
Was bewirkt der HTML-Link-Tag? Die Definition und Attributeinführung im HTML-Link-Tag. Beginnen wir mit dem Inhalt dieses Kapitels. Ich erkläre Ihnen hauptsächlich die Definition und Funktion des HTML-Link-Tags sowie die Einführung und Attributfunktion des HTML-Link-Tags 🎜>
html Die Definition und Verwendung des Link-Tags:definiert die Beziehung zwischen dem Dokument und externen Ressourcen. Die häufigste Verwendung des
-Tags ist die Verknüpfung von Stylesheets.
Der Link-Tag von HTML wird verwendet, damit das aktuelle Dokument auf externe Dokumente verweist, und das rel-Attribut wird verwendet, um die Beziehung zwischen dem Objekt und dem Linkzweck festzulegen. rel ist die englische Abkürzung für Beziehung; style in stylesheet bedeutet Stil, sheet bedeutet Tabelle und zusammenfassend bedeutet es Stylesheet. rel="stylesheet" beschreibt die Beziehung zwischen der aktuellen Seite und dem durch href angegebenen Dokument. Das heißt, das durch href verbundene Dokument ist ein Stylesheet.
Hier gibt es ein Beispiel:
<link rel="stylesheet" href="style.css" type="text/css" />
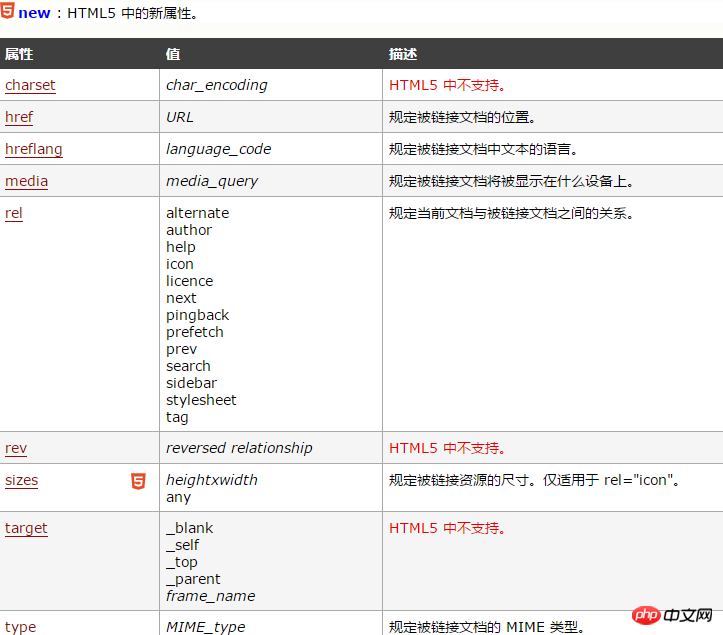
Attribute des HTML-Link-Tags:
Die Rolle des HTML-Link-Tags:
link rel=kanonische Bezeichnung Kanonische URL 
lautet beispielsweise: http://www.php.cn/index.html
Sie können die Homepage der chinesischen PHP-Website anzeigen, indem Sie beide URLs besuchen . Für Suchmaschinen Im Sinne der Optimierung handelt es sich um wiederholte Webinhalte. Um der Suchmaschine also mitzuteilen, dass für den Zugriff auf diese Seite nur eine URL erforderlich ist, können Sie der Suchmaschine beispielsweise rel=canonical mitteilen.Die Attributfunktion des HTML-Link-Tags:
link re=shortcut icon gibt das kleine Website-Symbol an. Das kleine Website-Symbol, im Allgemeinen nur IE unterstützt das ICO-Format. Das 16x16px-Symbol muss eine Verknüpfung enthalten, damit es im IE angezeigt wird. PNG- und andere Formatsymbole;Link rel=Stylesheet-Website-CSS-Adresse
Dies wird häufiger verwendet, egal ob Sie Web-Frontend-Design oder Website-Eingabe durchführen . Dies dient dazu, das CSS-Stil-Tag der Website zu kennen. link media=print definiert das Druckformat gibt den CSS-Stil an, wenn das Dokument auf dem Druckgerät angezeigt wird.Tipps und Hinweise:
Hinweis: Das Linkelement ist ein leeres Element, es enthält nur Attribute. Hinweis: Dieses Element kann nur im Kopfbereich vorhanden sein, aber beliebig oft vorkommen.Unterschiede zwischen HTML und XHTML
In HTML hat das -Tag keinen schließenden Tag. In XHTML muss das -Tag ordnungsgemäß geschlossen werden.Unterschiede zwischen HTML 4.01 und HTML5
Einige HTML 4.01-Attribute werden in HTML5 nicht unterstützt. HTML5 fügt das Attribut „Größen“ hinzu.[Verwandte Empfehlungen]
Welche Rolle spielt der HTML-Titel-Tag? Eine ausführliche Einführung in den HTML-Titel-Tag
Was bedeutet das HTML-Align-Attribut? Einführung in die Methode zum Festlegen von Align-Attributen in HTMLDas obige ist der detaillierte Inhalt vonWas bewirkt das HTML-Link-Tag? Definition und Attributeinführung des HTML-Link-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!