
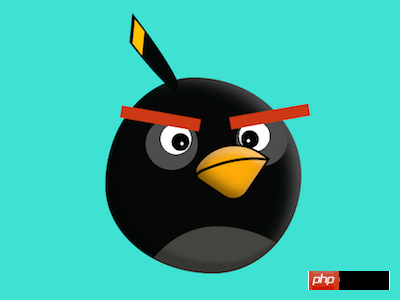
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Realisierung eines schwarzen Angry Bird (mit Code). Ich hoffe, dass er für Freunde in Not hilfreich ist Du. Du hast geholfen.

https://github.com/comehope/front-end-daily-challenges
Dom definieren, die im Container enthaltenen Elemente repräsentieren jeweils
<div> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
in der Mitte angezeigt:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: turquoise;
}definiert die gemeinsamen Attribute der Containergröße und Pseudoelement:
.black-bomb {
width: 13em;
height: 13em;
font-size: 16px;
}
.black-bomb *::before,
.black-bomb *::after {
content: '';
position: absolute;
}Zeichnen Sie den Umriss des Kopfes:
.black-bomb {
position: relative;
}
.head {
position: absolute;
width: inherit;
height: inherit;
background-color: #0f1110;
border-radius: 45% 55% 45% 55% / 55% 50% 50% 45%;
}Zeichnen Sie den Umriss der Augen mit Pseudoelementen:
.eyes::before,
.eyes::after {
width: 3.4em;
height: 3.4em;
background-color: #4e4e4e;
border-radius: 50%;
}
.eyes::before {
top: 2.7em;
left: 21%;
}
.eyes::after {
top: 2.5em;
right: 7%;
}Zeichnen Sie den Augapfel und die Pupille mit a Radialer Farbverlauf:
.eyes::before,
.eyes::after {
background-image:
radial-gradient(
circle at var(--left3) 1.7em,
white 0.1em,
transparent 0.1em
),
radial-gradient(
circle at var(--left2) 1.6em,
black 0.6em,
transparent 0.6em
),
radial-gradient(
circle at var(--left1) 1.4em,
white 1em,
transparent 1em
);
}
.eyes::before {
--left1: 2em;
--left2: 2.3em;
--left3: 2.4em;
}
.eyes::after {
--left1: 1.2em;
--left2: 0.9em;
--left3: 0.8em;
}Verwenden Sie Pseudoelemente, um die Augenbrauen zu zeichnen:
.eyebrows::before,
.eyebrows::after {
width: 5.3em;
height: 0.8em;
background: #cb3c1a;
}
.eyebrows::before {
top: 2.3em;
left: 1em;
transform: rotate(10deg);
}
.eyebrows::after {
top: 2.2em;
right: -0.6em;
transform: rotate(-10deg);
}Zeichnen Sie den Umriss des Mundes:
.mouth {
position: absolute;
width: 3.6em;
height: 3.6em;
background-color: #fca90d;
top: 4em;
left: 6.4em;
border-radius: 80% 0 30% 20%;
transform: rotate(34deg);
border: 0.1em solid black;
}Verwenden Sie Pseudoelemente, um die Trennlinie zwischen den oberen Augenbrauen zu zeichnen und Unterkiefer:
.mouth::before {
width: 2.6em;
height: 5.7em;
border: 0.2em solid;
border-radius: 80% 0 0 16%;
transform: rotate(35deg);
top: -1.1em;
left: 1.4em;
border-color: transparent transparent transparent black;
}Brustfedern zeichnen:
.head {
overflow: hidden;
}
.head::before {
width: inherit;
height: inherit;
background-color: #474642;
border-radius: inherit;
top: 76%;
left: 12%;
}Kronenfedern zeichnen:
.hair {
position: absolute;
width: 1.4em;
height: 5em;
background-color: #0f1110;
top: -3.8em;
left: 20%;
border-radius: 0 0 40% 40% / 0 0 100% 100%;
}
.hair::before {
width: 80%;
height: 1em;
background-color: #ffc000;
top: 0.3em;
left: 10%;
}Form der Kronenfedern anpassen:
.hair {
transform: rotate(-28deg) skewX(10deg) skewY(-50deg);
}Weiter Zeichnen Sie Schatten, um den dreidimensionalen Effekt zu verstärken.
Schatten zum Kopf hinzufügen:
.head {
box-shadow: inset -1em 0.5em 1.5em -0.5em rgba(255, 255, 255, 0.3);
}
.head::after {
width: inherit;
height: inherit;
border-radius: inherit;
box-shadow: inset 0.5em -0.5em 0.3em 0.2em rgba(0, 0, 0, 0.2);
}Schatten zum Mund hinzufügen:
.mouth {
box-shadow:
inset 0 0.5em 0.5em rgba(255, 255, 255, 0.3),
inset 0.2em -0.5em 1.2em rgba(0, 0, 0, 0.5);
}Fertig!
Verwandte Empfehlungen:
So verwenden Sie CSS und D3, um den schwarz-weißen überlappenden Animationseffekt zu erzielen
So verwenden Sie CSS, um den LKW zu erreichen Loader-EffektDas obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um einen schwarzen Angry Bird zu implementieren (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!