 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was sind die CSS-Layoutmodelle? Einführung in die drei Layoutmodelle von CSS
Was sind die CSS-Layoutmodelle? Einführung in die drei Layoutmodelle von CSS
Was sind die CSS-Layoutmodelle? Einführung in die drei Layoutmodelle von CSS
In diesem Artikel erfahren Sie, was die CSS-Layoutmodelle sind. Die Einführung der drei CSS-Layoutmodelle hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Flussmodell (Fluss)
Standard-Webseitenlayoutmodus
* Blockelemente werden vertikal erweitert und von oben nach unten innerhalb des enthaltenden Elements
verteilt
* Inline-Elemente werden horizontal von links nach rechts innerhalb des enthaltenden Elements angezeigt
Floating-Modell (Float)
Jedes Element kann standardmäßig nicht Floating verwendet werden, kann aber sein definiert mit CSS als float
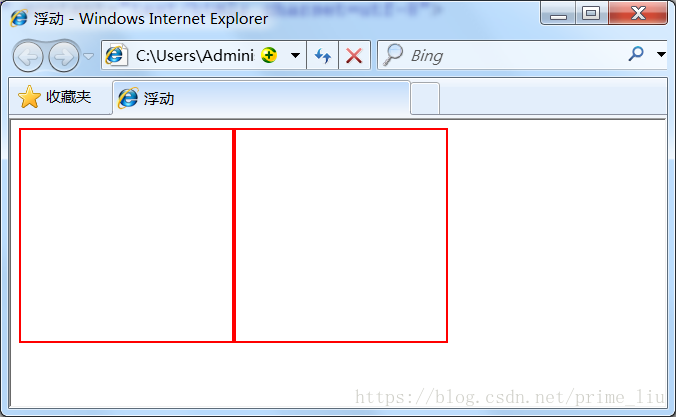
两个 div 元素一行
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>
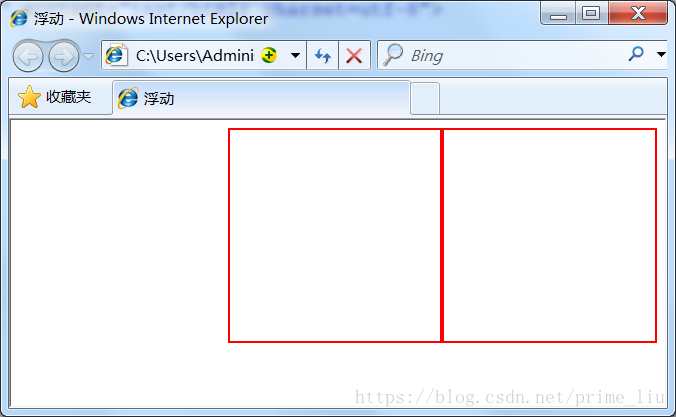
设置两个元素 右浮动 实现一行
float:right;
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}
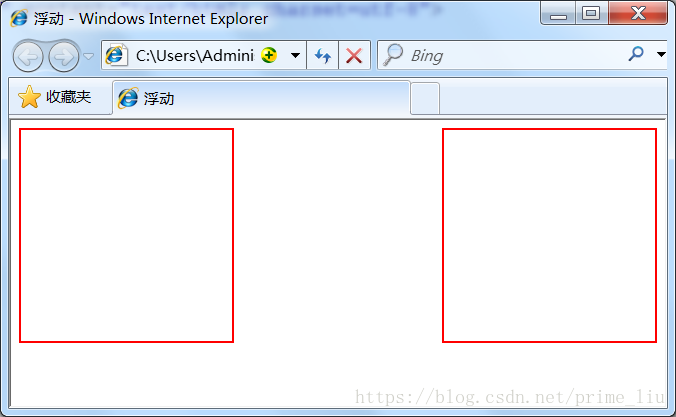
设置两个元素一左一右
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
layer Model (layer)
Es gibt drei Formen von Ebenenmodellen:
- Absolute Positionierung (Position: absolut)
- Relative Positionierung (Position: relativ)
- Feste Positionierung (Position: fest)
Das Ebenenlayoutmodell ähnelt der sehr beliebten Ebenenbearbeitungsfunktion in der Bildsoftware PhotoShop. Jede Ebene kann genau positioniert und bedient werden
1. Absolute Positionierung
position:absolute (zeigt die absolute Positionierung an). Die Funktion dieser Anweisung besteht darin, das Element aus dem Dokumentfluss zu ziehen und dann links, rechts, top: Die untere Eigenschaft wird absolut relativ zu ihrem nächsten übergeordneten Block positioniert, der über eine Positionierungseigenschaft verfügt. Wenn kein solcher enthaltender Block vorhanden ist, ist er relativ zum Body-Element, also relativ zum Browserfenster.
