 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wozu dient das HTML-li-Tag? Einführung in die Verwendung und Attribute von HTML-Li-Tags
Wozu dient das HTML-li-Tag? Einführung in die Verwendung und Attribute von HTML-Li-Tags
Wozu dient das HTML-li-Tag? Einführung in die Verwendung und Attribute von HTML-Li-Tags
Wofür wird das HTML-li-Tag verwendet? Hier werden die Verwendung und die Attribute des HTML-Li-Tags vorgestellt. In diesem Artikel erfahren Sie, wie Sie den Standardpunktstil in der ungeordneten Liste aus dem HTML-Li-Tag entfernen.
Definition und Verwendung des HTML-li-Tags:
- ) und ungeordneten Listen (
- ) verwendet werden.
- -Tag-Verwendungsbeispiel:
- . Beispiel:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
Nach dem Login kopierenDer Browser zeigt Folgendes an:
·Kaffee
·Milch
Absätze, Zeilenumbrüche, Bilder, Links und andere Listen und mehr.
Eine geordnete Liste ist auch eine Liste von Elementen, und die Listenelemente sind mit Nummern gekennzeichnet. Die geordnete Liste beginnt mit dem Tag
- Jedes Listenelement beginnt mit einem
- -Tag. Beispiel:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
Nach dem Login kopierenDer Browser zeigt Folgendes an:
1.Kaffee
2.Milch
Absätze, Zeilenumbrüche, Bilder, Links und andere Listen und mehr.
So klicken Sie mit dem HTML-li-Tag auf die Punkte in einer ungeordneten Liste:
Werfen wir zunächst einen Blick auf die Probleme, die bei der Verwendung von Listen-Tags auftreten.
<ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>
Nach dem Login kopierenWir haben festgestellt, dass ein kleiner schwarzer Punkt erschien. Weil wir ungeordnete Listen-Tags verwenden. Wie werden Sie diese Punkte los?
Mal sehen, wie wir das Problem lösen können. Öffnen Sie zunächst den Editor oder einen anderen HTML-Editor. Ich verwende editplus. Erstellen Sie eine neue HTML-Datei
und fügen Sie den folgenden Code zum Quellcode hinzu:
ul li{ list-style: none; }Nach dem Login kopierenAuf diese Weise können Sie den Standardstil entfernen. Natürlich kann man den Stil auch direkt in das Tag schreiben, ich empfehle aber jedem, diese Methode zu nutzen, um den Code später leichter pflegen zu können.
Es gibt einen intuitiveren Weg:
<html> <head> <style> ul, li{display:block; position:relative;} li{float:left; margin:auto 10px; list-style:none; height:30px; line-height:30px;} .cle{clear:both;} </style> </head> <body> <ul> <li><a href = " http://www.baidu.com ">百度</a></li> <li><a href = " http://www.sina.com.cn ">新浪</a></li> <li><a href = " http://www.163.com ">网易</a></li> <li><a href = " http://www.qq.com ">腾讯</a></li> <li><a href = " http://www.php.cn ">PHP中文网</a></li> <li><a href = " http://www.google.com.hk ">谷歌</a></li> <div class="cle"></div> </ul> </body> </html>Nach dem Login kopierenDer Unterschied zwischen HTML und XHTML
In HTML 4.01 sind die Attribute „type“ und „value“ des li-Elements veraltet.
In XHTML 1.0 Strict DTD werden die Attribute „type“ und „value“ des li-Elements nicht unterstützt.
[Verwandte Empfehlungen]
Wie lege ich das HTML5-Rahmenattribut fest? Einführung in das Rahmenattribut in der HTML5-Tabelle
Einführung in die Verwendung und Attribute des Keygen-Tags, einem neuen Formularelement in HTML5
- -Tag. Beispiel:
HTML
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
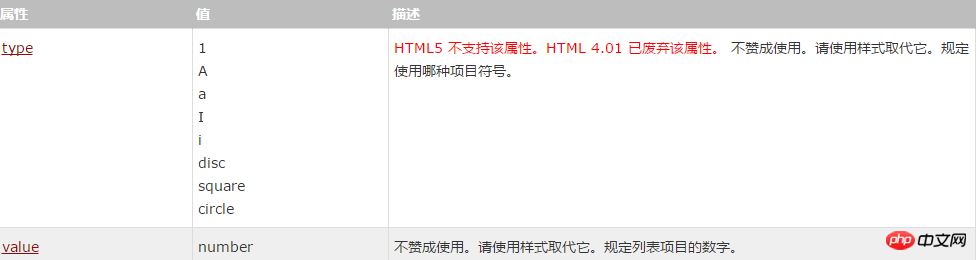
Attribute des HTML-li-Tags:
 Detaillierte Beschreibung der Verwendung des HTML-li-Tags:
Detaillierte Beschreibung der Verwendung des HTML-li-Tags:
Eine ungeordnete Liste ist eine Liste von Elementen [1]. Die Elemente in dieser Spalte sind mit fetten Punkten (typische kleine schwarze Kreise) gekennzeichnet. Die ungeordnete Liste beginnt mit dem Tag
- Jedes Listenelement beginnt mit
Das obige ist der detaillierte Inhalt vonWozu dient das HTML-li-Tag? Einführung in die Verwendung und Attribute von HTML-Li-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



