
Dieser Artikel stellt Ihnen die Definition und Verwendungsbeispiele des HTML5-Canvas-Tags vor. Er konzentriert sich auch auf den historischen Ursprung des HTML5-Canvas-Tags und die Unterschiede zwischen SVG und VML , beginnen Sie mit dem Lesen dieses Artikels unten
Definition und Verwendung des HTML5-Canvas-Tags:
HTML5
So zeigen Sie ein rotes Rechteck durch das Canvas-Element an:
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
HTML5 neue Canvas-Tags und entsprechende Attribute
Wissensbeschreibung:
Das neue Canvas-Tag in HTML5 kann jede gewünschte Form auf der Leinwand erstellen, indem es eine Leinwand erstellt. Die API und die Attribute von Canvas werden unten beschrieben. Machen Sie eine Zusammenfassung und fügen Sie ein Beispiel einer Uhr bei, um die spätere Durchsicht und das Studium zu erleichtern! Kampf!
1. Der Prototyp des HTML5-Canvas-Tags:
<canvas width=”1000” height=”1000” id=”myCanvas”> 您的浏览器版本过低,不支持HTML5新增的canvas标签。 </canvas>
Verwenden Sie js, um die Leinwand abzurufen und das Objekt anzugeben
<script> Var canvasID = document.getElementById(“myCanvas”); Var canvas = canvasID.getContext(“2d”); </script>
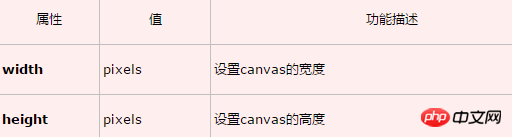
2 . Canvas-Tag Allgemeine Attribute:

3. API-Integration des Canvas-Tags:

Die Rolle des HTML5-Canvas-Tags:
HTML5-Canvas ist für Laien ein Stück Stoff, der zum Zeichnen verwendet wird, aber dies ist kein gewöhnlicher Stoff, dies ist ein Zauberstift ähnlich wie Ma Liang Dieser Zauberstift ist ein magisches Ding, mit dem man viele exquisite und wundervolle Dinge zeichnen kann. Dieser Artikel zeigt zwei coole, auf Canvas basierende Effekte, die uns ein intuitiveres Verständnis des Potenzials von Canvas vermitteln können.
Ich persönlich bin der Meinung, dass es in Canvas noch viel Raum für Entwicklung gibt. Man kann vorhersagen, dass dies die Welt von HTML sein wird, wenn die Internetgeschwindigkeit ohne Druck mithalten kann . . Denn in der Leinwand wird sein Entwicklungsspielraum so weit wie möglich sein. Natürlich ist dies eine Vermutung von mir, aber das ist unbestreitbar HTML ist leistungsstark, aber das größte Problem sind derzeit Kompatibilitätsprobleme, und auch die Netzwerkgeschwindigkeit stellt eine große Einschränkung dar.
Als Neuling, der gerade mit HTML5 in Berührung gekommen ist, habe ich eine Leinwand erstellt, die die Farben erzeugen kann In der Leinwand wird es jedoch jedes Mal anders sein, wenn es aktualisiert wird. Denken Sie darüber nach, Sie können dennoch einige Änderungen vornehmen Gut. Ohne weitere Umschweife lautet der Code wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
text-align: center;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<p style="font-size: 30px;font-weight: bold">画布展示</p>
<canvas width="500" height="500" id="ss"></canvas>
</body>
<script>
colour()
function colour(){
var c=document.getElementById("ss");
var cxt=c.getContext("2d");
for(var i=0;i<25;i++){
cxt.strokeStyle="rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+""
cxt.strokeRect(i*10,i*10,500-20*i,500-20*i);
}
}
</script>
</html>Geschichte des HTML5-Canvas-Tags:
Dieses HTML-Element ist für clientseitige Vektorgrafiken konzipiert. Es verfügt über kein eigenes Verhalten, sondern stellt dem Client-JavaScript eine Zeichen-API zur Verfügung, sodass das Skript auf einer Leinwand zeichnen kann, was es möchte. Das Tag
Firefox 1.5 und Opera 9 sind dem Beispiel von Safari gefolgt. Beide Browser unterstützen das
Wir können sogar das
Die beiden Methoden sind funktional gleichwertig und können mit der anderen simuliert werden. Oberflächlich betrachtet sehen sie sehr unterschiedlich aus, doch jede hat Stärken und Schwächen. Beispielsweise lässt sich eine SVG-Zeichnung leicht bearbeiten, indem einfach Elemente aus ihrer Beschreibung entfernt werden.
Um ein Element aus einem
[Artikel zum Thema des Herausgebers]
Was ist der var-Tag von HTML? Detaillierte Erläuterung der Definition und Verwendung des var-Tags
Was macht das HTML-Dir-Tag?
Das obige ist der detaillierte Inhalt vonEinführung in die Rolle des HTML5-Canvas-Tags und den historischen Ursprung des Canvas-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So legen Sie ein Passwort in Windows fest
So legen Sie ein Passwort in Windows fest
 So lösen Sie den 500er-Fehler
So lösen Sie den 500er-Fehler
 Was ist LAN?
Was ist LAN?
 So konfigurieren Sie einen Webserver
So konfigurieren Sie einen Webserver
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 Der Unterschied zwischen Heap und Stack
Der Unterschied zwischen Heap und Stack