
Der Inhalt dieses Artikels handelt davon, wie man Transparenz und Deckkraft von Bildern in CSS erreicht (vollständiger Code). Ich hoffe, dass er für Sie hilfreich ist.
1. Das Deckkraftelement wird verwendet, um das Bild transparent und undurchsichtig zu machen. Im Allgemeinen ist 0,4 oder 0,6 ausreichend.
Die Schreibmethode für Browser unter 2.ie8 ist: filter:alpha(opacity=40); der Wert liegt zwischen 0 und 100. Im Allgemeinen werden aus Kompatibilitätsgründen zwei Typen gleichzeitig geschrieben.
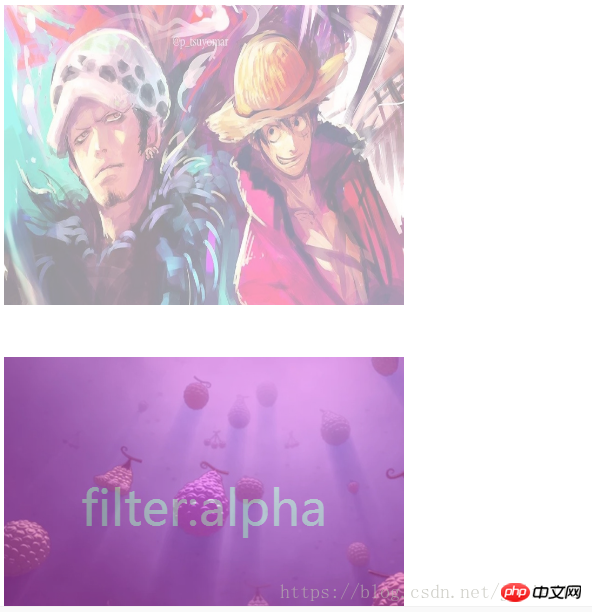
3. Es gibt zwei Möglichkeiten, es zu verwenden: direkt auf das Bild zu schreiben, um die Unschärfe des Bildes zu erhöhen (entspricht einer grauen Maske); p und das verschachtelte p mit Farbmaske geschrieben wird, können Sie darin auch Text hinzufügen. Die spezifische Schreibmethode ist wie folgt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
Laufeffekt:

Hinweis:
1 Verwenden Sie zum Festlegen die Pseudoklasse:hover Bewegen Sie die Maus zur Bildtransparenz oben.
2. Beim Schreiben eines Hintergrundbilds in ein Div ist die Standardhöhe 0. Die Höhe muss begrenzt werden, um die volle Größe des Bildes anzuzeigen.
Verwandte Empfehlungen:
CSS-Hintergrund transparenter Text undurchsichtig_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonSo erreichen Sie Transparenz und Deckkraft von Bildern in CSS (vollständiger Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 Welche Software ist Soul?
Welche Software ist Soul?
 Einführung in die Verwendung der Achsenfunktion in Matlab
Einführung in die Verwendung der Achsenfunktion in Matlab
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 Samsung s5830-Upgrade
Samsung s5830-Upgrade
 Was sind die Marquee-Parameter?
Was sind die Marquee-Parameter?
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen