 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Methode zur Implementierung der horizontalen Navigation und der vertikalen Navigationsleiste (Code)
CSS-Methode zur Implementierung der horizontalen Navigation und der vertikalen Navigationsleiste (Code)
CSS-Methode zur Implementierung der horizontalen Navigation und der vertikalen Navigationsleiste (Code)
Der Inhalt dieses Artikels befasst sich mit der Methode (Code) zur Implementierung der horizontalen Navigation und der vertikalen Navigationsleiste. Ich hoffe, dass er für Sie hilfreich ist.
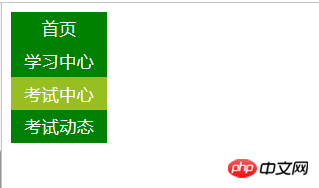
1. Vertikale Navigation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
}
a{
display:block;
background-color:green;
color:white;
width:80px;
text-align:center;
padding:4px;
text-decoration:none;
}
a:hover,a:active{
background-color:#98bf21;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>Laufergebnisse:

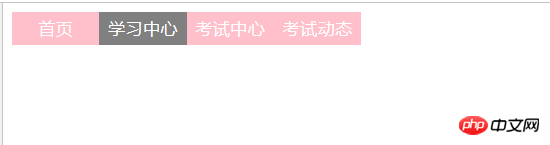
2. Horizontale Navigation:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li{
float:left;
}
a{
display:block;
background-color:pink;
color:white;
width:80px;
text-align:center;
padding:4px 0px;
text-decoration:none;
}
a:hover,a:active{
background-color:gray;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>Laufergebnisse:

Hinweis:
1. Der display=block des a-Tags macht den Link zu einem anklickbaren Bereich anstelle von Text.
2. Nachdem Sie einen Link als Blockelement angegeben haben, können Sie die Breite festlegen, damit die Breite jedes Links gleich aussieht.
Verwandte Empfehlungen:
div CSS-Navigationsleiste (Vollbild-CSS-Navigationsleiste)_html/css_WEB-ITnose
CSS Bild Navigation_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonCSS-Methode zur Implementierung der horizontalen Navigation und der vertikalen Navigationsleiste (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



