeHead(200);
res.end(hello);
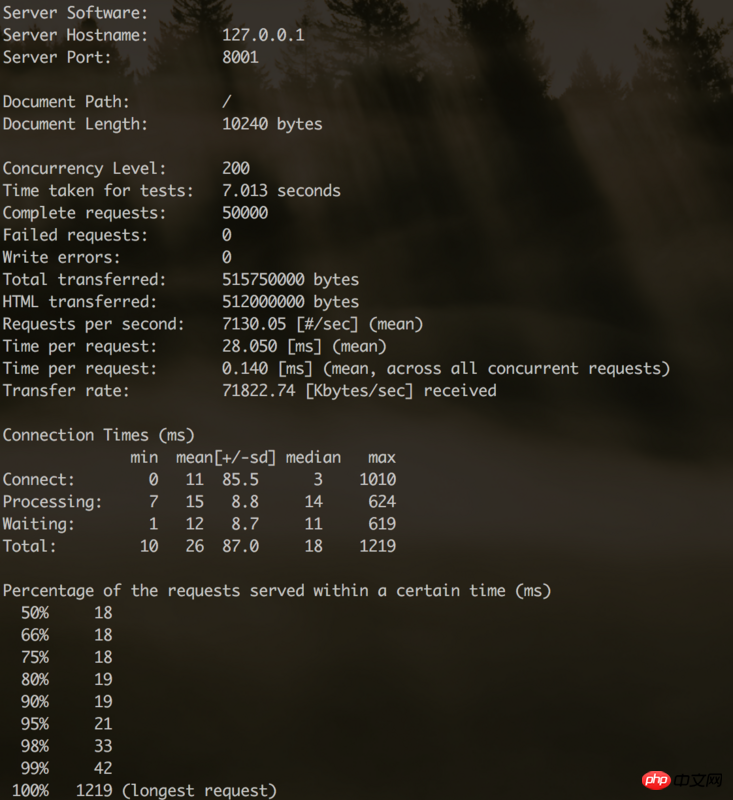
}).listen(8001); Kommentieren Sie die Pufferkonvertierung aus, verwenden Sie auch ab -c 200 -t 100 http://127.0.0.1:8001/ zum Testen und initiieren Sie außerdem 200 gleichzeitige Clients.

Mit Buffer erreicht der QPS 7130,05 und die Übertragungsrate beträgt 71822,74 KB pro Sekunde.
Die Leistung beträgt 177 % des Originals, wodurch Serverressourcen erheblich gespart werden.
Auf das obige Vergleichsbeispiel wird aus „Ausführliche Einführung in Node JS“ verwiesen.
Dann stellt sich die Frage: Warum gibt es eine so große Leistungsverbesserung?
Der Grund ist eigentlich sehr einfach. Wenn in NodeJS bei der HTTP-Übertragung der zurückgegebene Typ string ist, werden die Parameter des Typs string in Puffer konvertiert und weitergeleitet NodeJS-Stream-Stream, der Stück für Stück an den Client zurückgegeben wird. Wenn wir den Puffertyp direkt zurückgeben, erfolgt keine Konvertierungsoperation und wir kehren direkt zurück, was die Wiederverwendungsrate der CPU verringert. Dieser Teil der Logik ist im Node-Quellcode https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outgoing.js#L612 zu finden
Im Leistungsvergleichsbeispiel oben Bei der Rückgabe von string muss jede Anforderung durch einen Puffer ersetzt und bei der Rückgabe des Puffers direkt zurückgegeben werden. Dieser Puffer wird im Speicher gespeichert, wenn wir den Dienst starten. Jede Anforderung kann den Puffer direkt zurückgeben Speicher, also Puffernutzung. Der vordere und hintere QPS hat sich stark verbessert. string
Detaillierte Erläuterung des Puffermoduls in NodeJS_node.js
Was ist der Pufferpuffer in NodeJS? und was ist das? Detaillierte Erläuterung der Anwendungsbeispiele
Das obige ist der detaillierte Inhalt vonWas ist Puffer in Nodejs? Verwendung der Pufferklasse in Nodejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




