Einführung in die Konfigurationsmethode des Routers in vue.js
Dieser Artikel bietet Ihnen eine Einführung in die Router-Konfigurationsmethode in vue.js. Ich hoffe, dass er für Freunde hilfreich ist.
Installieren Sie das Routing-Modul im Vue-Projekt
npm install vue-router --save-dev
Bevor Sie das Routing konfigurieren, machen wir uns zunächst mit den Tags
<router-link to="/body">点我跳转页面</router-link>
zu springen. Ignorieren Sie es vorerst, da „/body“ beim Konfigurieren des Routings definiert ist >Die Rolle von
<div> <router-view></router-view> </div>
Router konfigurieren <🎜 in H5 >
Führen Sie das Router-Modul in der Datei main.js ein und konfigurieren Sie es
//main.js
//引进路由器模块
import VueRouter from 'vue-router'
//引进跳转的 组件页面地址
import App_head from './App_head'
import body_z from './components/HelloWorld'
Vue.config.productionTip = false;
Vue.use(VueRouter);
//配置路由器
const router = new VueRouter({
routes:[
//path为 "/" 意思是:<router-view> 标签初始显示的地址
//component为上面 组件名
{path:"/",component:App_head},
{path:"/body",component:body_z}
],
mode:"history" //定义这个后,打开网页,8080后面不会跟着 /#/ 的符号
});
new Vue({
router, //记得在这里定义路由器,否则不能使用
el: '#app_body',
components: { App_body },
template: '<App_body/>'
})Nachdem der Router definiert wurde, verwenden Sie ihn mit dem
<div> //点击后,跳转到http://localhost:8080/body //点击后,<router-view>将显示 HelloWorld 组件的内容 <router-link to="/body">跳转页面</router-link> <router-view></router-view> </div>
Verwandte Empfehlungen:
Verschachteltes Routing (Sub-Routing) von Vue.js
Vue js Routenbenennung und benannte Ansichten
Das obige ist der detaillierte Inhalt vonEinführung in die Konfigurationsmethode des Routers in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Kann der Router verkehrt herum aufgestellt werden?
Sep 22, 2023 pm 02:11 PM
Kann der Router verkehrt herum aufgestellt werden?
Sep 22, 2023 pm 02:11 PM
Dürfen. Sie müssen jedoch auf einige Punkte achten: 1. Wenn Sie den Router auf den Kopf stellen, kann dies einen gewissen Einfluss auf die Wärmeableitung haben, da sich die Wärme an der Unterseite des Routers ansammelt und der Wärmeableitungseffekt beeinträchtigt wird. Langfristige Überhitzung kann verringert werden 2. Wenn Sie den Router auf den Kopf stellen, kann dies den Betrieb und die Verwaltung des Geräts beeinträchtigen und die Anzeigelampen und Schnittstellen können blockiert sein oder die Bedienung erschweren kann auch einen gewissen Einfluss auf die Netzwerksicherheit haben, und der Standardbenutzername und das Standardkennwort können dazu führen, dass diese Informationen anfälliger für neugierige Blicke sind.
