Implementierung des Farbverlaufs in CSS (drei Möglichkeiten)
Der Inhalt dieses Artikels befasst sich mit der Implementierung von Farbverläufen in CSS (drei Methoden). Ich hoffe, dass er für Sie hilfreich ist.
! ! Beachten Sie, dass IE9 und frühere Versionen keine Farbverläufe unterstützen. Safari muss -webkit- vorangestellt werden, Opera muss -o- vorangestellt werden und Firefox muss -moz- vorangestellt werden!
1. Lineare Farbverläufe (Linearer Farbverlauf) – Abwärts-/Aufwärts-/Links-/Rechts-/Diagonalrichtung
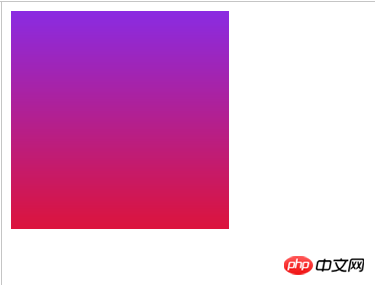
1. Abwärtscode
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(#8A2BE2,#DC143C);/*标准语法,必须放在最后*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>Laufeffekt:

2. Nach oben ändern Sie die Reihenfolge der beiden Farben des Abwärtsverlaufs. Ersetzen Sie den obigen Code und das laufende Ergebnis ist:

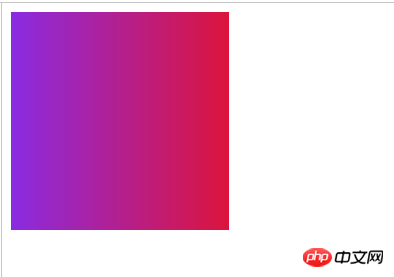
3. Linker Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(left,#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(right,#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(right,#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(to right,#8A2BE2,#DC143C);/*标准语法*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>Das laufende Ergebnis ist:

Hinweis: Farbverlauf von links nach rechts, die Standardschreibmethode besteht darin, das Richtungswort nach rechts in die Klammern des Abwärtsverlaufs einzufügen, links für Safari5.1-6.0 hinzufügen; left für Opera11.1-12 und firefox3.6-15 right; Gemäß der Browserreihenfolge im obigen Code (Standardsyntax muss am Ende stehen!!) kann es sein, dass das erste Element beginnend mit dem geschrieben wird nach links und die nächsten drei Elemente werden nach rechts geschrieben.
4. Ändern Sie von rechts nach links das Richtungswort im Verlaufscode von links nach rechts, um die Darstellung zu erhalten:

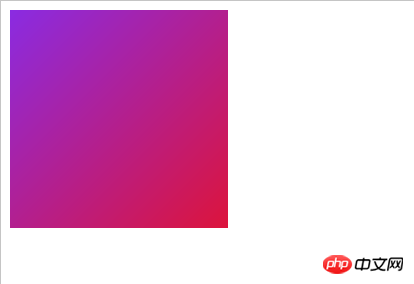
5. Rechtwinklige Richtung
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(left top,#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(bottom right,#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(bottom right,#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(to bottom right,#8A2BE2,#DC143C);/*标准语法*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>Laufergebnisse:

Hinweis: Die Schreibrichtung der Wörter folgt der Browserreihenfolge von oben, Unten, links und rechts Schreiben Sie die Startposition in ein Element, schreiben Sie die erreichbare Position in die letzten drei Elemente und fügen Sie hinzu, da das vierte Element das Standardelement ist. Beachten Sie, dass das erreichbare Element dem oberen linken Element entspricht ist unten rechts.
2. Winkelgradient
1. Alle oben genannten Aufwärts-, Abwärts-, Links-, Rechts- und Diagonalverläufe können als Winkelverlauf geschrieben werden. Fügen Sie einfach Winkel wie 0 Grad, 45 Grad, 90 Grad, 180 Grad usw. zum ersten Element der Klammer hinzu, das die Farbe angibt.
2. Winkel bezieht sich auf den Winkel zwischen der Gradientenrichtung und der horizontalen Linie, berechnet gegen den Uhrzeigersinn. Beispiel: 0 Grad bezieht sich auf den Gradienten von unten nach oben und 90 Grad bezieht sich auf den Gradienten von links nach Rechts.
3. Für Chrome, Safari, Firefox usw. lautet die Umrechnungsformel 90-x=y und X ist der Standardgrad.
3. Mehrere Farbknoten: Fügen Sie einfach ein paar weitere Farben in die Klammern ein, die die Richtungsfarbe angeben. Die Schreibmethode ist immer noch wie oben, schreiben Sie zuerst die Richtung und dann die Farbe.
4. Farbverlauf mit Transparenz: Verwenden Sie RGBA (0,0,0,0,2) zur Darstellung der Farbe, wobei 0,2 für Transparenz steht.
5. Wiederholender linearer Farbverlauf: Verwenden Sie die Funktion „repeating-linear-gradient()“, und jede Farbe in Klammern gibt das Farbverlaufsverhältnis an.
6. Radialer Farbverlauf
1. Radialer Farbverlauf: Sie können den Mittelpunkt, die Form (Kreis oder Ellipse) und die Größe (nächste Seite; am weitesten entfernte Seite) angeben. engster Kegel; am weitesten entfernte Ecke). Die Standardmitte ist die Mitte, die Form ist eine Ellipse (Ellipse) und die Verlaufsgröße ist die äußerste Ecke (bis zur äußersten Ecke). Syntax: Hintergrund:-radialer Farbverlauf (Mitte, Form, Größe, Startfarbe, ..., letzte Farbe).
2. Radialer Verlauf ungleichmäßig verteilter Farbknoten: Das heißt, der Anteil jeder Farbe wird angegeben.
3. Wiederholender radialer Farbverlauf: Verwenden Sie die Funktion „repeating-radial-gradient()“. Legen Sie die Skala für jede Farbe fest.
Verwandte Empfehlungen:
So erzielen Sie einen Hintergrundfarbverlauf mit CSS_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonImplementierung des Farbverlaufs in CSS (drei Möglichkeiten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...




