Heim
 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Schritt-für-Schritt-Anleitung zum klassischen dreispaltigen Layout des Heiligen Grals
Schritt-für-Schritt-Anleitung zum klassischen dreispaltigen Layout des Heiligen Grals
 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Schritt-für-Schritt-Anleitung zum klassischen dreispaltigen Layout des Heiligen Grals
Schritt-für-Schritt-Anleitung zum klassischen dreispaltigen Layout des Heiligen Grals
Schritt-für-Schritt-Anleitung zum klassischen dreispaltigen Layout des Heiligen Grals
Aug 18, 2018 pm 01:55 PM
Heiliger Gral-Layout
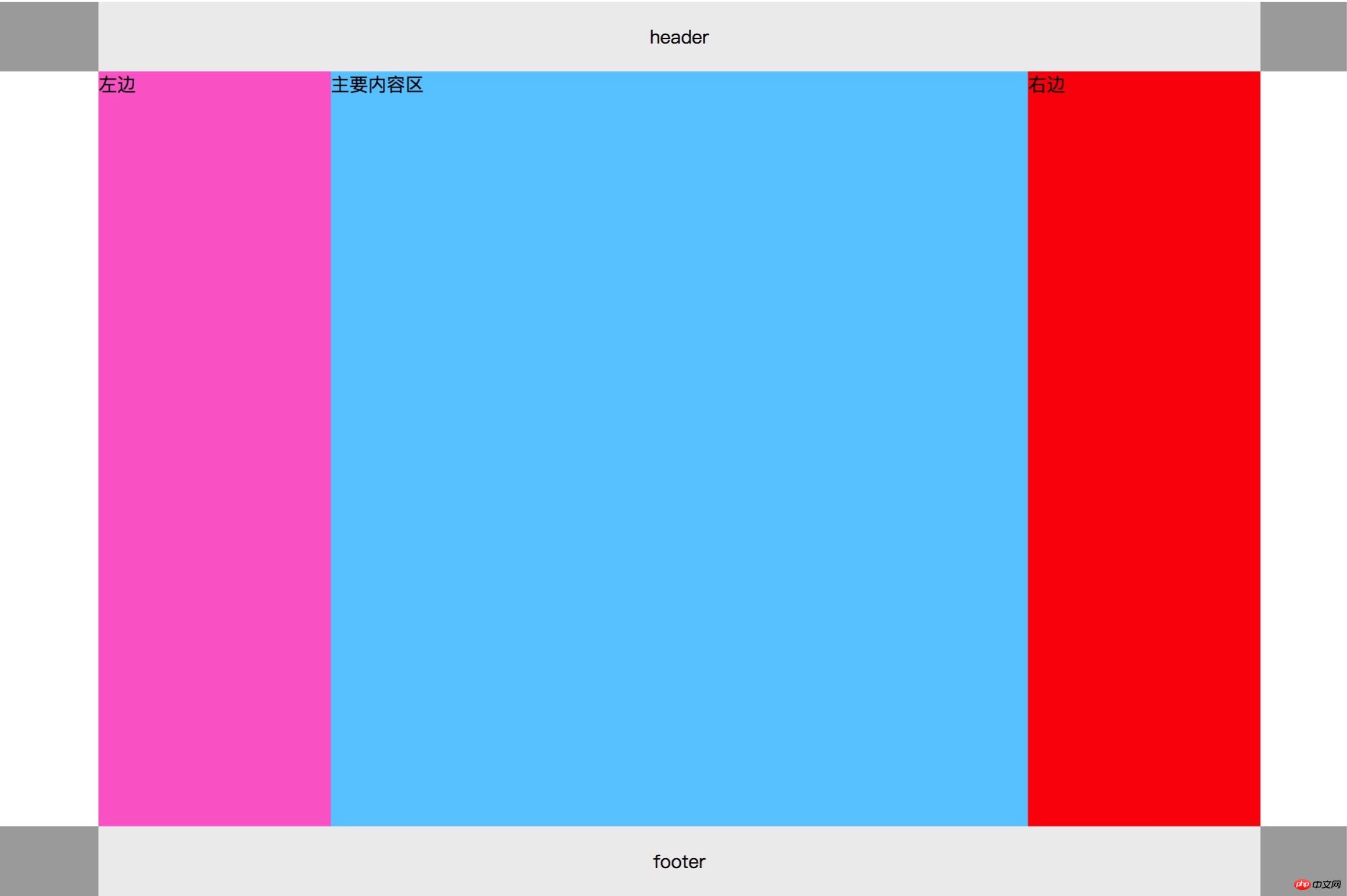
Im Vergleich zum „Shuangfeiji-Layout“ ist die DOM-Struktur des Holy Grail-Layouts einfacher und eleganter. Die endgültige Darstellung: 
Das Folgende ist der Heilige Gral Der Kerncode des Layouts:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: #aaa;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: #eee;
}
.container {
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: yellow;
}
.main {
width: 100%;
min-height: 650px;
background-color: #66CCFF;
float:left;
}
.left {
width: 200px;
min-height: 650px;
background-color: #FD6FCF;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
min-height: 650px;
background-color: #FC0107;
float:left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">header</div>
</div>
<div class="container">
<div class="main">主要内容区</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>Nach dem Login kopieren
Im Folgenden erkläre ich Ihnen den Inhalt des Codes nacheinander:
Der erste Schritt: Erstellen Sie die DOM-Struktur :
Das Grundprinzip ist:
Der mittlere Bereich ist der Hauptteil der Seite, der mit einem dreispaltigen Layout vervollständigt wird Die drei mittleren Spalten, die Mitte ist der Hauptteil der Anzeige, der zuerst platziert und gerendert werden muss. Verbessern Sie die Benutzererfahrung.
<!--1.头部:--> <div class="header"> <div class="content">header</div> </div> <!--2.中间主体:--> <div class="container"> <div class="main">主要内容区</div> <div class="left">左边</div> <div class="right">右边</div> </div> <!--3.底部:--> <div class="footer"> <div class="content">footer</div> </div>
Nach dem Login kopieren
Schritt 2: Schreiben Sie die allgemeinen Stile unter Kopf und Ende der Seite [im

