

https://github. com/comehope/front-end-daily-challenges
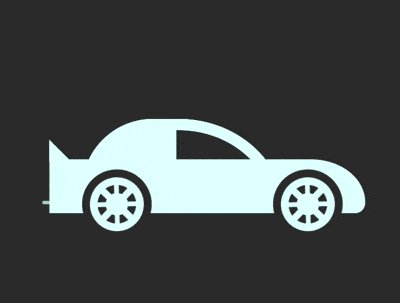
Definieren Sie dom, der Container enthält 1 .car-Element und seine 2 Unterelemente repräsentieren den Körper bzw. das Rad :
<figure> <div> <span></span> <span></span> </div> </figure>
Mitteldisplay:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}Behältergröße und Wagenfarbe definieren:
.loader {
width: 11.7em;
height: 4.2em;
color: lightcyan;
position: relative;
}Fahrgestell zeichnen:
.car {
position: absolute;
width: inherit;
height: 2em;
background-color: currentColor;
top: 1.5em;
border-radius: 0 5em 1em 0 / 0 4em 1em 0;
}Heck zeichnen:
.car::before {
content: '';
position: absolute;
width: 0;
height: 0;
border: 0.6em solid transparent;
border-left-width: 0;
border-right-color: currentColor;
transform-origin: left;
transform: rotate(-45deg);
top: -0.5em;
}(Zu diesem Zeitpunkt sieht es ein bisschen aus wie ein Flugzeug, haha~~)
Zeichnen Sie die Karosserie:
.body {
position: absolute;
width: 7.5em;
height: 3.5em;
box-sizing: border-box;
border: 0.4em solid;
border-radius: 3em 4.5em 0 0 / 3em 4em 0 0;
top: -1.5em;
left: 1.2em;
}Verwenden Sie Pseudoelemente, um die Autofenster zu zeichnen:
.body::before {
content: '';
position: absolute;
width: 3.5em;
height: inherit;
background-color: currentColor;
border-top-left-radius: inherit;
left: -0.4em;
top: -0.4em;
}Zeichnen Sie den Umriss des Rads:
.wheels::before,
.wheels::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 2.6em;
height: 2.6em;
background-color: #333;
border-radius: 50%;
bottom: -1em;
}Zeichnen Sie die Radnabe:
.wheels::before,
.wheels::after {
border: 0.3em solid #333;
background-image:
linear-gradient(
135deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
90deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
45deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
0deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
radial-gradient(
currentColor 29%,
transparent 30%, transparent 50%,
currentColor 51%
);
}Positionieren Sie die Räder links und rechts:
.wheels::before {
left: 1.2em;
}
.wheels::after {
right: 0.8em;
}Als nächstes Erstellen Sie den Animationseffekt.
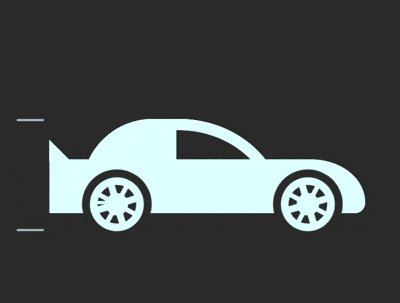
Fügen Sie das Dom-Element .strikes hinzu, das den Windschatten darstellt, der 5 Unterelemente enthält:
<figure> <p> <span></span> <span></span> </p> <p> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </figure>
Zeichnen Sie 5 kurze dünne Linien:
.strikes {
position: absolute;
width: 1em;
height: inherit;
border: 1px dashed white;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.strikes span {
height: 0.1em;
background-color: lightcyan;
}Fügen Sie den treibenden Windschatten hinzu Animationseffekt, CSS-Variablen definieren, Animationsverzögerung festlegen:
.strikes span {
animation: drift 0.2s linear infinite;
animation-delay: calc((var(--n) - 1) * 0.05s);
}
@keyframes drift {
from {
transform: translate(3.5em);
}
to {
transform: translate(-8em);
filter: opacity(0);
}
}
.strikes span:nth-child(1) {
--n: 1;
}
.strikes span:nth-child(2) {
--n: 2;
}
.strikes span:nth-child(3) {
--n: 3;
}
.strikes span:nth-child(4) {
--n: 4;
}
.strikes span:nth-child(5) {
--n: 5;
}Radrotations-Animationseffekt hinzufügen:
.wheels::before,
.wheels::after {
animation: rotating 0.5s linear infinite;
}
@keyframes rotating {
to {
transform: rotate(1turn);
}
}Karosseriestoß-Animationseffekt hinzufügen:
.car {
animation: run 0.25s linear infinite;
}
@keyframes run {
0% {
transform: translate(0.2em, 0.1em) rotate(0deg);
}
20% {
transform: translate(0.1em, 0.2em) rotate(1deg);
}
40% {
transform: translate(0.1em, -0.1em) rotate(-1deg);
}
60% {
transform: translate(-0.1em, 0.2em) rotate(0deg);
}
80% {
transform: translate(-0.1em, 0.1em) rotate(1deg);
}
100% {
transform: translate(0.2em, 0.1em) rotate(-1deg);
}
}Fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um den Effekt von Regenbogenstreifentext zu erzielen (mit Code)
So verwenden Sie CSS und Farbe Mischmodus zum Implementieren des Loader-Animationseffekts (mit Code)Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit reinem CSS den Loader-Animationseffekt eines Rennwagens (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!