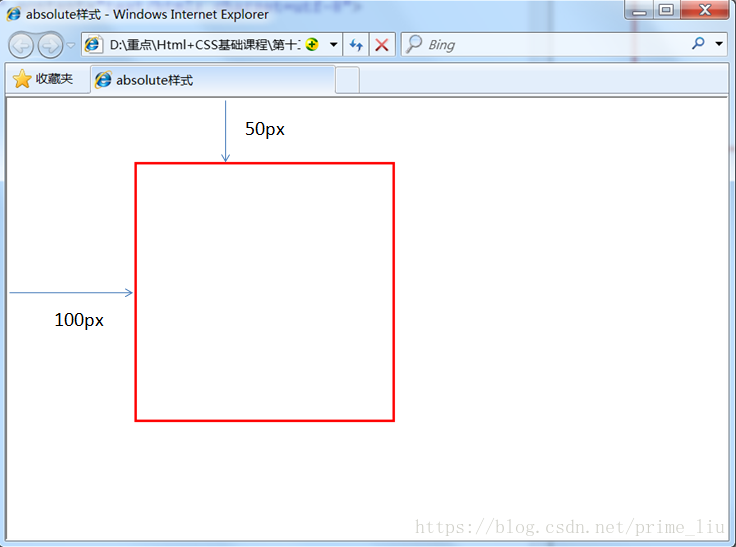
实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
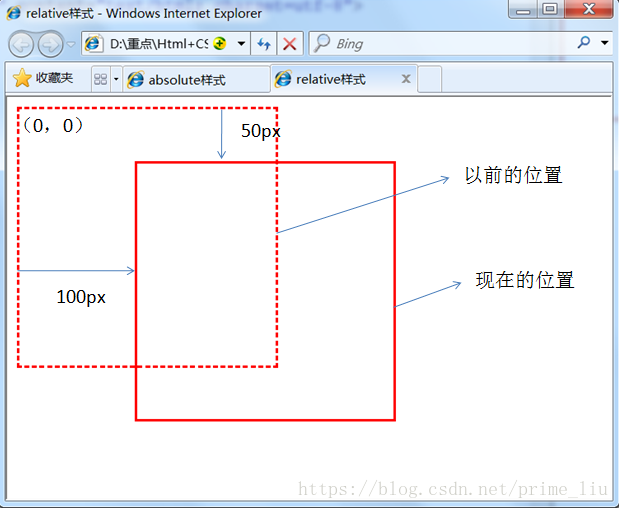
2. Relative Positionierung
Position: relativ (gibt die relative Positionierung an), die nach links verläuft Die Attribute „rechts“, „oben“ und „unten“ bestimmen die Versatzposition des Elements im normalen Dokumentfluss. Der Prozess der relativen Positionierung besteht darin, zunächst ein Element im statischen (Float-)Modus zu erzeugen (und das Element schwebt wie eine Ebene) und sich dann relativ zur vorherigen Position zu bewegen. Die Richtung und Amplitude der Bewegung werden durch die linke und rechte Position bestimmt , oben und unten bleibt die Position vor dem Versatz unverändert.
相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
3. Feste Positionierung
fest: Zeigt eine feste Positionierung an, ähnlich dem absoluten Positionierungstyp. Aber die Koordinaten seiner relativen Bewegung sind die Ansicht (das Webseitenfenster innerhalb des Bildschirms) selbst. Da die Ansicht selbst fest ist, ändert sie sich beim Scrollen der Bildlaufleiste des Browserfensters nicht, es sei denn, Sie verschieben die Bildschirmposition des Browserfensters auf dem Bildschirm oder ändern die Anzeigegröße des Browserfensters, sodass dies bei fest positionierten Elementen der Fall ist immer an einer bestimmten Position der Ansicht im Browserfenster sein, die vom Fluss des Dokuments nicht beeinflusst wird. Dies hat die gleiche Funktion wie das Attribut „background-attachment:fixed“.
相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
....4. Verwenden Sie Relative in Kombination mit Absolute
Position relativ zu anderen Elementen
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>box1是box2的父元素2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}Verwandte Empfehlungen :
CSS-Layout Holy Grail Layout & Double Flying Wing Layout_html/css_WEB-ITnose
css+div Layout (1) - css+div Implementieren Sie die Tabelle layout_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Layoutmodelle? Einführung in die drei Layoutmodelle von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Domänenübergreifend ist ein Szenario, das in der Entwicklung häufig vorkommt und auch ein häufig in Interviews diskutiertes Thema ist. Die Beherrschung gängiger domänenübergreifender Lösungen und der dahinter stehenden Prinzipien kann nicht nur unsere Entwicklungseffizienz verbessern, sondern auch in Vorstellungsgesprächen bessere Leistungen erbringen.
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets



