
In diesem Artikel geht es um die Code-Implementierung des asynchronen Hinzufügens von Daten im tp5-Framework. Freunde in Not können darauf verweisen.
Die Benutzererfahrung der asynchronen Ajax-Datenverarbeitung ohne Aktualisierung ist immer noch gut und ein Wissenspunkt, der häufig in unserer Projektentwicklung verwendet wird. Was wir normalerweise verwenden, ist das asynchrone Löschen von Ajax und das asynchrone Hinzufügen. Werfen wir einen Blick auf unsere Verarbeitungslogik und unseren Kerncode.
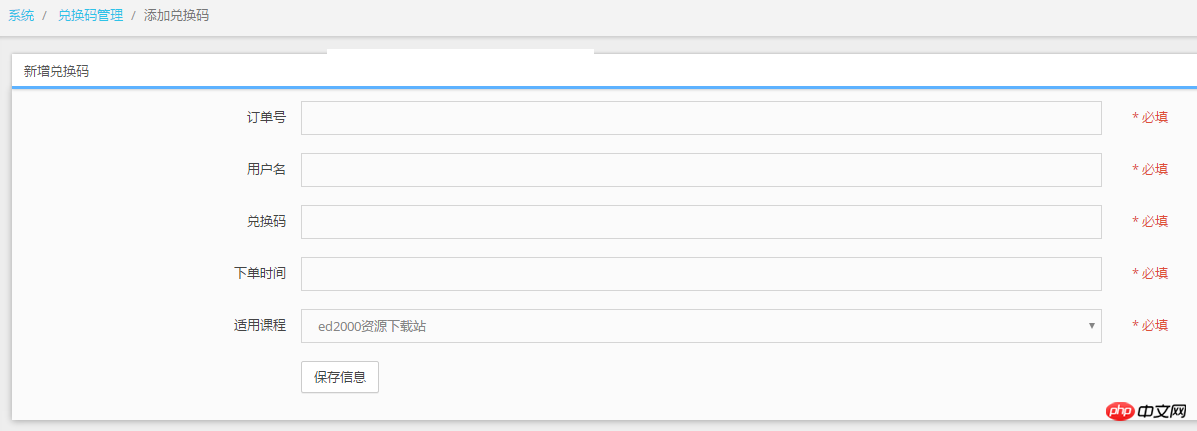
Dies ist die Schnittstelle für unsere Datenergänzung:

Der Front-End-JS-Code lautet wie folgt:
[js]
<script type="text/javascript">
function adddhm(){
var oid=$("input[name='oid']").val();
var uname=$("input[name='uname']").val();
var dhm=$("input[name='dhm']").val();
var _class=$("select[name='class']").val();
var otime=$("input[name='otime']").val();
if(!oid){
alert('订单号不能为空!');
return false;
}
if(!uname){
alert('用户名不能为空!');
return false;
}
if(!dhm){
alert('兑换码不能为空!');
return false;
}
if(!_class){
alert('适用课程不能为空!');
return false;
}
if(!otime){
alert('下单时间不能为空!');
return false;
}
$.ajax({
type:"POST",
data:{oid:oid,uname:uname,dhm:dhm,class:_class,otime:otime},
url:"{:url('add')}",
success:function(data){
alert(data.msg);
}
});
$("#myform")[0].reset() ;
return false;
}
</script>
[/js]Das Folgende ist Was wir nach Erhalt der Daten hinzufügen Logik:
[php]
public function add()
{
if(request()->isPost()){
$_data=input('post.');
$data=array();
foreach ($_data as $k => $v) {
$data[$k]=trim($v);
}
$validate = validate('dhm');
if(!$validate->check($data)){
$msg=$validate->getError();
return json(['error'=>2,'msg'=>$msg]);
}
$add=db('dhm')->insert($data);
if($add){
return json(['error'=>0,'msg'=>'添加成功!']);
}else{
return json(['error'=>1,'msg'=>'添加失败,请重新添加!']);
}
return;
}
return view();
}
[/php]Verwandte Empfehlungen:
tp5-Methodencode für das Stapel-Upload von Bildern
Sortierimplementierungscode für unendliche Spalten in thinkphp
Das obige ist der detaillierte Inhalt vonCode-Implementierung von Ajax zum asynchronen Hinzufügen von Daten im TP5-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Dogecoin-Preis heute
Dogecoin-Preis heute
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 403verbotene Lösung
403verbotene Lösung
 So verlangsamen Sie Videos auf Douyin
So verlangsamen Sie Videos auf Douyin
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle
 So erstellen Sie einen Bitmap-Index in MySQL
So erstellen Sie einen Bitmap-Index in MySQL
 Wie viel entspricht Dimensity 6020 Snapdragon?
Wie viel entspricht Dimensity 6020 Snapdragon?




