
Dieser Artikel bietet Ihnen eine Einführung in die gängigen Methoden zum Erhalten von Elementanweisungen in js (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
Erhalten über die ID des Elements: getElementById(); (für ein einzelnes Element)
(Die folgenden Anweisungen beziehen häufig Arrays, if Um eines der Elemente zu erhalten, sollten Sie den entsprechenden Index dahinter hinzufügen)
Erhalten Sie es über den Klassennamen des Elements: getElementsByClassName();
Durchsuchen Sie den Tag-Namen des Elements: getElementsByTagName();
Durchsuchen Sie den Namen des Elements: getElementsByName();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span id="word">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<input type="text" name="kuang" value="123" />
<input type="text" name="kuang" value="456" />
<input type="text" name="kuang" value="789" />
<script type="text/javascript">
var elements=document.getElementById("word");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByClassName("words");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByTagName("span");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByName("kuang");
for (var i in elements) console.log(elements[i]);
element=document.getElementsByClassName("words")[0];
console.log(element);
</script>
</body>
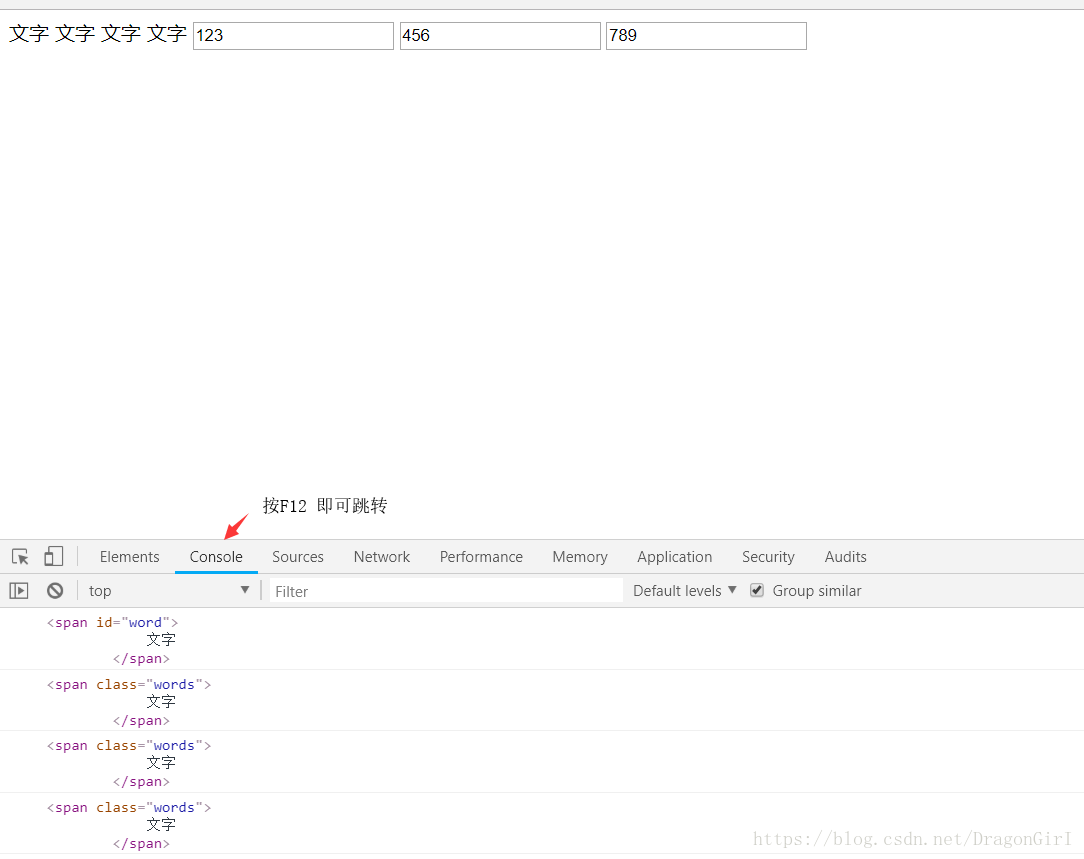
</html>im Browser Die Konsole kann die Ergebnisse anzeigen:

Verwandte Empfehlungen:
js gets php (ecshop smarty template) Array-Elementwert
Das obige ist der detaillierte Inhalt vonEinführung in gängige Methoden zum Abrufen von Elementanweisungen in js (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!