 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Einführung in das globalCompositeOperation-Attribut in HTML5
Detaillierte Einführung in das globalCompositeOperation-Attribut in HTML5
Detaillierte Einführung in das globalCompositeOperation-Attribut in HTML5
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Hintergrund-Orgin in CSS3 (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
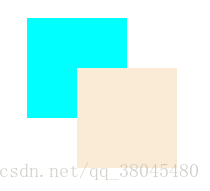
Das Standardwertattribut von globalCompositeOperation ist source-over
1 Source-over und die Quelle liegen über dem Ziel
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100);//目标图形 context.globalCompositeOperation = 'source-over'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);//源图形
Die obige Grafik ist das Ziel und die untere Grafik ist die Quelle
2. Ziel-über-Ziel ist auf der Quelle

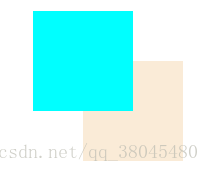
3. Quelle-oben wird die Quelle darüber zeichnen das Ziel, aber im überlappenden Bereich Beide oben genannten sind undurchsichtig, das an anderen Positionen gezeichnete Ziel ist undurchsichtig und die Quelle ist transparent
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100); context.globalCompositeOperation = 'source-atop'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);

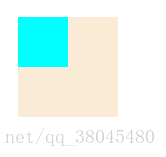
Die Auswirkungen von „destination-atop“ und „source-atop“ sind entgegengesetzt, beide sind im überlappenden Teil undurchsichtig, aber die Quelle ist an anderen Positionen undurchsichtig und das Ziel ist transparent

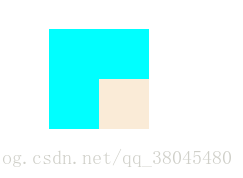
5. Nur die Quelle wird im überlappenden Teil von Quelle-Eingang und Ziel angezeigt, und andere Teile werden transparent
6. Ziel-Eingang zeigt das Ziel nur an, wenn sich Quelle und Ziel überlappen, und alles andere wird transparent
7. Source-out zeigt nur den nicht überlappenden Teil der Quelle an, andere Teile werden nicht angezeigt.
8. Destination-out zeigt nur den nicht überlappenden Teil des Ziels an , und andere Teile werden nicht angezeigt
9 Der Wert von heller hat nichts mit der Reihenfolge zu tun, wenn sich die beiden Farbwerte addieren und der maximale Farbwert 255 ist Der Wert ist weiß
10. Kopieren kopiert nur die Quelle
11 Kopiert nur die nicht überlappenden Teile der Quelle und des Ziels und die überlappenden Teile sind transparent
Verwandte Empfehlungen:
Detaillierte Einführung in das Download-Attribut in HTML5
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das globalCompositeOperation-Attribut in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Zu den Schulen, die Leinwand verwenden, gehören die Stanford University, das MIT, die Columbia University, die University of California, Berkeley usw. Ausführliche Einführung: 1. Die Stanford University nutzt Canvas als ihre wichtigste Online-Lernplattform. Lehrer und Studenten der Stanford University nutzen Canvas, um Kursinhalte zu verwalten und zu kommunizieren und durch Funktionen wie Online-Diskussionen, Abgabe von Aufgaben und Prüfungen zu lernen Das Polytechnic Institute und das MIT nutzen Canvas ebenfalls als Online-Lernmanagementsystem und führen die Kursverwaltung über die Canvas-Plattform durch. 3. Columbia University usw.
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Zu den Tkinter-Canvas-Attributen gehören BG, BD, Relief, Breite, Höhe, Cursor, Highlightbackground, Highlightcolor, Highlightthickness, Insertbackground, Insertwidth, Selectbackground, Selectforeground, XScrollcommand-Attribute usw. Ausführliche Einführung
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Verstehen Sie die Leistungsfähigkeit und Anwendung von Canvas in der Spieleentwicklung. Überblick: Mit der rasanten Entwicklung der Internettechnologie werden Webspiele bei Spielern immer beliebter. Als wichtiger Bestandteil der Webspielentwicklung hat sich die Canvas-Technologie nach und nach in der Spieleentwicklung durchgesetzt und ihre leistungsstarke Leistungsfähigkeit und Anwendung unter Beweis gestellt. In diesem Artikel wird das Potenzial von Canvas in der Spieleentwicklung vorgestellt und seine Anwendung anhand spezifischer Codebeispiele demonstriert. 1. Einführung in die Canvas-Technologie Canvas ist ein neues Element in HTML5, das uns die Verwendung ermöglicht



