 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Ist das HTML-del-Tag ein Element auf Blockebene? Spezifische Anwendungsmethoden für HTML-Del-Tags
Ist das HTML-del-Tag ein Element auf Blockebene? Spezifische Anwendungsmethoden für HTML-Del-Tags
Ist das HTML-del-Tag ein Element auf Blockebene? Spezifische Anwendungsmethoden für HTML-Del-Tags
Ist das HTML-Del-Tag ein Element auf Blockebene? Wie viel wissen Sie über die spezifische Verwendung des HTML-Del-Tags? Schauen wir uns zunächst die Definition, Verwendung und das Format des HTML-Del-Tags an all, HTML del Ist das Tag ein Element auf Blockebene? Offensichtlich ist das del-Tag ein Inline-Element.
Details zur Inline-Element-HTML-Tag-Klassifizierung, Details zur variablen Element-HTML-Tag-Klassifizierung
Applet – Java-Applet Schaltfläche – SchaltflächeEntf – Löschen Textiframe – Inline-Frame ins – eingefügter TextKarte – Bildblock (Karte) Objekt – Objektobjekt Skript – Client-Skript Zusammenfassung: 1. Blockebenenelemente wie div h1 p ul li usw. werden umbrochen und sollen in derselben Zeile angezeigt werden
Muss schweben oder angezeigt werden: inline2. Inline-Elemente auf Zeilenebene, z. B. ein Span B, mehrere können nebeneinander angezeigt werden, die Standardeinstellung für die Breite funktioniert nicht Anzeige muss eingestellt werden: inline-block Oder einfach blockieren.
Definition und Verwendung des HTML-Del-Tags:
Definieren Sie Text, der im Dokument gelöscht wurde.
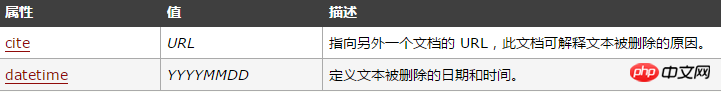
Kernattribute des HTML-Del-Tags:

unterstützt die folgenden Kernattribute:
HTML Tag-Beispiel:
 Ein Text mit einem gelöschten Teil und einem neu eingefügten Teil:
Ein Text mit einem gelöschten Teil und einem neu eingefügten Teil:
a dozen is <del>21</del> 12 pieces
Beschreibung: Cite URL definiert eine URL, die auf ein anderes Dokument verweist und erklärt, warum der Text entfernt wurde.
-Tag unterstützt globale HTML-Attribute und HTML-Ereignisattribute
Text
Beispiel: Hinweis: Verwenden Sie das Tag , um Aktualisierungen und Aktualisierungen im Dokument zu beschreiben . Tipp: Sie können sich auch ansehen, wie das -Tag den Text markiert, der zuerst eingefügt wird. Tipp: 【Verwandte Empfehlungen】 Welche Rolle spielt der HTML-Titel-Tag? Detaillierte Einführung in den HTML-Titel-Tag<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html< del>删除线标签_PHP笔记</title>
</head>
<body style="font-size:20px;">
<p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p>
</body>
</html>
</html>
und werden zusammen verwendet, um Aktualisierungen und Korrekturen im Dokument zu beschreiben. Browser fügen gelöschten Text normalerweise durchgestrichen und neu eingefügten Text unterstrichen hinzu.
Das obige ist der detaillierte Inhalt vonIst das HTML-del-Tag ein Element auf Blockebene? Spezifische Anwendungsmethoden für HTML-Del-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



