
Der Inhalt dieses Artikels befasst sich mit Codebeispielen für die Realisierung geprägter Zeichenformen in CSS. Ich hoffe, dass er für Freunde hilfreich ist.
Gestern habe ich jemanden gesehen, der einen geprägten Rahmen machen wollte. Ich fand ihn heute ziemlich genial und möchte ihn mit euch teilen
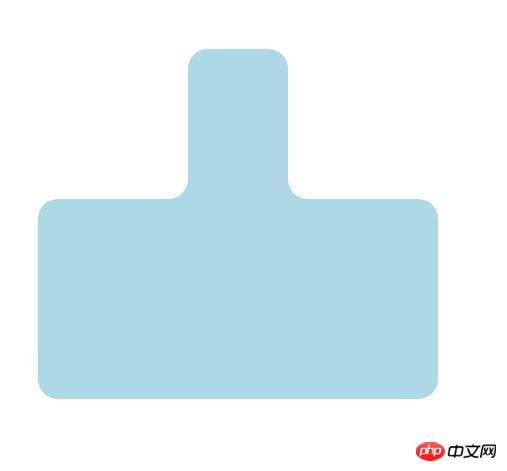
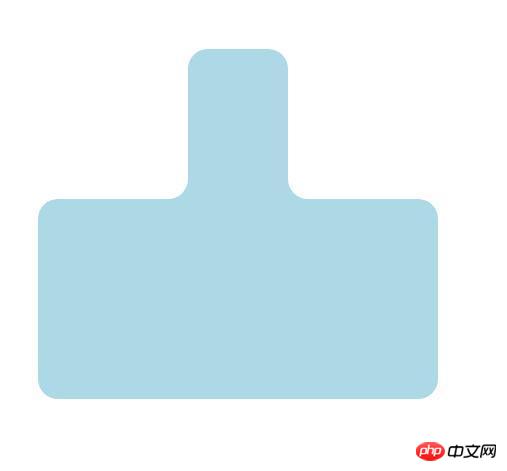
Der Endeffekt ist wie folgt

Der Code ist hier:
<div class="box">
<span class="big"></span>
<span class="top"></span>
<span class="topR"></span>
</div>body {
display: flex;
justify-content: center;
align-items: center;
.box {
position: relative;
width: 400px;
height: 400px;
top: 200px;
color: lightblue;
.big {
position: absolute;
width: 400px;
height: 200px;
border-radius: 20px;
background-color: currentColor;
bottom: 0;
}
.top {
position: absolute;
width: 100px;
left: calc((400px - 100px)/2);
height: 150px;
border-radius: 20px 20px 0 0;
background-color: currentColor;
top: 50px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 20px 0;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.topR {
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
right: 50px;
top: 152px;
}
.topR::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 0 20px;
height: 48px;
width: 100px;
left: 0;
top: 0;
}
}
}Zuerst dachte ich, es gäbe nur zwei Kreise oben und unten. Verbinden Sie einfach die Eckrechtecke, NEIN NEIN NEIN. Tatsächlich gibt es abgerundete Ecken am Schnittpunkt der beiden abgerundeten Ecken und Sie werden es wissen dass es mit einem weißen abgerundeten Rechteck abgedeckt werden kann:
Weiße abgerundete Ecken Nachdem das Rechteck abgedeckt ist, entsteht in der Mitte eine Lücke, die mit Blau gefüllt werden muss. Die Idee ist also:
1. Erstellen Sie zuerst die oberen und unteren abgerundeten Rechtecke:
HTML:
<span class="big"></span> <span class="top"></span>
2: Der Kreis oben Fügen Sie links und rechts vom Eckrechteck ein blaues abgerundetes Rechteck hinzu, das tangential zu den oberen und unteren Rechtecken verläuft, dessen Länge und Breite jedoch die beiden großen Rechtecke nicht überschreiten dürfen

Drei: Fügen Sie ein weißes Rechteck derselben Größe hinzu, um die kleinen blauen rechteckigen Blöcke abzudecken, die später hinzugefügt werden, und legen Sie die untere rechte abgerundete Ecke bzw. die untere linke abgerundete Ecke fest lautet wie folgt:
border-radius: 0 0 20px 0; border-radius: 0 0 0 20px;
OK, du bist fertig! Ein konvexer Rahmen ist fertig.
Verwandte Empfehlungen:
So verwenden Sie CSS, um den LKW-Lader-Effekt zu erzielen
So steuern Sie den zufälligen abgerundeten Eckenstil von Bilder mit CSS? (Beispiel)
Das obige ist der detaillierte Inhalt vonCodebeispiel zum Realisieren einer geprägten Form mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




