 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was bedeutet das HTML-Noscript-Tag? Wie viel wissen Sie über die Verwendung von Noscript-Tags?
Was bedeutet das HTML-Noscript-Tag? Wie viel wissen Sie über die Verwendung von Noscript-Tags?
Was bedeutet das HTML-Noscript-Tag? Wie viel wissen Sie über die Verwendung von Noscript-Tags?
Lassen Sie uns gemeinsam einen Blick darauf werfen
Definition und Verwendung des HTML-Noscript-Tags:
Das Noscript-Element wird zur Definition in verwendet Alternativer Inhalt (Text), wenn das Skript nicht ausgeführt wird.
Dieses Tag kann in Browsern verwendet werden, die das <script>-Tag erkennen, aber das darin enthaltene Skript nicht unterstützen können. </script>
HTML
JavaScript
<body>
...
...
<script type="text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>Your browser does not support JavaScript!</noscript>
...
...
</body>VBScript
<body>
...
...
<script type="text/vbscript">
<!--
document.write("Hello World!")
'-->
</script>
<noscript>Your browser does not support VBScript!</noscript>
...
...
</body>Die Bedeutung und Erklärung des HTML-Noscript-Tags:
html Das Noscript-Tag ist ein ziemlich altes Tag, und der ursprüngliche Zweck seiner Einführung war um das alte Smooth-Upgrade von Browsern zu unterstützen, da frühe Browser kein JavaScript unterstützten. Das Noscript-Tag zeigt alternative Inhalte in Browsern an, die kein JavaScript unterstützen. Dieses Element kann ein beliebiges HTML-Element enthalten. Die Verwendung dieses Tags ist ebenfalls sehr einfach:
<noscript> <p>本页面需要浏览器支持(启用)JavaScript</p> </noscript>
Allerdings sollte es mittlerweile keine Browser mehr geben, die kein Javascript unterstützen, aber Benutzer können Javascript aus verschiedenen Gründen auch deaktivieren. Beispielsweise das Einsparen von Datenverkehr, das Verlängern der Akkulaufzeit oder das Vermeiden, dass Ihre Privatsphäre durch verschiedene Statistik-/Tracking-Skripte preisgegeben wird. Es gibt auch einige Benutzer, die Browsererweiterungen wie NoScript installiert haben, um zu verhindern, dass der Browser Javascript ausführt.
Obwohl die Website Benutzer nicht dazu zwingen kann, Javascript in ihren Browsern zu aktivieren, kann sie Benutzer darauf hinweisen, dass ihre Browser Skripts deaktiviert haben, um eine bessere Benutzererfahrung zu erzielen.
Empfohlene verwandte Artikel:
1.Der Unterschied zwischen Skript-Tag und Noscript-Tag in HTML
Ähnliche Videoempfehlungen:
1.Dugu Jiujian (1)_HTML5-Video-Tutorial
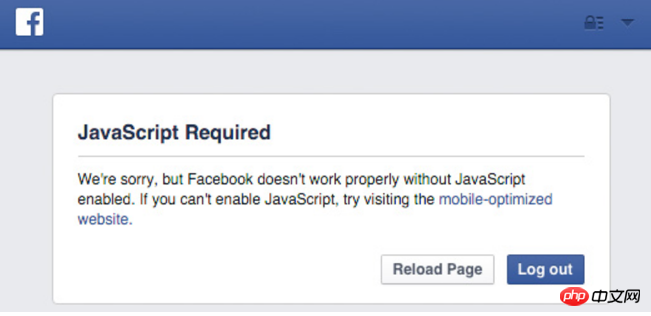
Zum Beispiel Fackbook-Eingabeaufforderungen wie folgt:

Der Inhalt im html noscript-Tag wird nur angezeigt, wenn:
Der Browser unterstützt keine Skripte
-
Der Browser unterstützt Skripte, aber Skripte sind deaktiviert
Wenn eine der oben genannten Bedingungen erfüllt ist, zeigt der Browser den Inhalt in Noscript an. In anderen Fällen rendert der Browser den Inhalt nicht in Noscript.
Die Verwendung des Noscript-Tags kann nur eine Nachricht an Website-Benutzer übermitteln. Das heißt, wenn Javascript nicht aktiviert ist, werden der Inhalt und die Effekte der Webseite möglicherweise nicht vollständig gerendert. Wenn einige Benutzer jedoch nicht wissen, wie man Javascript aktiviert, sind solche prompten Informationen für sie keine praktische Hilfe. Daher sollten wir immer noch darüber nachdenken, wie wir dafür sorgen können, dass solche unkonventionellen Situationen das Surferlebnis des Benutzers so wenig wie möglich beeinträchtigen, ohne dass Javascript (oder HTML5 oder andere Abhängigkeiten) zu Beginn des Website-Designs unterstützt wird.
Verwendung von Noscript in HTML:
Das Noscript-Element wird verwendet, um alternativen Inhalt (Text) zu definieren, wenn das Skript nicht ausgeführt wird. Dieses Tag kann verwendet werden, um das <script>-Element zu identifizieren, um alternativen Inhalt (Text) zu definieren, wenn das Skript nicht ausgeführt wird. Tag, kann aber das darin enthaltene Skript nicht unterstützen. Wenn der Browser Skripte unterstützt, wird der Inhalt des noscript-Tags nicht angezeigt. </p><p><strong>Beispiel für die Verwendung von Noscript-Tags: </strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><meta http-equiv="Content-Language" content="zh-cn" /> </head> <body> <script type="text/javascript"> <!--document.write("如果显示了这段文字,那么您的浏览器支持 JavaScript!")//--></script> <noscript>No JavaScript support!</noscript> <p>不支持 JavaScript 的浏览器将显示 noscript 元素中的文本。</p> </body> </html></pre><div class="contentsignin">Nach dem Login kopieren</div></div><p>Tipps und Hinweise: </p> <p>Hinweis: Wenn der Browser Skripte unterstützt, wird der Text des Noscript-Elements nicht angezeigt In . </p> <p>Hinweis: Browser, die das <script>-Tag nicht erkennen, zeigen den Inhalt des Tags auf der Seite an. Um zu verhindern, dass Browser dies tun, sollten Sie das Skript in Kommentar-Tags ausblenden. Ältere Browser (die <script>-Tags nicht erkennen) ignorieren Kommentare und schreiben daher den Inhalt des Tags nicht auf die Seite, während neuere Browser wissen, wie diese Skripte ausgeführt werden, selbst wenn sie von Kommentar-Tags umgeben sind! </script>
[Artikel zum Thema des Herausgebers]
Was bedeutet das HTML-Col-Tag? Einführung in die Verwendungsbeispiele des HTML-Col-Tags
Das obige ist der detaillierte Inhalt vonWas bedeutet das HTML-Noscript-Tag? Wie viel wissen Sie über die Verwendung von Noscript-Tags?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



