 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So erzielen Sie mit reinem CSS den Animationseffekt von Eis am Stiel (mit Code)
So erzielen Sie mit reinem CSS den Animationseffekt von Eis am Stiel (mit Code)
So erzielen Sie mit reinem CSS den Animationseffekt von Eis am Stiel (mit Code)
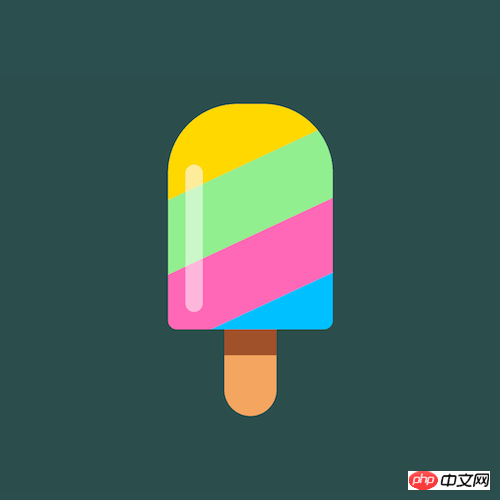
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Animationseffekt von Eis am Stiel zu realisieren. Ich hoffe, dass er für Sie hilfreich ist.
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily-challenges
Code-Interpretation
Dom definieren, der Container enthält 2 Elemente:
<div> <div></div> <div></div> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}Zeichnen Sie die Form des Eis am Stiel:
.flavors {
width: 19em;
height: 26em;
font-size: 10px;
border-radius: 8em 8em 1em 1em;
}Färben Sie die Eis am Stiel:
.flavors {
position: relative;
overflow: hidden;
}
.flavors::before {
content: '';
position: absolute;
width: 140%;
height: 120%;
background: linear-gradient(
hotpink 0%,
hotpink 25%,
deepskyblue 25%,
deepskyblue 50%,
gold 50%,
gold 75%,
lightgreen 75%,
lightgreen 100%);
z-index: -1;
left: -20%;
transform: rotate(-25deg);
}Fügen Sie einige Lichteffekte hinzu:
.flavors::after {
content: '';
position: absolute;
width: 2em;
height: 17em;
background-color: rgba(255, 255, 255, 0.5);
left: 2em;
bottom: 2em;
border-radius: 1em;
}Zeichnen Sie die Eis am Stiel:
.stick {
position: relative;
width: 6em;
height: 8em;
background-color: sandybrown;
left: calc(50% - 6em / 2);
border-radius: 0 0 3em 3em;
}Fügen Sie einen kleinen Schatten zu den Eis am Stiel hinzu, um die Drei zu erhöhen -Dimensionalität:
.stick::after {
content: '';
position: absolute;
width: inherit;
height: 2.5em;
background-color: sienna;
}Lass die Farben des Eis am Stiel rollen:
.flavors::before {
animation: moving 100s linear infinite;
}
@keyframes moving {
to {
background-position: 0 1000vh;
}
}Zum Schluss füge den interaktiven Effekt hinzu und spiele die Animation ab, wenn die Maus darüber schwebt:
.flavors::before {
animation-play-state: paused;
}
.ice-lolly:hover .flavors::before {
animation-play-state: running;
}Du' wieder fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um den Animationseffekt der Texttrennung zu erzielen (mit Quellcode)
So verwenden Sie CSS, um den Effekt von animierten Rahmen mit Farbverlauf zu erzielen (mit Code)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Animationseffekt von Eis am Stiel (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).



