 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie implementiert man ein Dropdown-Menü in CSS? So implementieren Sie ein Dropdown-Menü in CSS (vollständiger Code)
Wie implementiert man ein Dropdown-Menü in CSS? So implementieren Sie ein Dropdown-Menü in CSS (vollständiger Code)
Wie implementiert man ein Dropdown-Menü in CSS? So implementieren Sie ein Dropdown-Menü in CSS (vollständiger Code)
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man ein Dropdown-Menü in CSS implementiert. Die Methode zur Implementierung des Dropdown-Menüs in CSS (vollständiger Code) hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/*盒子,相对定位*/
.dropdown{
display:inline-block;
position:relative;
}
button{
background-color:pink;
color:white;
border:none;
margin:6px;
padding:5px;
font-size:16px;
}
/*下拉内容,绝对定位,初始不显示,背景颜色为pink*/
.content{
display:none;
position:absolute;
background-color:pink;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
z-index:1;
}
/*下拉内容a链接样式*/
.content a{
display:block;
color:white;
padding:12px 16px;
text-align:center;
}
/*鼠标移到下拉菜单a链接时背景变为灰色*/
.content a:hover{
background-color:gray;
}
button:hover{
background-color:gray;
}
/*鼠标点击盒子区域,显示下拉菜单!*/
.dropdown:hover .content{
display:block;
}
</style>
</head>
<body>
<div class="dropdown">
<button>下拉菜单</button>
<div class="content">
<a herf="">首页</a>
<a herf="">学习中心</a>
<a herf="">考试中心</a>
<a herf="">考试动态</a>
</div>
</div>
</body>
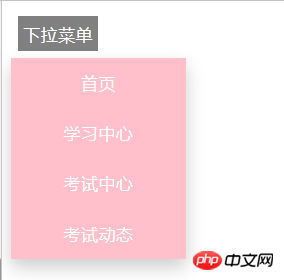
</html>Laufergebnisse:

Hinweis:
1. Muss auf der Box eingestellt sein: Hover, der Drop- Das Dropdown-Menü wird angezeigt. Wenn es auf einer Schaltfläche festgelegt ist, wird das Dropdown-Menü nicht angezeigt.
2.box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2) legt den Schatten für das Dropdown-Menü fest, 8 Pixel rechts, 16 Pixel unten, der erste Drei Zahlen von RGBA stellen die Farbe dar, und schließlich steht A 0,2 für Transparenz!
Verwandte Empfehlungen:
So implementieren Sie ein Dropdown-Menü mit reinem CSS
Verwenden Sie CSS+jQuery, um ein Drop-Down-Menü zu erstellen. Abwärtsmenü
Das obige ist der detaillierte Inhalt vonWie implementiert man ein Dropdown-Menü in CSS? So implementieren Sie ein Dropdown-Menü in CSS (vollständiger Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 14
14
 1426
1426
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.



