
In diesem Artikel geht es um die vier Funktionen (Rotation, Skalierung, Neigung und Bewegung), die durch das Transformationsattribut in CSS3 implementiert werden. Es hat einen gewissen Referenzwert es hilft.
In CSS3 können Sie die Transformationsfunktion verwenden, um vier Arten der Verformung zu erreichen: Drehung, Skalierung, Neigung und Bewegung von Text oder Bilder behandeln.
(1) Browser-Unterstützung
Bisher: Safari 3.1 oder höher, Chrome 8 oder höher, Firefox 4 oder höher, Opera 10 oder höher unterstützen dieses Attribut.
Verwenden Sie die Rotationsmethode und fügen Sie den Winkelwert zum Parameter hinzu. Auf den Winkelwert folgt der Text „Grad“, der den Winkel angibt Einheit drehen. Die Richtung ist im Uhrzeigersinn.
transform:rotate(45deg);
Verwenden Sie die Skalierungsmethode, um die Skalierung von Text oder Bildern zu implementieren, und geben Sie das Skalierungsverhältnis in den Parametern an.
transform:scale(0.5);//缩小一半
(1) Sie können die horizontale bzw. vertikale Vergrößerung des Elements angeben
transform:scale(0.5,2);//水平方向缩小一半,垂直方向放大一倍。
Verwenden Sie zur Implementierung die Skew-Methode Für die Neigungsverarbeitung von Text oder Bildern geben Sie in den Parametern den Neigungswinkel in horizontaler Richtung und den Neigungswinkel in vertikaler Richtung an.
transform:skew(30deg,30deg);//水平方向上倾斜30度,垂直方向上倾斜30度。
(1) Verwenden Sie nur einen Parameter und lassen Sie den anderen Parameter weg
In diesem Fall wird davon ausgegangen, dass es nur in horizontaler Richtung und nicht in vertikaler Richtung kippt.
transform:skew(30deg);
Verwenden Sie die Übersetzungsmethode, um Text oder Bilder zu verschieben, und geben Sie die Bewegungsentfernung in horizontaler Richtung und die Bewegungsentfernung in vertikaler Richtung an Parameter.
transform:translate(50px,50px);// 水平方向上移动50px,垂直方向上移动50px
(1) Verwenden Sie nur einen Parameter und lassen Sie den anderen Parameter weg
In diesem Fall wird davon ausgegangen, dass es sich nur in horizontaler Richtung und nicht in vertikaler Richtung bewegt.
transform:translate(50px);
transform:translate(150px,200px) rotate(45deg) scale(1.5);
Wird verwendet, wenn Die Transformationsmethode verformt Text oder Bilder. Sie verwendet den Mittelpunkt des Elements als Basispunkt für die Verformung.
Mit diesem Attribut können Sie den Basispunkt der Verformung ändern.
transform:rotate(45deg); transform-origin:left bottom;//把基准点修改为元素的左下角
(1) Geben Sie den Attributwert an
Die Position des Referenzpunkts in der horizontalen Richtung des Elements: links, Mitte, rechts
Die Position des Referenzpunkts Punkt in vertikaler Richtung des Elements: oben, in der Mitte, unten
(1) Drehen
mit der Methode „RotateX“, RotateY-Methode bzw. RotateZ-Methode, um das Element zu umgeben. Um die X-Achse, Y-Achse und Z-Achse zu drehen, fügen Sie den Winkelwert zu den Parametern hinzu. Dem Winkelwert folgt der Grad-Text, der die Winkeleinheit angibt Die Richtung ist im Uhrzeigersinn.
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
(2) Skalierung
Verwenden Sie die ScaleX-Methode, die ScaleY-Methode bzw. die ScaleZ-Methode, um das Element entsprechend der X-Achse, Y-Achse und Z-Achse zu skalieren Geben Sie das Skalierungsverhältnis in den Parametern an.
transform:scaleX(0.5); transform:scaleY(1); transform:scaleZ(2); transform:scaleX(0.5)scaleY(1); transform:scale(0.5) rotateY(45deg);
(3) Neigung
Verwenden Sie die skewX-Methode bzw. die skewY-Methode, um das Element im Uhrzeigersinn auf der X-Achse und der Y-Achse zu neigen (keine skewZ-Methode) und geben Sie die Neigung an in den Parametern Winkel
transform:skewX(45deg); transform:skewY(45deg);
(4) Bewegung
verwendet die TranslateX-Methode, die TranslateY-Methode bzw. die TranslateZ-Methode, um das Element in der X-Achse, Y-Achse und Z-Achse zu bewegen. Achsenrichtungen und fügen Sie Bewegung in den Parametern Abstand hinzu.
transform:translateX(50px); transform:translateY(50px); transform:translateZ(50px);
Hinter jeder Verformungsmethode steht eine entsprechende Matrix.
(1) Berechnen Sie die 2D Verformung (3 ,b,c,d,e,f), a~f stellen alle eine Zahl dar, die verwendet wird, um zu entscheiden, wie die Verformungsverarbeitung durchgeführt wird.
(2) Übersetzung 2D-Matrix
//效果一致:右移150px,下移150px transform:matrix(1,0,0,1,150,150); transform:translate(150px,150px);
(3) Berechnung der 3D-Verformung
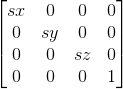
4X4-Matrix für 3D-Skalierungsverformung

transform:matrix3d(sx,0,0,0,0,sy,0,0,0,0,sz,0,0,0,0,1);
//效果一致:X轴方向上缩小五分之一,Y轴方向上缩小一半。 transform:scale3d(0.8,0.5,1); transform:matrix3d(0.8,0,0,0,0,0.5,0,0,0,0,1,0,0,0,0,1);
(4)可通过矩阵执行多重变形处理
将需要的变形矩阵相乘得到一个新的变形矩阵可实现该处理。
相关推荐:
CSS3的transform属性_html/css_WEB-ITnose
CSS3的属性transition、animation、transform
Das obige ist der detaillierte Inhalt von4 Funktionen, die durch das Transformationsattribut in CSS3 implementiert werden (Rotation, Skalierung, Neigung und Bewegung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So importieren Sie MDF-Dateien in die Datenbank
So importieren Sie MDF-Dateien in die Datenbank
 Überprüfen Sie den Status der belegten Ports in Windows
Überprüfen Sie den Status der belegten Ports in Windows
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 So kehren Sie in HTML zur Startseite zurück
So kehren Sie in HTML zur Startseite zurück
 Was ist ein kollaboratives Büro?
Was ist ein kollaboratives Büro?
 So verhindern Sie, dass der Computer automatisch Software installiert
So verhindern Sie, dass der Computer automatisch Software installiert
 location.hash
location.hash
 So überprüfen Sie die Mac-Adresse
So überprüfen Sie die Mac-Adresse