
Der Inhalt dieses Artikels befasst sich mit dem Code zum Erhalten des Interline-Stils und des aktuellen Stils durch js. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
<!DOCTYPE html>
<html>
<head>
<title>获取行间样式</title>
<script>
window.onload=function(){
op=document.getElementById("p1");
alert(op.style.width);
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>获取样式兼容写法</title>
<script>
function getStyle(obj,name){
if(obj.currentStyle){
return obj.currentStyle[name];
}else{
return getComputedStyle(obj)[name];
}
}
window.onload=function(){
op=document.getElementById("p1");
// alert(getStyle(op,"width"));
alert(getStyle(op,"background"));
// alert(getStyle(op,"backgroundColor"))
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
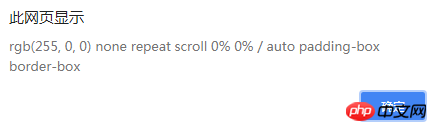
</html>Ergebnis ausführen: 
Aus den laufenden Ergebnissen des obigen Codes können wir ersehen, dass der Hintergrund nicht #f00, sondern einen zusammengesetzten Stil zurückgibt. Wenn also auf zusammengesetzte Stile wie Hintergrund gestoßen wird, ist eine besondere Behandlung erforderlich. Sie können es hier als Hintergrundfarbe verwenden.
Hintergrund, Rahmen im zusammengesetzten Stil...
Breite, Höhe, Position eines einzelnen Stils
Verwandte Empfehlungen:
Was ist das RegExp-Objekt in js? Detaillierte Einführung in das RegExp-Objekt in js
Das obige ist der detaillierte Inhalt vonjs ruft den Code des Interline-Stils und des aktuellen Stils ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!