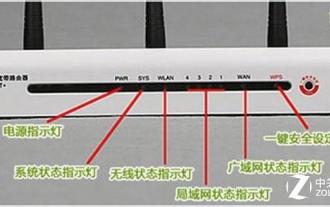
 Wie viele Lichter am Router sind normal? „Empfohlene ausführliche Erläuterung des normalen Status der Router-Anzeigeleuchten'
Feb 06, 2024 pm 09:12 PM
Wie viele Lichter am Router sind normal? „Empfohlene ausführliche Erläuterung des normalen Status der Router-Anzeigeleuchten'
Feb 06, 2024 pm 09:12 PM
Das erste Licht leuchtet und zeigt an, dass der Router eingeschaltet ist. Welcher Port angeschlossen ist, das Licht an welchem Port leuchtet und blinken bedeutet, dass Daten übertragen werden. WLAN-Router verfügen normalerweise über drei Anzeigeleuchten: SYS, LAN und WAN. Wenn der WLAN-Router eingeschaltet ist, leuchtet die SYS-Leuchte auf. Wenn der WLAN-Router mit dem Netzwerkmodem verbunden ist, leuchtet die WAN-Leuchte auf. Die LAN-Leuchte entspricht jeder Schnittstelle des WLAN-Routers. Solange das Netzwerkkabel in die entsprechende Schnittstelle eingesteckt ist, leuchtet die entsprechende LAN-Leuchte. 1. Wenn es weiterhin blinkt, bedeutet dies, dass Daten übertragen werden und die Router-Einstellungen normal sein sollten. 2. Wenn Sie immer auf das Internet zugreifen konnten, aber in letzter Zeit nicht online gehen können, liegt wahrscheinlich ein Problem mit der externen Leitung vor, d. h. ein Problem mit dem Betreiber (normalerweise liegt ein Problem mit der Leitung vor). wodurch das Datensignal zu stark gedämpft wird, obwohl die Leitung in Ordnung ist)
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Welche Vorteile bietet die Aktivierung von IPv6 auf dem Router? „Vorteile der Verwendung des neuesten IPv6'
Feb 06, 2024 pm 05:34 PM
Welche Vorteile bietet die Aktivierung von IPv6 auf dem Router? „Vorteile der Verwendung des neuesten IPv6'
Feb 06, 2024 pm 05:34 PM
Schüler, die sich mit Computern auskennen, wissen alle, dass unser Computer eine IP-Adresse haben muss, wenn er eine Verbindung zum Netzwerk herstellen möchte, z. B. 172.16.19.20. Sie kann auch automatisch vom DHCP-Server bezogen werden Computer-Netzwerkkarte, z. B. 192.168.1.100 usw. Diese IP-Adressen werden oft als IPV4-Adressen bezeichnet, und das entsprechende IPV6 ist ebenfalls eine Art IP-Adresse. Was ist IPV6? IPV6 ist eine neue IP-Adresse, die als Reaktion auf die Erschöpfung der IPV4-Adressressourcen entstand. Ihr vollständiger Name lautet „Internet Protocol Version 6“, und ihr chinesischer Name ist die sechste Generation des Internetprotokolls. Die Anzahl der IPv6-Adressen beträgt theoretisch 2^128
 Warum kann ich nicht auf das Internet zugreifen, obwohl ich mit dem Router verbunden bin?
Nov 24, 2023 pm 05:29 PM
Warum kann ich nicht auf das Internet zugreifen, obwohl ich mit dem Router verbunden bin?
Nov 24, 2023 pm 05:29 PM
Gründe, warum der Router verbunden ist, aber nicht auf das Internet zugreifen kann; 2. Problem mit der Router-Einstellung; 5. Problem mit der Router-Hardware; Cache-Problem; 8. Probleme mit der Firewall und der Sicherheitssoftware; 9. Betreibereinschränkungen; Detaillierte Einführung: 1. Probleme mit Internetdienstanbietern, z. B. Netzwerkunterbrechungen oder Dienstunterbrechungen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Welche Auswirkungen hat die Deaktivierung von DHCP auf dem Router?
Dec 01, 2023 pm 04:01 PM
Welche Auswirkungen hat die Deaktivierung von DHCP auf dem Router?
Dec 01, 2023 pm 04:01 PM
Die Auswirkung des Deaktivierens von DHCP auf den Router: 1. Der Client kann nicht automatisch eine IP-Adresse erhalten. 2. Die IP-Adresse muss manuell konfiguriert werden. 3. Dies kann zu Netzwerkverbindungsproblemen führen 5. IP-Adresskonflikte; 7. Die Netzwerkisolierung kann nicht durchgeführt werden. 9. Die Zugriffskontrolle kann nicht durchgeführt werden. Es wird empfohlen, vor dem Ausschalten des DHCP-Dienstes sorgfältig zu überlegen, ob er wirklich ausgeschaltet werden muss, oder den DHCP-Dienst beizubehalten, um sicherzustellen, dass der Client automatisch die richtige IP-Adresse erhalten kann.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.






